Java開発者のための
ActionScript/Flex Builder入門
〜Javaプログラマでも知っておくべきFlexのポイント〜
ティルフィン合同会社
高橋 俊光
2009/8/28
 サンプルを通してFlexの細かい便利機能に迫る
サンプルを通してFlexの細かい便利機能に迫る
■ Amazon Product Advertising API使ったサンプル利用
今回は、Amazon Product Advertising APIを利用して、出版社を入力してAmazonジャパンでその売り上げランキングTop10の本を検索し、表紙と簡単な情報をタイル状に並べて表示してみます。
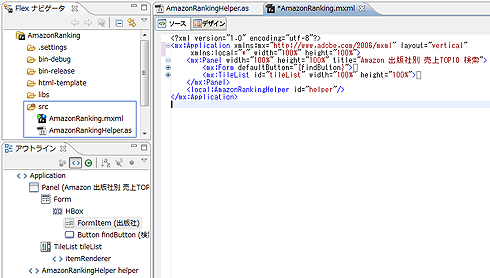
新規にFlexプロジェクトを作成します。プロジェクト名は「AmazonRanking」とします。単純なアプリケーションはMXMLの<Script>タグ内でコーディングするだけでも開発できますが、ここではちょっと進んで、ViewHelperパターンを用いてViewとしてのMXML(AmazonRanking.mxml)と、サービスクライアントとビューを関連付ける処理をHelperとしてActionScriptクラス(AmazonRankingHelper.as)に分けてみます。
 |
| 図3 サンプルプロジェクト構成(画像をクリックすると拡大します) |
非ビジュアルクラスであるAmazonRankingHelperにIMXMLObjectインターフェイスを実装することで、MXML(AmazonRanking)内に配置ができます。AmazonRankingHelperはinitializedメソッドの引数documentによって、親であるAmazonRankingのインスタンスを取得できます。
■ Flex SDKのBase64、SHA256ハッシュアルゴリズムの標準サポート
最近、Amazon Product Advertising APIはHMACにサービス認証方式が変わりました。HMAC(Keyed-Hashing for Message Authentication code)に関するユーティリティはFlexの標準機能にはありませんが、それに伴い必要な処理であるBase64のエンコードやSHA256のハッシュ生成機能は、Flexの標準機能として組み込まれています。
MD5などサポートされていない機能は、以下のライブラリなどが公開されているので、これらを利用するとよいでしょう。
今回のサンプルでは、as3cryptoを使って、HMAC処理を実装しています。
■ XMLへのアクセスを簡単に実現する「E4X」
ECMAScript準拠しているActionScriptは、拡張仕様である「E4X(ECMAScript for XML)」も実装しています。E4Xを利用すると、Webサービスから取得したXMLを面倒なパースなしに、汎用オブジェクトのプロパティをたどるように、XMLのフィールドにアクセス可能になります。
parent.childとドットで子へのアクセス、node.@attributeで属性アクセスが可能となります。parent.descendantsで階層下の同名子孫タグを集約してリストとします(JavaScriptでのgetElementsByTagName相当)。
HTTPServiceでは、E4XだけでなくXMLのレスポンスをプレーンなオブジェクトによるツリーとしても取得可能です。加工なしにツリーを利用する場合、こちらの方がお手軽です。今回はこちらを使用しています。
httpService = new HTTPService();
httpService.resultFormat = HTTPService.RESULT_FORMAT_OBJECT;E4Xの詳細は、下記記事をご参照ください。
■ リストとアイテムレンダラー、データバインディング
Flexでは、リストベースのコンポーネントにはitemRendererプロパティを持っています。リストの各データを画面上でどのように表示(レンダリング)するかは、このアイテムレンダラーに指定したコンポーネントクラスによって決定します。つまり、「リストがどのようにデータを列挙するか」と「各データをどのように表示するか」が独立しているわけです。
このサンプルでは、MXMLのComponentタグを用いてTileListのitemRendererプロパティに直接レンダラーを定義しています。
<mx:TileList id="tileList" width="100%" height="100%">
<mx:itemRenderer>
<mx:Component>
<mx:VBox width="200" height="240" horizontalAlign="center">
<mx:Text text="{data.ItemAttributes.Title}" width="100%"/>
<mx:Image source="{data.MediumImage.URL}"/>
<mx:Label text="{data.ItemAttributes.Author}" width="100%"/>
</mx:VBox>
</mx:Component>
</mx:itemRenderer>
</mx:TileList>垂直にコンポーネントを並べるVBoxにText、Image、Labelを順に配置します。「{data.ItemAttribute.〜}」と定義している部分は「データバインディング」という機能で、オブジェクトのプロパティとコンポーネントのプロパティを直接結び付けています。
