Flashの肝「ActionScript」とは?
さて、これまではアニメーション的な要素としてのFlashの作成方法を見てみましたが、ここからはFlashの機能の要となる「ActionScript」について解説をします。ボタンをクリックしたらアニメーションが始まったり、違うURLにジャンプしたり、マウスを動かすとサイトのデザインが変化したりと、ActionScriptがあるからこそ、Flashのインタラクティブ性を保っているのです。
では、ActionScriptとは一体何なのか? どのようにして利用するのかを見てみましょう。
■ActionScriptはスクリプト言語
ActionScriptはPerlやJavaScriptと同じくスクリプト言語です。この言語をFlashのオブジェクトに組み込んで、複雑な動きやエフェクトを実現しています。
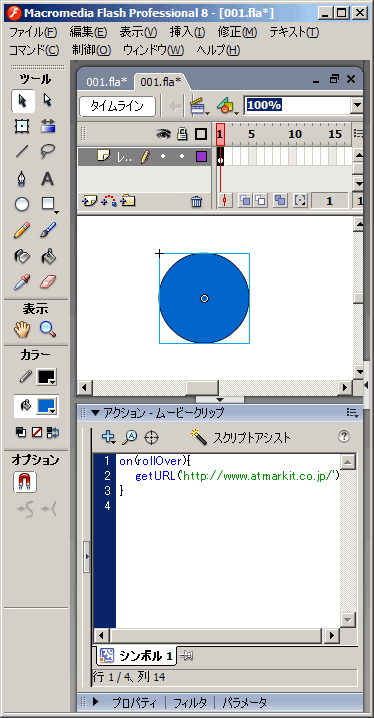
では、実際にどのような感じでActionScriptを使うのか簡単に見てみましょう。まずは、先ほど利用した「Flash 8」を利用して、オブジェクトにActionScriptを埋め込んでみます。とても簡単な例として、画像にマウスオーバーをしたら、違うページにジャンプしてみるというものです。
まず、ActionScriptを埋め込みたいオブジェクトを選択して、スクリプトを記述します。
画像の要素に、以下のように書き込んだ文字列がActionScriptです。
on(rollOver){
getURL('http://www.atmarkit.co.jp/');
}
これは、「画像の上にマウスが来たら、@ITのサイトへジャンプしろ」といった、とても簡単な命令になっています。では、実際に作成をしたFlashを見てみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
どうですか? マウスカーソルを円の中に持ってくると、@ITのトップページにジャンプしたと思います。
ActionScriptについて詳しく解説すると、本が1冊書けてしまう分量になってしまうので、今回はActionScriptの雰囲気をちょっとだけお伝えする程度でストップします。
複雑で動的なデザインのWebサイト、FlashゲームなどはこのActionScriptを上手く使ってコンテンツを作っているのです。
■ActionScriptの歴史
ActionScriptは2000年にリリースされたFlash作成ソフト「Flash 5」に初めて搭載されました。いままでも「アクション」という機能はありましたが、単純でシンプルなものでした(ボタンをクリックしたら、違うページに飛ぶ、といったぐらいです)。
そこで、2001年にActionScript 1.0が登場しました。これはECMAScript 3をベースとして開発され、かなりパワーアップし、オブジェクト指向ライクなスクリプト言語となりました。
2005年に発売されたFlash MX 2004で「ActionScript 2.0」とバージョンアップします。オブジェクト指向の要素はさらに強くなり、準拠する言語もECMAScript 4となりました。2007年に発売された「Flash Professional 9」にはActionScript 3.0が搭載されています。
■ActionScriptとJavaScriptは親戚?
先ほどから「ECMAScript」と書いていますが、これはいったい何なのかというと……。ECMAScript(エクマスクリプト)とは、国際標準化機関Ecma International(エクマ・インターナショナル)」が策定したプログラミング言語です。
ECMAScriptはNetscape社のJavaScriptとMicrosoft社のJScriptの互換性があまりにも違っていたために、これらの言語を標準化するために作られました(詳しくは連載第2回「いまさら聞けないJavaScript入門」の「聞くも涙、語るも涙の(?)JavaScript史」を参照してください)。
ActionScriptはECMAScriptをベースに開発されたため、JavaScriptとよく似た文法と機能を持っています。JavaScriptを利用しているWebコンテンツ制作者にとっては、ActionScriptはとても入門しやすい言語なのです。
■オブジェクト指向とは?
