 検証特集:結局、RIAはどれを使うべきなのか?(1)
検証特集:結局、RIAはどれを使うべきなのか?(1)未曽有の不況を打開する救世主? RIAとは
クラスメソッド株式会社
福田 寅成
2009/1/22
 そもそも「RIA」とは何なのか?
そもそも「RIA」とは何なのか?
RIAとは、Rich Internet Applicationの略です。言葉の意味をそのまま直訳すると「(いままでのアプリケーションに比べ)リッチなインターフェイスを持った、Web(インターネット)アプリケーション」となります。シンプルにRIAのポイントを列挙すると、以下の3点になります。
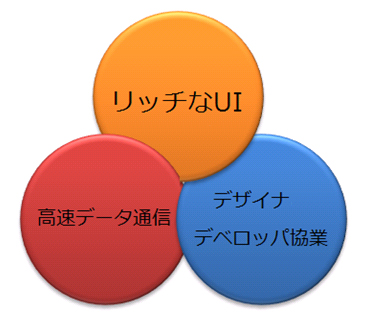
- 既存のアプリケーションに比べてリッチなユーザーインターフェイスを持つ
- Webサービスやクラウドと連携して高速にデータをやりとりできる
- ビジュアルデザイナとアプリケーションデベロッパが密に協業してアプリケーションを構築する
 |
| 図2 RIA開発の成功に必要な3要素 |
□ リッチなユーザーインターフェイス
1点目のリッチなユーザーインターフェイス(以下、UI)に関していうと、まず業務アプリケーションはWebアプリケーション時代になって圧倒的に低下してしまったユーザビリティを取り戻す必要があります。RIA案件では「既存のVB(やDelphi)の使い勝手と同じ使い勝手でお願いします」という要求の場合もあり、必ずしも劇的にユーザビリティを上げることがアプリケーションの目的にならない場合もあります。少なくともHTMLベースのWebアプリケーション(以下、「HTML Webアプリケーション」)の使い勝手は超える必要があります。
この場合の「リッチ」なUIはFlashアニメーションのような画面がグリグリ変形するようなUIのことをいっているわけではありません。画像やエフェクトを多用することを指してもいません。エンタープライズRIAの場合、特に「過度な演出」は嫌われる(かつ、そもそも不要な)傾向にあり、あくまで使い勝手の向上を中心としたユーザビリティ改善を行ったUIの状態を「リッチ」といいます。
□ 高速データ通信
2点目の高速データ通信に関しては、アプリケーションのパフォーマンスと、そこから生まれる業務生産性の点のみならず、サーバの負荷軽減やその先にあるアプリケーションメンテナンスコストの低減など広範囲に影響のあるポイントです。
RIAは、HTML Webアプリケーションに比べて、サーバから必要なデータだけを取得するので、通信データ量が減り、その点だけでもアプリケーションのパフォーマンスは向上します。RIA技術によっては、その少量になったデータをさらに圧縮してやりとりする標準の通信データフォーマットを採用している技術もあります。
□ デザイナとデベロッパの協業
3点目のデザイナとデベロッパの協業は、筆者が最近RIAの話をお客さまとする際にポイントとして挙げている項目です。これは1番目のポイントを実現するために必要な項目ですが、RIAを構築する際にはUIをデザインする専門家(「デザイナ」と呼びます)とアプリケーションの実際の処理をコーディングするデベロッパ(技術リーダーやプログラマなど呼ばれている人で、非デザイナな人)が密になって作業をする必要があります。
いままでのWebアプリケーション開発だとUI(のパーツ)を作る担当者とデベロッパが比較的連携せずにアプリケーションを開発してきました。場合によっては、ここでいうデザイナ的なメンバーがいない状態でプロジェクトが進んできました。これまで多くの場合、デザイナは画面パーツを作成するだけの役割であり、デベロッパが画面遷移や画面レイアウトを考えることが多かったと思います。
やはりUIは、専門家が設計するべきです。筆者の周辺ではここ数年、すべての案件で必ず要件定義フェイズからデザイナとデベロッパが協業してアプリケーションを設計、構築しており、アプリケーションのユーザビリティの面で問題が発生することがほとんどありません。比較的高度なUIを提案しても、それをスムーズに実装につなぐことができています。
