HTML+JavaScriptでiPhone/Androidアプリを作れるTitanium Mobileとは:Web技術でネイティブアプリを作れるTitanium(1)(3/3 ページ)
iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のために、Web技術でネイティブアプリを作れるオープンソースの開発ツールを紹介し、その利点や使い方を連載で解説します
「Kitchen Sink」アプリで分かるTitaniumでできること
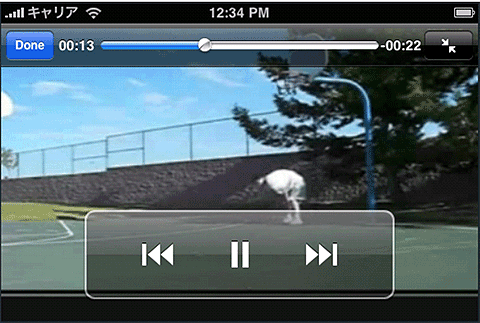
「Phone」デモ
電話機固有の以下の機能を試すことができます(バイブレータなど、一部機能はエミュレータでは動作しません)。
- カメラによる写真撮影
- バイブレータの振動
- GPSによる位置測定
- ムービー・サウンドの再生
- 傾き検知
- 画面の縦横検知
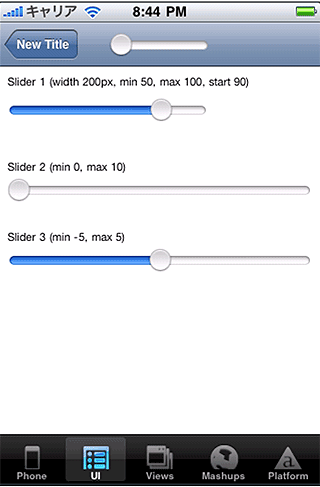
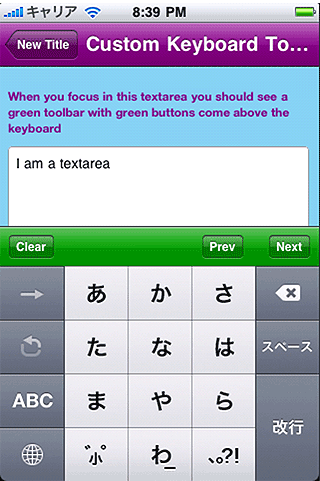
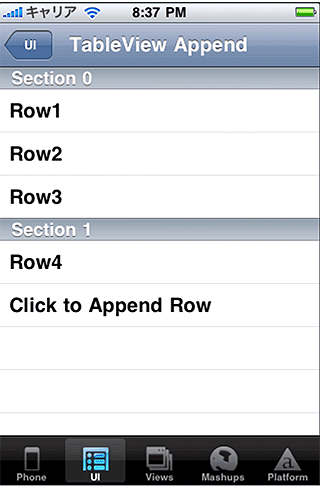
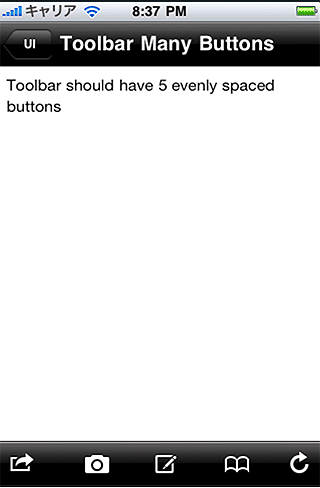
「UI」デモ」デモ
Titaniumから利用可能なネイティブUIのデモを見ることができます。
- ダイアログなどのウィンドウ
- スライダー、ボタン、プログレスバーなどのUIパーツ
- テーブル
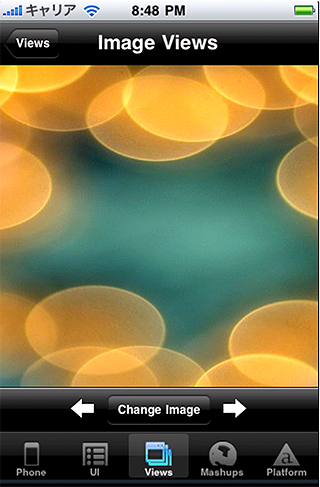
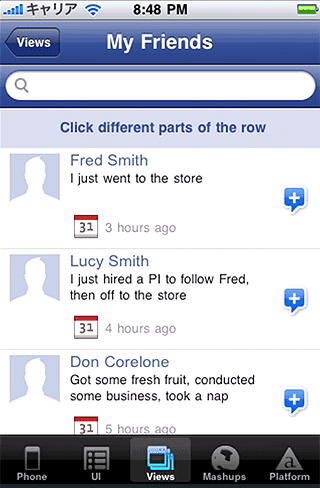
「Views」デモ
Titaniumが提供する「View」をテストできます(ここでの「View」は、iPhone OSの「View」と必ずしも一致しません)。
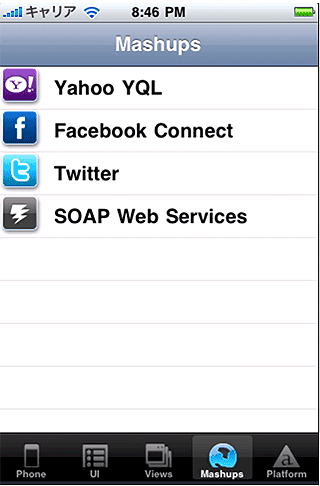
「Mashups」デモ」デモ
Titaniumを使ってWebサービスとの連携を行うデモです。
Titaniumで実現可能なUIを知っていただくため、スクリーンショットで駆け足に解説してきましたが、Titaniumで実現可能なアプリケーションのイメージがわいてきたでしょうか?