先ほどから解説に頻繁に登場する「オブジェクト指向」はソフトウェア開発の考え方の1つですが、なかなか簡単に説明できるものではありません。以下参考になる@ITの解説記事をリンクしているので、興味がある人はチェックしてください。
どうする? どうなる? 今後のFlash
Macromedia社は1996年にリリースしたバージョン1から2005年のバージョン8まで、Flashの開発をしていましたが、Macromedia社が2005年にAdobe社に買収されてから、2007年まで新しいバージョンのFlashはリリースされませんでした。ようやく2007年4月に、Adobe社よりFlash 9に当たる、Adobe Flash CS3 Professionalが発売され、ActionScriptも3.0にバージョンアップされました。まだ、リリースされたから1年も経っていないので、Flash 9のポテンシャルを最大限に引き出したWebコンテツは少ないですが、今後増えていくことでしょう。
また、YouTubeやニコニコ動画といった、Flash Videoの需要はますます増加されることが予想されます。Flash Videoの特徴はFlashのプラグインさえ導入していれば、動画のコーデックやほかのプラグインが一切入らずに視聴できる利便性にあります。加えてWebページ、ブログに簡単に張り付けることができます。
この世に出てからすでに10年以上経過している技術ですが、まだまだWebコンテンツで重要な場所に位置するようなので、目が離せません。
今回の3行まとめ
- Flashはテキスト、画像、動画、音楽などを手軽に取り込める
- Flashの複雑な動きはActionScriptというスクリプト言語を使っている
- これからもFlashの需要はますます高まっていく可能性が高い
- 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
- いまさら聞けない「Curl」入門(お菓子じゃない方)
- いまさら聞けない「オフラインWeb」入門──オフラインでも使えます
- いまさら聞けない「SEO」入門──検索結果の最適化
- いまさら聞けない「Webブラウザ」超入門 後編
- いまさら聞けない「Webブラウザ」超入門
- いまさら聞けない「マッシュアップ」超入門
- いまさら聞けないSVG、なぜ知られていないのか?
- いまさら聞けないActiveX&デジタル証明書入門
- いまさら聞けないウィジェット/ガジェットで気分転換
- “リッチクライアント”に至るまでの軌跡と現在(いま)
- いまさら聞けない! FlashとActionScriptについて
- いまさら聞けない“Web標準”、そしてXHTML+CSS
- いまさら聞けない、“Ajax”とは何なのか?
- いまさら聞けないJavaScript入門
- いまさら聞けないWeb2.0時代のXML入門
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Flashの基礎を無料で習得! ActionScript入門
ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます - Flash観測所
北米で話題のFlash動画サービス。UGC的ビデオ共有サイトの動画に付加価値を加えたり、ユーザーが編集できる話題のサービスを紹介する - 第1回 北米で話題のFlash動画アプリケーションサービス
- 第2回 Silverlightと株価ビジュアライゼーション
- 第3回 スゴイFlash地図マッシュアップとRIAの御三家
- 第4回 AIRとGearsの連携で注目のオフラインWebアプリ集
- 第5回 行く先はMAX 2007? バスツアーがOn“AIR”中!
- 第6回 仕事で使える! お役立ちFlash/AIRアプリ集
- 第7回 Officeやファイル共有も!? 米のAdobe Max2007総評
- 第8回 デザイナーだけでなく企業ユーザーも取り込むAdobe
- Flashで作ったゲームも攻撃対象になるんです!
星野君のWebアプリほのぼの改造計画(5) 星野君の趣味はFlashでゲームを作ること。ところが、このゲームのせいで星野君の休日がどんよりしたものに…… - 星野君のWebアプリほのぼの改造計画 番外編
赤坂さんは星野君の担当する仕事に興味津々。Flashでもセキュリティ対策はきっちりやらないと! - 第1回 Flashとポリシーファイルの密接なカンケイ
- 第2回 赤坂さん、Flashを攻める!
- 最終回 Flash完成! でも最後の仕上げを忘れずに
- “WPF/E”vs. Adobe Flash、ガチンコ対決!
Insider's Eye Webサイトの表現力を飛躍的にリッチにする“WPF/E”。あのFlashに対立する技術だ。そのCTP版が試せるようになったので、まずはその力量をチェックしよう - Flashベースのリッチクライアントを体験
XMLタグでFlashベースのユーザーインターフェイスを構築できるMacromedia Flexを6回の連載で体験・評価します - 第1回 Macromedia Flexのインストール
- 第2回 Flex開発環境「Flex Builder」のセットアップ
- 第3回 FlexBuilderで新規アプリの開発に着手しよう
- 第4回 ドラッグ&ドロップでUIコンポーネントを配置
- 第5回 Flexならデータ・バインディングもカンタン
- 最終回 Flexの表現力をActionScriptで強化する