Java開発者のための
ActionScript/Flex Builder入門
〜Javaプログラマでも知っておくべきFlexのポイント〜
ティルフィン合同会社
高橋 俊光
2009/8/28
■ ActionScriptのソースコードを読むコツ
まず、Javaの『<型> <名称>』という定義が、ActionScriptでは変数宣言「var」キーワード、関数定義「function」キーワードから始まり『var|function <名称>:<型>』という書式になることを抑えておきましょう。
続いて抑えておくべきなのは、「型変換(キャスト)」です。Javaでは『(クラス)インスタンス』となるのが、ActionScriptでは『クラス(インスタンス)』とインスタンス変数を囲うように書きます。キャストしつつプロパティを参照といった処理を、括弧が少なく書けるので、個人的にこの書き方は気に入っています。
ほかにもActionScriptには、定数を明示的に宣言する「const」キーワードが存在します。getter/setterはメソッドの接頭辞としてではなく、「get」「set」キーワードとともに関数を定義します。
また、クラス定義に「dynamic」キーワードを付加すると、そのクラスは動的にプロパティを追加できます。ActionScriptがスクリプト言語としての柔軟性を維持しているところです。
補足 「オーバーロード(多重定義)はできないのか?」 |
| 引数を可変「... args」にしたり、デフォルト値を与えてやり、それらを解析して処理を分岐させることで疑似的に実現できます。 |
ActionScript 3.0の詳しい入門記事は以下をご参照ください。
 FlashアプリケーションのUIをXMLで定義
FlashアプリケーションのUIをXMLで定義
■ MXMLとは
FlexではアプリケーションのUIは、コンポーネントの配置構成やその各設定を MXMLと呼ばれるXML形式のファイルで記述できます。
MXMLには、画面の各状態を「ステート」として、ステート間の変化(アニメーション)を「トランジション」として、定義しておくこともできます。MXMLのタグや属性は、ActionScriptクラス、またはそのプロパティを表します。
MXMLでの画面定義はUIのコードレベルの実装を分かりやすくしてくれます。HTML/XHTML開発経験者であれば、すんなりとMXMLを扱うことができるでしょう。
■ スタイルシートの利用も可能
コンポーネントへのスタイル適用は、スタイルシートの使用もサポートしています。MXMLは画面のコンポーネント構造の定義のみにして、スタイルの定義はスタイルシートへ分離することもできます。Flex 4からはIDセレクタ、子孫セレクタのサポートなどHTMLのCSSにより近づいています。
Flexアプリケーションをコンパイルすると、MXMLは対応するActionScriptクラスに変換されます。次に、これらのActionScriptクラスがコンパイルされてSWF(Flash Playerで動く実行ファイル)が生成されます。
補足 「ActionScriptになったMXMLは確認できる」 |
| mxmlcコマンドのコンパイルオプション--keep-generated-actionscriptでActionScriptに変換されたMXMLを見ることができます。 |
■ UIとロジックの分業を実現
MXMLとActionScriptのペアは、それぞれUI担当(デザイナ、もしくはそちらよりのエンジニア)とロジック実装担当プログラマによる分業を助けるものともいえるでしょう。
また、「Flash Catalyst」というツールの登場によって、UI担当者の作業効率向上が見込まれています。詳細は下記記事をご参照ください。
 EclipseでFlashアプリは開発できる
EclipseでFlashアプリは開発できる
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
■ Eclipseベースの統合開発環境、Flex Builder
冒頭で述べたとおり、Flex SDKでの開発にはEclipseベースの統合開発環境としてFlex Builderが用意されており、スタンドアロン版とEclipseプラグイン版が存在します。どちらでも豊富なEclipseのプラグインを活用できるため、充実した開発環境を実現できます。
