
ユーザビリティのヒント(2)
「メールが送信されました」
伝えるのなら、控えめに
「Yahoo!メール vs Gmail」
ソシオメディア 上野 学
2006/7/28
| フリップフロップを使わない |
モードによる混乱の代表的なものとしては、「フリップフロップ」とと呼ばれる機能変化があります。フリップフロップとは、2つの相互に排他的なオプションを1つのコントロールで制御するテクニックです。例えば、「詳細情報の表示」と「詳細情報の非表示」を切り替える機能がある場合、この2値が交互に入れ替わるボタン(またはメニュー)を1つだけ用意し、現在のモードとは違う方の値がラベルとして表示されるような場合です。
つまり、現在「詳細情報が表示されている状態」であれば、ボタンのラベルは「詳細情報の非表示」になり、現在「詳細情報が表示されていない状態」であれば、ラベルは「詳細情報の表示」になります。
 |
 |
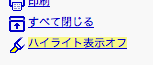
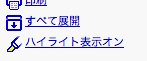
| 画面3/4 Gmailにおけるフリップフロップ表現。「すべて展開/すべて閉じる」に関しては、現在どちらの状態かは画面を見れば分かるので比較的混乱が少ない。一方「ハイライト表示オン/ハイライト表示オフ」は混乱しやすい(ラベルはオフなのにハイライトしている!) | |
お分かりのとおり、こういった表現は、「そのボタンを押したときの効果」を表しているのか、それとも「現在の状態」を表しているのか、ユーザーが判断できないために混乱させます。ボタンを押すと詳細情報が表示されるのか、それとも現在詳細情報が表示されているのか、分からないのです。
これはラベルの文言にも依存するもので、何か一時的な動作を示唆するラベルであれば混乱は少ないのですが、継続的な状態を示唆するようなラベルだと混乱が大きくなります。また現在のモードが明確であれば、混乱は少なくなります。
| 5/6 |
|
INDEX |
||
| ユーザビリティのヒント(2) | ||
| Page1<できるだけウィンドウオブジェクトを制御しない> | ||
| Page2<正常であることを報告するためにダイアログを使わない> | ||
| Page3<可逆的な操作に対していちいち確認を取らない> | ||
| Page4<コモンケースにいちいち確認を取らない> | ||
| Page5<フリップフロップを使わない> | ||
| Page6<基本コントロールの振る舞いを変えない> | ||
関連記事 |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




