
Silverlight 2で.NET技術をカッコよく使おう(2)
無料Visual Studioで始めるSilverlight 2超入門
インフラジスティックス・ジャパン株式会社
テクニカルエバンジェリスト/デベロッパーサポートエンジニア
山田 達也
2009/1/15
 初めてでも分かるXAMLの中身
初めてでも分かるXAMLの中身
WebアプリケーションではHTMLファイル、WinFormsならフォームといったように、開発プラットフォームごとにUIを構成する要素は異なりますが、SilverlightではXMLベースのXAML(ザムル)によってすべての画面要素が定義されます。
XAMLは、eXtensible Application Markup Languageの頭文字を取ったもので、同じマークアップ言語のHTMLと同じように、画面上のすべてのオブジェクトはタグの組み合わせによって表現されます。XAMLについての詳細は、特集「Silverlightは次世代のJavaScriptフレームワーク?」の「XAMLって何ざむるか?」をご覧ください。
では、先ほど修正したPage.xamlの中身をもう一度見ていきましょう。以下のタグは、.NETでは「コントロール」(要素)と呼ばれていて、Silverlightの1.0では使えませんでしたが、2から使えるようになりました。
■ Silverlightの基本的な“単位”、<UserControl>タグ
<UserControl x:Class="MyFirstSLApp.Page" |
まず<UserControl>タグが出てきましたが、Silverlightでは画面の単位として、さまざまな場面でユーザーコントロール(<UserControl>タグ)を使います。このPage.xamlのようにページ全体の記述にも使いますし、特定のUIのかたまりを共通部品として切り出したい際にも使います。
このタグの中で、クラス名(MyFirstSLApp.Page)やXAMLの中で必要なネームスペース(名前空間)の設定、Silverlightが表現する画面のサイズ(400×300)を定義しています。
■ レイアウトコンテナの例、<Grid>タグ
<Grid x:Name="LayoutRoot" Background="White"> |
次に登場するのが<Grid>タグです。XAMLでは、画面上のすべてのオブジェクトは階層的に管理されるため、最上位のオブジェクトは必ず1つです。この<Grid>タグが、Page.xaml全体のレイアウトを握っています。レイアウトの表し方はほかにもあり、まとめて後述します。この中に、先ほど追加した<TextBox>タグがあります。
■ UI部品の例、<TextBox>タグ
<TextBox Text="Hello World!" Foreground="Blue" |
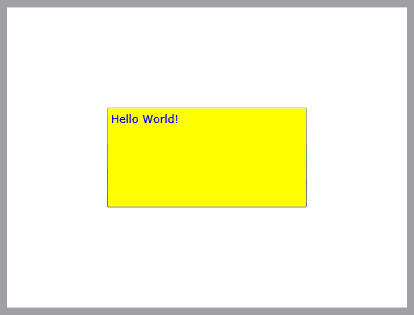
ここで指定しているのは、テキストと前景色(Foreground="Blue")、背景色(Background="Yellow")の設定だけです。特にサイズを指定していないため、このTextBoxの背景色が画面全体に適用されました。TextBoxにサイズの設定を加えると、表示は以下のように変わります。
 |
| 図13 <TextBox>タグにサイズを指定 |
TextBox以外にもSilverlight 2にはさまざまなUI部品があります。ほかのUI部品については後述しますが、いろいろと試してみてください。
 Silverlight 2で使用可能な3種類のコンテナ
Silverlight 2で使用可能な3種類のコンテナ
このように、XAMLの世界では、コンテナとなる親オブジェクトによって、子のレイアウトが決定されます。Silverlightで使用可能なコンテナは以下の3種類です(下記リストは、インデックスになっています)。
- <Canvas>タグ
最も単純なコンテナ。指定された位置どおりに子の位置が決定される - <StackPanel>タグ
積み重ね式のコンテナ。垂直または水平方向に順番に配置される - <Grid>タグ
列と行の定義に従って子を配置可能なコンテナ。HTMLにおける<table>タグと同じ役割
それぞれのコンテナの使用例を下に挙げておきます。ソースと照らし合わせて確認してみてください。
■ 座標で指定する<Canvas>タグ
 |
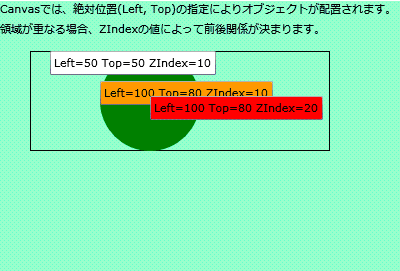
| 図14 <Canvas>タグの例 |
<Canvas x:Name="LayoutRoot" Background="Aquamarine"> |
ZIndexの値に従ってオブジェクトが重なります。
■ 垂直または水平方向に順番に配置される<StackPanel>タグ
 |
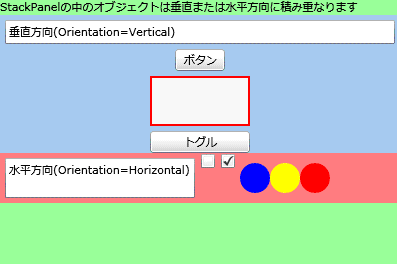
| 図15 <StackPanel>タグの例 |
<StackPanel x:Name="LayoutRoot" Background="LightGreen"> |
指定した方向に自動的に整列します。
■ HTMLにおける<table>タグと同じ<Grid>タグ
 |
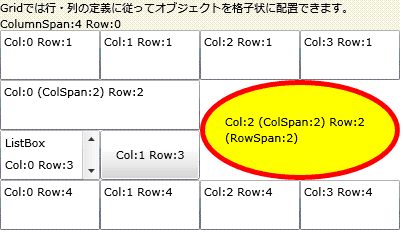
| 図16 <Grid>タグの例 |
<Grid x:Name="LayoutRoot" Background="White"> |
行・列の指定通りに格子状に配置します。
次のページでは、Silverlight 2の標準コントロールを紹介し、対話型のアプリケーションを作成します。
| 1-2-3-4 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(2) 無料Visual Studioで始めるSilverlight 2超入門 |
||
| Page1 Silverlight 2開発環境を一からインストール |
||
| Page2 初めてのSilverlight 2プロジェクト |
||
| Page3 初めてでも分かるXAMLの中身 Silverlight 2で使用可能な3種類のコンテナ |
||
| Page4 Silverlight 2の標準コントロールはこんなにたくさん! 次回は、アニメーションでSilverlightをカッコよく使う コラム 「Silverlight 2で画面遷移を行うには?」 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