「どんなに技術力があるメンバーがそろった案件でも、この3点目のポイントが準備できていないとプロジェクトが失敗に終わる可能性が圧倒的に高くなる」といわれます(クラスメソッド社長談)。少なくとも、最新RIA技術を使ったにもかかわらず、なんらユーザビリティが向上していない、何のために開発したのか分からないアプリケーションがプロジェクトの最後に残ることになります。
 なぜRIAが必要なのか? 3つのポイント
なぜRIAが必要なのか? 3つのポイント
RIA採用の際に問題になる「RIAの必要性」に関しては、いくつかのポイントがあります。ここでは、主に3つのポイントを挙げたいと思います。
- Webアプリケーションからの移行
低ユーザビリティアプリケーションからの脱却 - アプリケーションのメンテナンスの問題
サーバコスト、フレームワークやランタイムのサポート切れ、開発者不足 - デスクトップアプリケーションのWeb化
Webアプリケーションの低生産性を理由にWeb化を見送っていたシステムのWeb化
□ 必要ポイント【1】Webアプリケーションからの移行
新規案件を除いてRIA採用理由で比較的多いのがこのWebアプリケーションからの移行です。以前VB6やDelphi(VB6と同時代のもの)ベースの業務アプリケーションを利用していてここ最近(10年以内に)Webアプリケーションに業務アプリケーションを移行したお客さまに多いRIA採用理由です。
Webアプリケーション化によって低下した業務生産性を取り戻すというケースが多いです。もちろん、その際にRIA技術で実現できるブラッシュアップは行います。昨今、HTMLでも高度なUIがある程度構築できるようになってはきてはいますが、それでもHTMLで表現できるUIには限界があります。また、HTML特有の問題(画面遷移ごとに全画面リフレッシュなど)があり、その解決に多くのコストが掛かってきました。サーバの増強といった非常にコストの掛かる解決方法も一般的に行われていると思います。
また、HTML Webアプリケーション案件の9割が失敗案件といわれることがあります。これは「アプリケーションは納期までに納品されたが、業務生産性は下がり、メンテナンスのコストも高くなった」と感じていて、納品後にまったく使われていない業務アプリケーションも増えたという状況から、プロジェクトが失敗と感じているお客さまが多いということです。
次回以降で取り上げるすべてのRIA技術はこの問題を解決する手段を有しています。(HTMLの悪い面を解決しようとして登場した技術が多いので当たり前ですが)。一定レベルの業務生産性を有したRIAを構築することは比較的容易なので、ぜひ多くの技術者の方にチャレンジしてもらいたいところです。
ただ、@ITの記事「失敗プロジェクトを誘発するユーザー企業の姿勢」を参照すると、(少し古い数字ですが)納品までの状況だけ見ても9割のプロジェクトが工期遅れになっています。RIAプロジェクトの場合でも、見積もりや要件定義、設計、実装、テスト、そしてプロジェクトマネジメントでは同様の問題が発生する可能性があり、かつ要件定義で要求される内容は従来のアプリケーション開発よりも高度になる傾向があるので注意する必要があります。
次ページでは、さらに残りのポイントを挙げ、RIA開発の問題点やRIAの未来について説明します。
| 1-2-3 |
| INDEX | ||
| 検証特集:結局、RIAはどれを使うべきなのか?(1) 未曽有の不況を打開する救世主? RIAとは |
||
| Page1 未曽有の不況を打開する救世主はRIA? アプリケーションの歴史の中に潜むヒント |
||
| Page2 そもそも「RIA」とは何なのか? なぜRIAが必要なのか? 3つのポイント |
||
| Page3 RIA開発の問題点 RIAの近未来はどうなる? これからRIAと正しく付き合っていくには? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|


![@IT:WCR Watch [6] http://www.atmarkit.co.jp/fwcr/rensai/wcrwatch06/wcrwatch06.html](http://kwout.com/cutout/m/2p/kg/yjb_bor_rou_sha.jpg)