コメント追加や選択領域のインデントなどのショートカット機能や、クラス名や変数名などの参照先も含めて一括変換できるリファクタリング機能もあります。Javaのコードエディタと同じように、ソースコード上の変数やクラス、メソッドを[Ctrl]キーを押しながらクリックすることで、定義個所へジャンプすることもできます。
補足 「Eclipse 3.5 Galileoへのプラグイン版のインストールは可能か?」 |
| 残念ながら2009年8月の原稿執筆段階では、最新リリースのEclipse 3.5 Galileoについては、インストーラが指定したEclipseの場所を正常に認識せずインストールできませんでした。正式対応を待ちましょう。 |
■ ドラッグ&ドロップでの画面定義
MXMLエディタにはデザインモードも備わっており、ドラッグ&ドロップでコンポーネントを画面に配置しながらUI設計を行えます。
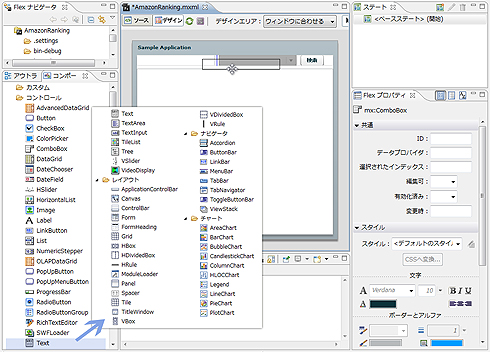
 |
| 図2 Flex BuilderのMXMLエディタのデザインモード(画像をクリックすると拡大します) |
Flex SDKには標準で豊富なコンポーネントが用意されており、Flex BuilderのProfessional版にはさらにチャートコンポーネントも含まれています。
■ 機能を補うプラグインの利用
現状、Flex Builderのコードフォーマット機能は、EclipseでJava開発する場合の、それには及ばないですが、「Flex Formatter」などの無償のプラグインを活用することで、Eclipseユーザーにはおなじみのショートカット([Ctrl]+[Shift]+[F]キー)でMXMLやActionScriptコードをフォーマットできます。
■ 統合開発環境ならではのデバッグ機能
ブレークポイント設定してステップ再生しつつ、変数の値を確認といった統合開発環境としてのデバッグ機能、そしてメモリ使用の監視などが可能なプロファイリング機能(Professional版のみ)も充実しています。
注目 「クライアントサイドとサーバサイドのデバッグが同時に可能」 |
| クライアントサイドFlex+サーバサイドJavaの開発においては、ActionScriptとJavaのソースコードを通して、ステップ再生や変数値の確認や監視といったことが1つのEclipse内ですべて行えます。Flash Builder 4からはHTTPの通信内容も参照も可能になり、実行状況を完全に把握できます。 |
Flex Builderによるデバッグの詳細は、以下の記事をご参照ください。
■ Flash Builder 4 へ
Flex Builderの次期バージョン4からはFlash Builderと名称が変わります。新機能として、[ナビゲータ]ビューだけでなく、[パッケージエクスプローラー]もサポートされます。また、ASDocのコメントがコード補完機能でチップ表示されます。
また、Javaのテスティングフレームワーク「JUnit」ライクの「FlexUnit」のための機能が追加されます。テストクラスの生成ウィザード、コンテキストメニューからのユニットテスト実行、テスト結果用のビューがサポートされます。複雑なクライアントロジックが要求されるアプリケーション開発へのテストファースト導入など、恩恵を受ける開発者は多いと思われます。
Flash Builder 4の詳細は、下記記事をご参照ください。
次ページでは、Flex Builderを使って実際にWebサービスを使ったアプリケーションを作ってみましょう。
| 1-2-3 |
| INDEX | ||
| Java開発者のためのActionScript/Flex Builder入門 | ||
| Page1 なぜ、Javaプログラマが「Flex」なのか? Javaから見たActionScript 3.0 |
||
| Page2 FlashアプリケーションのUIをXMLで定義 EclipseでFlashアプリは開発できる |
||
| Page3 サンプルを通してFlexの細かい便利機能に迫る Javaと遜色ない開発水準になりつつある、いまこそ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|








