
ユーザビリティのヒント(2)
「メールが送信されました」
伝えるのなら、控えめに
「Yahoo!メール vs Gmail」
ソシオメディア 上野 学
2006/7/28
| 正常であることを報告するためにダイアログを使わない |
システムが正常に動いているということは、ユーザーにとっては当たり前のことであり、いちいち報告される方が不自然です。まるで普段は正常に動かないのに今回に限ってたまたま正常に動いたような印象を与えます。
また、ここでいう「正常」とは、システムにとってプログラム実行上の問題が検知されなかったという意味でしかありません。削除するつもりのないレコードを誤って削除してしまったユーザーにとっては、それは不正常な事態であり、「レコードは正常に削除されました!」というメッセージは状況と矛盾してしまいます。
 |
| 画面1 Yahoo!メールでは、メールを送信するとこのようなメッセージが表示される。次の作業に移るには、なんかしらのボタンをクリックしなければならない |
基本的には、システムが正常に動いていることを報告するためのダイアログ(ページ)は必要ありません。ユーザーは、自分の行った操作が正常な結果を生んだかどうかを、メッセージではなく、次の画面の様子から判断し、その先の自分の行動を決定します。例えば、一覧リストから1つを選択して「削除」ボタンを押し、次の瞬間に一覧からその項目が消えていれば、ユーザーはシステムが正常に動いていることを把握できます。そしてモーダルなメッセージに中断されることなく、次の作業に移れるのです。
 |
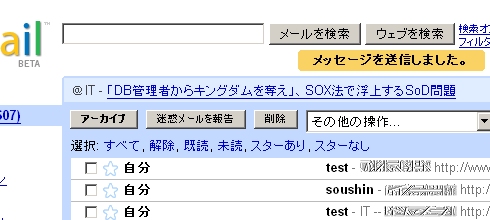
| 画面2 Gmailでは、メールを送信するとすぐに受信トレイに戻る。そして画面上部にモードレスなメッセージが表示される |
ただし、ウィザード式に決められた手続きを行うようなインタラクションでは、一連の操作が完了したということを知らせるために、最後に「登録が完了しました。」といった画面を見せるのは妥当なデザインだと思います。「すでに入り口にいるのに、ホームに導くボタンは親切か」でも書いたとおり、こういった「電車式」のインタラクションでは、ユーザーは自分が行っている作業の意味をタスクが完了するまで把握しづらいため、タスクの開始点と終了点を明示することが重要だからです。
| 2/6 |
|
INDEX |
||
| ユーザビリティのヒント(2) | ||
| Page1<できるだけウィンドウオブジェクトを制御しない> | ||
| Page2<正常であることを報告するためにダイアログを使わない> | ||
| Page3<可逆的な操作に対していちいち確認を取らない> | ||
| Page4<コモンケースにいちいち確認を取らない> | ||
| Page5<フリップフロップを使わない> | ||
| Page6<基本コントロールの振る舞いを変えない> | ||
関連記事 |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




