ユーザビリティのヒント(2)
「メールが送信されました」
伝えるのなら、控えめに
「Yahoo!メール vs Gmail」
ソシオメディア 上野 学
2006/7/28
 |
基本コントロールの振る舞いを変えない |
Webアプリケーションのユーザーは、ある程度パソコンの基本操作については慣れていると考えられます。ほとんどのパソコンユーザーはWindowsを使っていますから、Windows のGUIの振る舞いとWebアプリケーション内のGUIの振る舞いは一貫していることが望まれます。また、Mac やそのほかのGUI環境であっても、基本的なコントロールの振る舞いはほぼ一貫しているので、そういった一般的なコントロールの振る舞いをあらかじめよく知っておくことが大切です。これはマウスを使った操作についても、キーボードを使った操作についてもいえることです。
基本的なコントロールとは、例えば、テキストボックス、プッシュボタン、ラジオボタン、ドロップダウンメニュー、チェックボックス、リストボックスといったフォーム要素をはじめ、スクロールバー、タイトルバー、クローズボタン、リサイズボックスといったウィンドウ構成要素、またはタブ、リストテーブル(複数行列+コラムヘッダ付きのソート可能なテーブル)、コンボボックス、+−印のディスクロージャーといった個別の要素などです。
FlashやGIF画像などで独自のGUIコントロールをデザインするときには、妥当な理由がない限り、一般的なコントロールの見た目と振る舞いを踏襲するべきです。例えば、ラジオボタンなのかチェックボックスなのか分からないようなものや、スクロールサム(つまみ)なのかスクロールトラック(溝)なのか判断しにくいような部品は混乱の原因となります。
 |
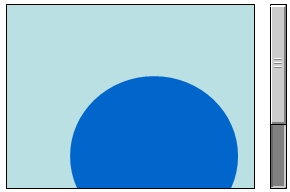
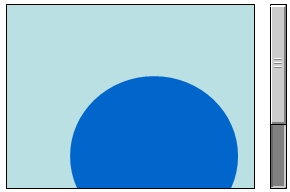
| 図1 どこをドラッグすればよいのか分かりづらいスクロールバー |
 |
| 図2 このように、視覚的にもう少し手掛かりを与える必要がある |
以前、リストボックスに付属するスクロールバーにおいて、スクロールアローをクリックするとリストがスクロールするのではなく、リスト中の選択位置が移動するというデザインを見たことがありますが、非常に分かりづらいものでした。
 |
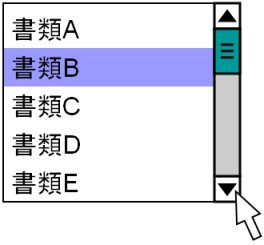
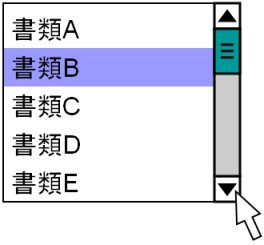
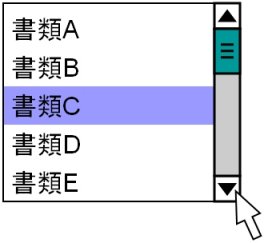
| 図3 スクロールアローをクリックすると…… |
 |
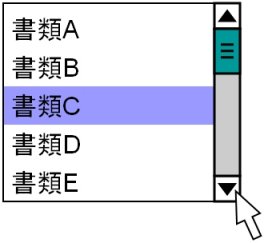
| 図4 リストがスクロールするのではなく、選択位置が移動する? |
 |
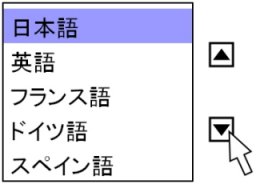
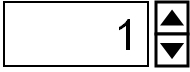
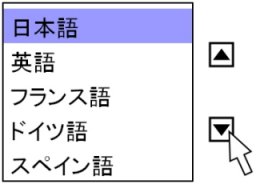
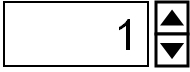
| 図5 この上下のボタンは何をするためのコントロール? |
また、スピンボタン(リトルアロー)や上下1対の矢印ボタンでは、一般的に上向き矢印を押したときに値が増加するようにしますが、これはGUIコントロールの中では異例の振る舞いです。画面上の情報は、基本的に上から下へ、左から右へ向かって進行する(値が増える)ようにデザインするのが普通です(アラビア語圏を除く)。
より上に向かうほど値が大きくなるという表現は、スピンボタンと、縦方向のスライダー(ボリューム調節など)ぐらいでしょう。特に時刻や日付といった時間に関係する情報を扱う場合には、下向き矢印を押したときに値が増加する(より未来の時点を意味する)ようにした方が自然な振る舞いになることがあります。実際、私の携帯電話のアラーム時刻設定画面では、十字キーの下方向を押すと指定時刻の数字が増える(より未来になる)ようになっています。
メールソフトの受信メール一覧で、新着メールをリスト上部に表示させる人もいますし、下部に表示させる人もいます。こういった、人によって感覚が異なる要素については、ユーザビリティテストを行いながら慎重にデザインを決定する必要があります。
 |
| 図6 一般的なスピンボタンでは上向き矢印で値を増加させる |
 |
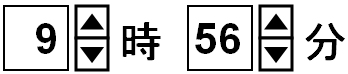
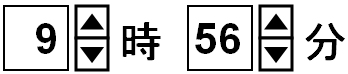
| 図7 この場合、時刻を未来に進めたければ、上下どちらの三角を押せばよいのだろうか? |
 |
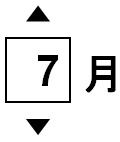
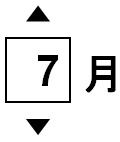
| 図8 この場合はどうだろう |
 |
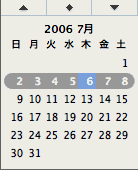
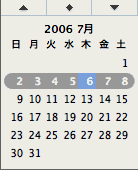
| 画面5 この場合は? |
今回のTipsは以上です。デザインは常にトレードオフを伴うものなので、「こうすれば必ずOK」ということがいえない世界ですが、普段自分が何かの道具を使っていて「おや?」と感じたときに、その問題の原因がどこにあるのかということを少し抽象化して理解し、そこから具象的な解決策を考えていくということを行うようにすると、単なる「小細工」ではない、本質的なTipsが見えてくるのではないでしょうか。
|
INDEX
|
| ユーザビリティのヒント(2) |
| |
Page1<できるだけウィンドウオブジェクトを制御しない> |
| |
Page2<正常であることを報告するためにダイアログを使わない> |
| |
Page3<可逆的な操作に対していちいち確認を取らない> |
| |
Page4<コモンケースにいちいち確認を取らない> |
| |
Page5<フリップフロップを使わない> |
 |
Page6<基本コントロールの振る舞いを変えない> |