誰でも作れる! “崩れない”HTMLメルマガ作成術:一撃デザインの種明かし(12)(1/4 ページ)
よく使われているメーラーを対象に注意点やコツを紹介しながら、初心者でもある程度問題のないHTMLメールを作る方法を紹介します
キレイなHTMLメールを作るコツ/Tips盛りだくさん!
ECサイトはもちろん、企業サイトのニュースなど、いまなおプッシュ型の情報配信として支持されるメールマガジン。一時のフィードリーダーの盛り上がりもあり、以前に比べると落ち着きましたが、まだまだメールマガジンの効果は侮れません。
今回は、そんなメールマガジンの中でも、表現力豊かなHTMLメルマガの作り方について、徹底解説します!
「HTML」自体は、それほど難しくないが……
「HTML」というマークアップ言語自体はプログラム言語に比べると手が出しやすいので、Webを仕事としていない方でも触れた経験をお持ちの方はいらっしゃるのではないでしょうか? そういう人にとっては、HTML言語自体はそれほど難しくないと思います。
しかし、そのHTML言語で書かれたHTMLメールになると、途端に話が変わります。
「クロスブラウザ対応」が、まだかわいく思える
なぜなら、通常のWebサイトの制作と違い、表示をチェックするメーラー(Micorosoft Outlookなどメールを見るソフト)やWebメール(Yahoo!メールやGmailなど)が爆発的に増えてしまうからです。Webサイト制作時に求められる「クロスブラウザ対応」がかわいく思えるほどです。
本稿では、よく使われているメーラー/Webメールを対象にハマりやすいポイントを紹介しながら、初心者の方でもとっつきやすいよう、ある程度問題のないHTMLメールを作る方法を紹介します。よく使われている手法から、ハマりやすい各種メーラー対応、Webメール対応などTipsを盛りだくさんでお送りします。
え、ほんと? HTMLメールはうざくない!
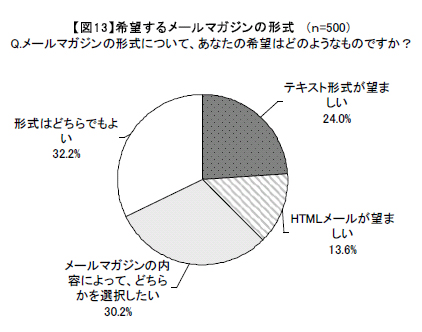
作成術に入る前に、そもそも「え? HTMLメールって見てない人が多いんじゃないの?」と思った方もいるかもしれません。実は、自分もちょっと前まではそう思っていました。ですが、こんな調査結果があります。
ぱっと見ると、「テキスト形式が望ましい」が24.0%でトップです。しかし逆を返すと、「テキスト形式が望ましいと考えていない」人は76%もいるともいえます。
だから「HTMLメールの方が良い」とするのは早計ですが、少なくとも「内容によって選択したい」という人も、内容が良ければHTMLメールでもしっかり見てくれる可能性があるわけです。
この結果から、HTMLメールも許容されていると、見ることができます(なんせ、デコメもHTMLメールですからね)。
やっぱり、いまでもテーブルレイアウトでガッチガチ!
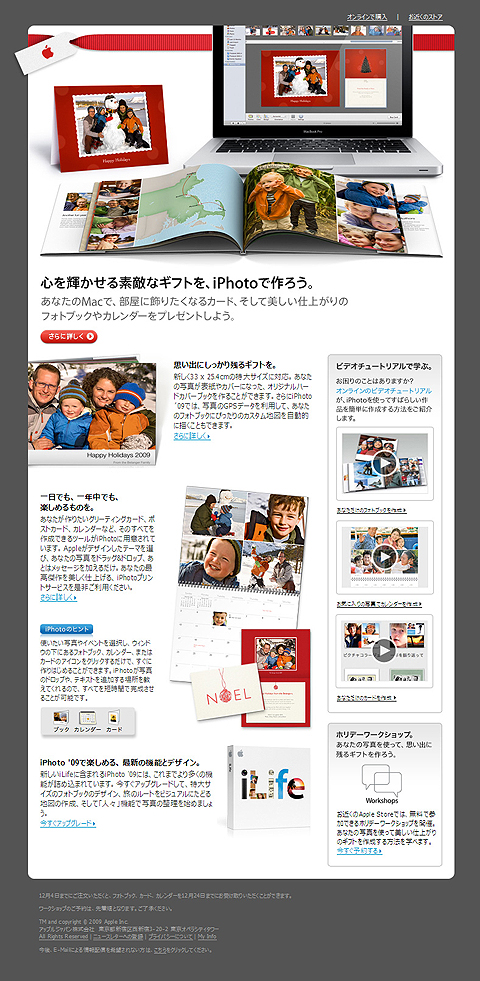
さて、データ以外にも目を向けてみると、アップルのような大企業もHTMLメールを使用しています。
またドラマ化などで最近話題のTwitterも、メッセージ受信の通知や、自分がフォローされたときの通知にHTMLメールを使っています。
ほかにもネットショッピングなど商品を見せることが購買につながるような場合には比較的HTMLメルマガが多いのではないでしょうか。
いまさら「テーブルレイアウト」かよ……
こうして見てみると、HTMLメールを目にする機会は増えてきていると思います。そして、制作者の視点でそれらをよーく見てみると、実はけっこう多くのメルマガが「テーブルレイアウト」を行っているのです。
テーブルレイアウト……。Webサイト制作に携わっている人であれば、一度は聞いたことがあるでしょう。一昔前、CSSが流行る前は、HTMLの<table>要素の中に、違う<table>要素を配置し、複雑なレイアウトを実現していました。
いまではCSSでの制作が当たり前になり、テーブルレイアウトのサイトも減少してきています。
中にはテーブルレイアウトと聞くと頭痛がする人もいるかもしれません(自分がそうですから……)。
各メーラーのHTML解析に左右されないために
しかし、冒頭でも書いたように対応しなければならないメーラーは膨大です。そして、クロスブラウザなどとは比べものにならないくらい、各メーラーのHTMLの解析結果はさまざまです。
例えばGmailは、<head>要素内に書かれたCSSを認識しません。つまり、マウスオーバーによる視覚効果(hoverやvlink、active)など、「インラインで記述できないものは実現不可能」ということです(もちろん、Gmailで適用されないことを前提に、ほかのメーラーで動くようにしておくことは可能です。このような対応は、最近でいえば、「プログレッシブ・エンハンスメント」と呼べます)。
コラム 「プログレッシブ・エンハンスメント」とは
「プログレッシブ・エンハンスメント」とは、古いWebブラウザや最新のWebブラウザ、どのWebブラウザで見ても、情報がきちんと表示され、かつ、最新のWebブラウザで見たときは、新しいテクノロジを駆使したユーザー体験ができるように制作するという試みのことです。
各メーラーのHTML解析に左右されないためには、HTMLメールの制作はWebデザインの一昔前に戻って、テーブルレイアウトやインラインCSSをふんだんに使いながらの制作が有効です。
続いて、具体的にHTMLメールを作るうえで注意すべき点や通常のWebサイト制作とは違う点などを紹介していきます。
Copyright © ITmedia, Inc. All Rights Reserved.


 アップルからのメルマガ
アップルからのメルマガ Twitterからのメッセージメール
Twitterからのメッセージメール



