クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント:一撃デザインの種明かし(15)(1/2 ページ)
クロスブラウザはもう古い! これからのHTML5+CSS3時代を担う制作コンセプト、「プログレッシブ・エンハンスメント」とは?
IE 9が登場! ユーザーの閲覧環境がますます多様化!
4月26日、ついに日本でもInternet Explorer(以下、IE) 9が公開されました。また、マイクロソフトは早くもIE 10のプレビュー版を公開しており、CSS3やJavaScript周りが、さらに強化されるなどリッチなWeb表現が加速してきています。
IEのみならず、Firefox、Safari、Google Chrome(以下、Chrome)など他のWebブラウザもすさまじい勢いで進化してきており、スマートフォンやタブレットPCなどのデバイスも続々と開発され、ユーザーの閲覧環境がますます多様化してきています。
そうした流れの中で、必然的に欠かすことができなくなる知識が、この「プログレッシブ・エンハンスメント」という概念です。
プログレッシブ・エンハンスメントって何?
Webブラウザや端末などの閲覧環境が多様化してきています。そうなってくると「全てのブラウザ・端末間の見た目や動きを合わせるのが大変だ」と、夜な夜な悩んでいる方も多いのではないでしょうか。
全てのブラウザで同じ表示、同じ挙動をさせるという概念を「クロスブラウザ」と呼びますが、これまでのWeb業界において、クロスブラウザは制作の大前提として立ちはだかってきました。
これはブラウザの互換性に焦点を当てた概念ですが、それとは相反する、コンテンツ表現に焦点を当てた制作の考え方が「プログレッシブ・エンハンスメント」 という概念です。
簡単にいうと、「どのユーザーにも同じように情報コンテンツを提供しますが、環境が整っているユーザー(モダンブラウザ利用者)には、よりリッチな見せ方でコンテンツを提供しましょう」という考え方です。
新しい技術を駆使して、リッチなデザインを!
「せっかくHTML5やCSS3などの新しい技術が使える高機能なブラウザ環境が整ってきたのだから、それらを駆使してリッチなコンテンツデザインとユーザー体験を提供しましょう」という考え方がこの概念のベースにあります。
CSS3のプロパティの実装については、2011年5月現在、各ブラウザによって対応状況はさまざまです。先行的にCSS3を実装しているブラウザ、あるいは独自実装されたプロパティを用いて、より豊かなコンテンツデザインやユーザー体験を提供するサイトが徐々に増えてきています。
オールドブラウザでも情報がきちんと表示されるか?
モダンブラウザ向けにリッチに作り上げるのはもちろんそうですが、隔たりなく情報を得られるようにするのを忘れてはいけません。オールドブラウザでも意図した通りに情報がきちんと表示されるように作りましょう。これも「プログレッシブ・エンハンスメント」の概念です。
プログレッシブ・エンハンスメントの実例
教科書的な決まりは、こうです。「モダンブラウザには、よりリッチなコンテンツデザインを。オールドブラウザでも、情報がきちんと表示されるよう配慮する」確かにその通りです。とはいえ、「具体的にどういうふうに取り入れていけばいいのか」と疑問に思うかもしれませんので、プログレッシブ・エンハンスメントの実例を見ていきましょう。
【1】Twitter
最も分かりやすい例が、Twitterではないでしょうか。
上にあるIE9で見ると、<input>要素が角丸になっていて、さらにドロップシャドウを使い立体的にしており、細かいところまでデザインされているのが分かります。これらはCSS3を使って表現されています。
下の方のIE 6では、角丸やドロップシャドウは適用されていませんが、レイアウトは確保されていて、サービスを利用するには十分なラインを確保しています。
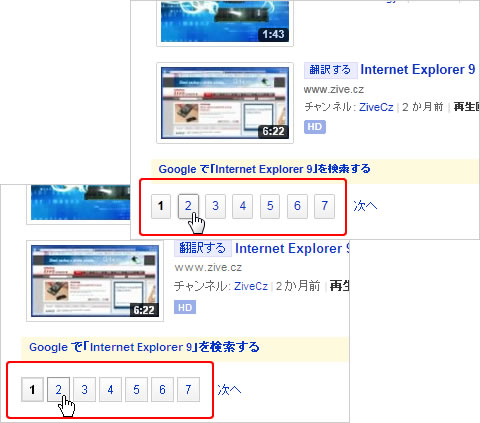
【2】YouTube (グーグル)
下記のキャプチャはYouTubeの検索結果画面にある、ページャ部分をIE 9とIE 7とで比較したものです。
IE 9でページャにマウスオーバーしてみると、さりげなくドロップシャドウが適用されています。
IE 7ではドロップシャドウは適用されてないものの、サイトを利用する分には問題なく閲覧や操作ができます。
【3】Mac OS X (アップル)
SafariやChromeといったWebkit系のブラウザで見ると、Webkit系の独自拡張である 「-webkit-animation」を用いて、Macのラインアップがアニメーションしながら横に並んでいきます。ちょうど、Mac OS Xの操作感をイメージさせるような、やり過ぎないユーザー体験を提供しています。
それ以外のブラウザで見ると、アニメーションなしでMacのラインアップが表示されますが、もちろん通常のブラウジングに支障はありませんので、プログレッシブ・エンハンスメントの概念に沿っています。
プログレッシブ・エンハンスメントでサイトを作ってみよう
それでは実際に、プログレッシブ・エンハンスメントの概念を取り入れたサイトを作っていきましょう。本稿ではCSS3をメインに題材として取り上げ、実際のコードを交えて解説していきます。
ボタンを作ってみよう
Webサイトを構築するにあたって、ボタンは最も頻繁に使う部品だと思います。これまでのWeb制作では、グラデーションや角丸などリッチな表現のボタンを作るには画像を使う必要がありました。
しかし、CSS3を使えば、このようなボタンも画像を使わずに作成できます。
