最旬!世界の制作会社コーポレートサイト徹底比較!:一撃デザインの種明かし(5)(3/3 ページ)
Webの世界で企業の看板ともいえるのがコーポレートサイト。30の制作会社のコーポレートサイトを参考に、オリジナリティの表現手法を考えたい
カヤックの挑戦! コーポレートサイトのメディア化
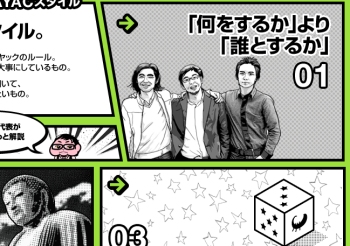
さて、ここからはカヤックサイトについてご紹介します。 今回のリニューアルのコンセプトは“コーポレートサイトのメディア化”。TOPページが毎日変わりメディアとして情報を発信していきます。
曜日ごとにデザインカラーや特集コーナーを切り替え、更新性の高い社員のブログ記事やtwitter(※)などをTOPにニュースのように表示します。
※twitter 登録するユーザーは自分専用のサイト(ホーム)を持ち、「What are you doing?(いまなにしてる?)」の質問に対して140文字以内で「つぶやき」を投稿するWebサービス。http://twitter.com/
毎日変わることが、訪れた人に一目で分かるように、サイト全体のカラーが、曜日ごとにカラフルに変えます。
”今日のTOPページ”だけではなく、”昨日のTOPページ”で過去のニュースが見られたり、”明日のTOPページ”で、未来のニュースまでも見ることができます。
サイトの軽さを保つための工夫いろいろ
コーポレートサイトを気持ちよく見てもらうために、ページの軽さというのは必須条件です。軽量化のために、書き出す画像1つ1つの色数を極力減らして圧縮しました。
普通なら色数を減らすと荒れてしまいますね。
ここで、今回のデザインテーマの1つは「漫画」。 その世界観を表現するために、漫画のようなイラストを多用しています。
その結果、漫画的な表現においては色数を減らすことで起こる画像の荒れも気にならず、逆に漫画のトーンのような味が増長されるという好循環を生み出す結果となりました。
また、曜日ごとにカラーが変わるからといって、矢印のアイコンやサイト共通のパーツのカラーバリエーションを、それぞれ用意するのでは、大変な手間が掛かります。
そこで透過pngを使い背景色をCSSで変更することで、1つの画像で、7色分のカラーバリエーションを表現することを可能にしています。
これによって画像全体の容量を軽量化できました。
漫画の世界観を表現!面倒なスクロールも楽しく
TOPページの毎日変わる漫画の1コマをはじめ、サイト全体のデザインでオノマトペや効果線を使って、漫画っぽさを演出しています。
またサイト全体で注目をしてもらいたいのが、スクロール時に現れる背景画像です。
CSSの背景固定(fixed)とスクロール(scroll)を利用して、画面をスクロールすると背景がアニメになる効果を作成しました。
文字の大きさにこだわり、ページが長くなりがちなカヤックサイトですが、スクロールも楽しくなるようにしました。
【背景画像の作り方】
1. まず、3コマのアニメーションを作成します。
2. それらを2pxのマスク+1pxのすき間のボーダーを作って消します。1コマずつ1pxずらしながら消してください。
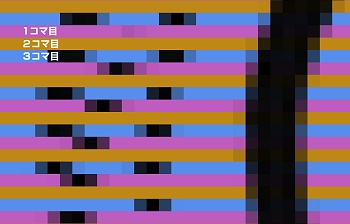
3. 2の3コマの画像を統合するとこうなります。
拡大するとこんな感じです。
4. 3で作った透過pngを背景固定で配置して、そこに2px背景色+1px透過のボーダー画像を上にかぶせます。
5. スクロールすると、マスクがずれていくので、表示されるコマがパチパチと切り替わりアニメーションが表示されます。
ユーザーに楽しんでもらうためのさまざまな仕掛け
【サイトマップ】
各ページにチェックボックスを入れて、達成率を表示することができます。 楽しみながらすべてのページを見てもらうための仕掛けです。 100%を達成すると特別な演出が待ってます。
【サイコロ占い】
TOPページを少しスクロールして右下にあるのがサイコロ占い。 サイコロの出た目によって、“うん”の付くスペシャル画像がダウンロードできます。携帯待ち受けやiPhone壁紙としてお使いいただけます。
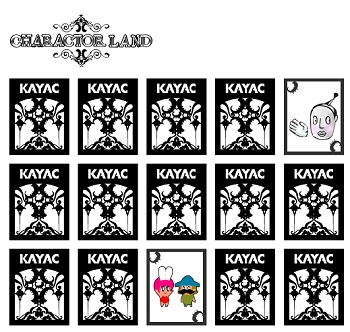
【キャラクターランド】
カヤックのサービスに登場するキャラクターを集めて、神経衰弱ゲームで遊ぶことができます。
ミスが10回以下か、すべてのキャラクターをコンプリートするとオマケがもらえます。
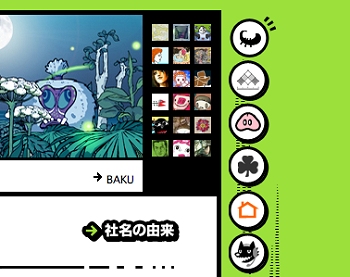
【リファラー(参照サービス)によって変化する会社概要】
どのサービスのサイトから、カヤックのサイトに移動してきたかによって、会社概要のページのデザインが変化します。
メインのサービスが増えるごとにバリエーションも追加していく予定です。
【ナイスメガネボタン】
社員のメガネを褒めることができる機能です。代表の柳澤のメガネをぜひ褒めてみてください。ちなみに全社員紹介でメガネキャラのみソートできるボタンもあります。
ここで紹介した機能やデザインの工夫以外にも、カヤックサイトにはいろいろな仕掛けが隠されています。お楽しみください!
面白法人カヤックコーポレートサイト
代表柳澤による、リニューアルのコンセプトなど詳しい解説はこちら
⇒カヤックのWebサイトをリニューアルしました。
著者プロフィール
小倉亜由美 面白法人カヤック 意匠部 デザイナー
面白法人のオリジナルサービスのデザインやカフェのグラフィックを担当。
ADを務めた主なサービスは、「HOUSECO」「THANKS」「DONBURI CAFE DINING bowls」など。目下の興味は「健康」。犬派か猫派かときかれたら、鳥派。 HOUSECO THANKS DONBURI CAFE DINING bowls
西 慶子 面白法人カヤック 意匠部 デザイナー
カヤックコーポレートサイトADを担当。自社サービスや、クライアントワークのデザインを多数てがける。主な作品に「shiritori-ring」(高橋酒造株式会社東京インタラクティブ・アド・アワード銅賞)、「ヴィッツ シャンブル ア パリ コレクション」(TOYOTA)など
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.