この例ではそれぞれにタイトル、表紙のイメージ、著者名を表示するために利用しています。dataは一般的なすべてのコンポーネントが持っているプロパティで、そのアイテムレンダラーが表示するべきデータを示しています。
データバインディングを使用すると、例えばItemAttributesのTitle値が変更されたときに自動的にコンポーネントのTextのtextプロパティに反映されます。
注意 「データバインディングの使いどころ」 |
| データバインディングは便利ですが、一度バグが混入すると反映タイミングが隠ぺいされてしまうため、捕捉しづらいというデメリットもあります。 筆者はビューへの反映などシンプルな処理以外で多用するのは避けた方が無難と考えています。 |
サンプルのような別サイトのWebサービスを利用するアプリケーションをWebサーバに配置する場合、Webサービスのサーバへのアクセスを許可するためにSWFファイルとは別に、Webサービスのドメインのルートディレクトリ(別途指定も可能)にcrossdomain.xmlを置く必要があります。
 Javaと遜色ない開発水準になりつつある、いまこそ
Javaと遜色ない開発水準になりつつある、いまこそ
このようにFlexを使うと、少ないコーディングでサンプルのような実用的なアプリケーションの開発が可能になります。このようなRIA(Rich Internet Application)は、Flash(Flex)を始め、Silverlight、JavaFXなど選択肢も増えてきていますが、Flash(Flex)は高い普及率を持ち、JREと同じくマルチOSであるFlash Playerをプラットフォームとすることが大きな強みです。また、Flexを使うと1行のコード変更で、Windows、Mac OS X、Linuxのデスクトップで動作するAdobe AIR用のアプリケーションとしても実行できます。
ほかにも、JavaとFlexは似ている部分が下記表のように多々ありますので、Javaプログラマにはなじみやすいと思います。
| 表 JavaとFlexの相似点 | ||||||||||||||||||||||||||||||||
|
Flexはバージョンアップを重ね、Flex 3で一定の品質が得られました。しかしSDK、Flex Builderの機能ともに後一歩な部分もありました。これがFlex 4、Flash Builder 4になり、開発環境の水準がJavaなどと遜色ないところまで来そうな気配です。また、下記のように学習するのに必要な資料も充実してきているので、いまがFlexを使い始めるのに最良のタイミングといえるでしょう。
本稿で作成したサンプルは、こちらからダウンロードできます。
■@IT関連記事
| Flex/AIRの開発環境Flex Builder 3を使ってみよう 現場で使えるFlex実践テクニック(特別編) 今秋に機能確定版がリリース予定のFlex Builder 3。EclipseベースのFlex/AIR開発環境のインストール方法と新機能を紹介 「リッチクライアント & 帳票」フ ォーラム 2007/9/6 |
||
| Eclipseで開発可能になったAdobe Flex 2 リッチクライアント・プロダクトレビュー 今年登場するAdobe Flex 2はEclipseプラグインを開発環境とするリッチクライアントフレームワークに生まれ変わった 「リッチクライアント & 帳票」フォーラム 2006/4/8 |
||
| 現場で使えるFlex実践テクニック 本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します |
||
| Flex2でWebアプリ開発 これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう |
||
| 横田聡―ブログから始まった巨大コミュニティ「FxUG」 広がれ エンジニアの輪(10) ブログ同士の交流が生んだ、巨大Flexコミュニティ「FxUG」。同コミュニティの代表を務める横田氏にはクラスメソッドの代表取締役という顔もある 自分戦略研究所 > コミュニティ活動支援室 2009/2/19 |
| Flash制作を簡単にするActionScriptライブラリとは? Flasherに便利なオープンソース「Spark project」 Flashの複雑なアニメーションや機能をどのように制作していますか? 実は、無料で簡単に実現する方法があります |
||
| プロフィール:高橋 俊光(たかはし としみつ) Twitter(@tilfin) ティルフィン合同会社 代表。 メーカー企業で5年間業務パッケージソフトの開発等に携わった後、ティルフィン合同会社を設立しフリーエンジニアとして活動。開発実務ではFlex+Javaの経験が長い。 個人ではデスクトップアプリ、Webサービス、ガジェットなどの制作で、使用したプログラミング言語は多岐に渡る。 |
| 1-2-3 |
| INDEX | ||
| Java開発者のためのActionScript/Flex Builder入門 | ||
| Page1 なぜ、Javaプログラマが「Flex」なのか? Javaから見たActionScript 3.0 |
||
| Page2 FlashアプリケーションのUIをXMLで定義 EclipseでFlashアプリは開発できる |
||
| Page3 サンプルを通してFlexの細かい便利機能に迫る Javaと遜色ない開発水準になりつつある、いまこそ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