画像を使わずにCSSだけで作ったボタンは、テキストエディタだけで編集ができるので、作業効率の向上が期待できます。また、CSSファイルで管理できるので、一括で表現の変更ができ、メンテナンス性が高まるなど、多くの利点があります。
このボタンを作っているHTMLとCSSのコードは以下のようになっています。実際にはCSS3のプロパティは「-webkit-」、「-moz-」などのベンダプレフィックスを付ける必要があります(詳細は後述)。
#btn {
position: relative;
display: block;
width: 200px;
padding: 15px 0;
text-align: center;
cursor: pointer;
color: white;
text-decoration: none;
line-height: 1;
font-weight: bold;
letter-spacing: 3px;
text-shadow: -1px -1px 1px #C60; // CSS3プロパティ
border-radius: 10px; // CSS3プロパティ
box-shadow: 0 5px 1px #C60, 0 7px 5px #CCC; // CSS3プロパティ
}
#btn:link, #btn:visited { background: #F70; }
#btn:hover { background: #FB3; }
#btn:active {
background: #FC2;
box-shadow: 0 0 1px #871, 0 2px 2px #CCC; // CSS3プロパティ
top: 5px;
}
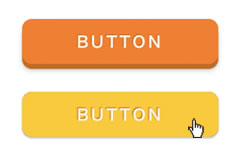
また、コードの実行結果を以下から確認できます。
プログレッシブエンハンスメント(ボタン) - jsdo.it - share JavaScript, HTML5 and CSS |
CSS3を用いて作成したボタン(上)とCSS3非対応ブラウザでの表示を再現したボタン(下)(※ 再生ボタンをクリックしていただくか、右下の「Play」ボタンをクリックしていただくと、コードの実行結果を確認できます。さらに、プレビュー中に右下の「STOP」ボタンをクリックすると、コードを確認できます) |
2つ並んでいるボタンのうち、上のボタンはCSS3で作ったボタンのため、上述で示した画像どおり表示されます。下のボタンはCSS3非対応のブラウザでの表示を示すために作成した、上のボタンからCSS3プロパティを抜いたボタンです。
CSS3対応ブラウザをお使いの方は、上がCSS3適用のリッチボタン、下がCSS3プロパティなしのシンプルなボタンが表示されます。CSS3非対応のブラウザでは、上下ともにCSS3プロパティなしのシンプルなボタンが表示されます。ぜひ一度、CSS3対応のブラウザ(後述)で閲覧していただくことをお勧めします。このようなボタンであればCSS3未対応のブラウザでも問題なく情報を受け取れます。
Webページ部品をいろいろ構築してみよう!
上記のボタンのように、プログレッシブ・エンハンスメントで他にもWebページ部品を作ってみました。
プログレッシブエンハンスメント(テキストボックス) - jsdo.it - share JavaScript, HTML5 and CSS |
CSS3と「:focus」疑似クラスを用いて、入力中のデザインを加えたテキストボックス(上)とCSS3非対応ブラウザでの表示を再現したテキストボックス(下)(※ 再生ボタンをクリックしていただくか、右下の「Play」ボタンをクリックしていただくと、コードの実行結果を確認できます。さらに、プレビュー中に右下の「STOP」ボタンをクリックすると、コードを確認できます) |
上に示したテキストボックスでは、角丸やグラデーションなどのCSS3プロパティの他に、「:focus」疑似クラスを用いて、テキストボックス入力中のデザインを指定しています。角丸やグラデーション、「:focus」疑似クラスの使えないブラウザでも最低限機能するようCSSを設定しています。
プログレッシブエンハンスメント(アニメーション修飾) - jsdo.it - share JavaScript, HTML5 and CSS |
アイコンをCSS3アニメーションで装飾した見出し(上)とCSS3非対応ブラウザでの表示を再現した見出し(下)(※ 再生ボタンをクリックしていただくか、右下の「Play」ボタンをクリックしていただくと、コードの実行結果を確認できます。さらに、プレビュー中に右下の「STOP」ボタンをクリックすると、コードを確認できます) |
上に示した見出しでは、アイコン部分がアニメーションで回転します。CSS3のアニメーションを用いているため、CSS3非対応のブラウザでは回転しませんが、問題なく閲覧できます。
これらのように、プログレッシブ・エンハンスメントの概念でサイトを制作すると、新しい技術を積極的に使えるため、リッチな表現を手軽に行えます。
Copyright © ITmedia, Inc. All Rights Reserved.

 Internet Explorer 9がついに登場!
Internet Explorer 9がついに登場! Twitter:登録フォーム(上: IE 9/下:IE 6)
Twitter:登録フォーム(上: IE 9/下:IE 6) YouTube:検索結果画面(上:IE 9/下:IE 7)
YouTube:検索結果画面(上:IE 9/下:IE 7) アップル:Macの製品ページ(SafariかChromeで見ると、アニメーションします)
アップル:Macの製品ページ(SafariかChromeで見ると、アニメーションします) クリックすると、ボタンがへこむ
クリックすると、ボタンがへこむ