APIドキュメント、サポートフォーラム、Twitter
Titaniumは発展途上のツールのため、ドキュメントが機能に追い付いていない部分もあります。まずはWebサイトのドキュメントを参考に、ユーザーフォーラムの検索を活用することをお勧めします。
- 「Appcelerator」
Titaniumの開発元、Appceleratorのサイト - 「Appcelerator Codestrong - Titanium Mobile APIs」
Titanium Mobile APIドキュメント - 「Welcome - Appcelerator Support」
サポートフォーラム。使い方の分からないメソッドを検索すると便利
アップデートのチェックには、Twitterアカウントが便利ですが、バグトラッカーをチェックするのも不要な調査をしないために重要です。
- @appcelerator
AppceleratorのTwitterアカウント。バージョンアップ情報など - 「Dashboard - appcelerator」
バグトラッカー
次回は、Titaniumを使ったアプリ開発の実際
Titaniumは、比較的規模の大きなフレームワークのため、1回では全容をお伝えできません。次回は引き続き、APIの紹介やiPhone上でアプリケーションを動作させる様子などを、紹介していく予定です。ご期待ください。
また、今回の記事の感想や次回より詳しく解説してほしいとこなどありましたら、筆者のTwitterアカウント(@mshk)までどうぞ。
2009年2月19日 追記2009年2月19日 追記
この記事を読んだ開発元のAppceleratorさんから、日本の開発者に向けて何かできることがあったら教えてほしいとの連絡がありました。直接要望を伝える絶好のチャンスです。まとめてお送りしたいと思いますので、質問要望など筆者のTwitterアカウント(@mshk)へのリプライでどうぞ。
著者紹介
立薗理彦(たちぞの まさひこ)
1972年東京生まれ。1996年、慶應大学 環境情報学部卒。シャープで組み込み系のソフトウェアエンジニアとして働いた後、携帯電話メーカーのノキアで日本向け端末のリリースに携わる。
この頃、週末プロジェクトとしてiTunesでの再生履歴をネットで公開するサービス「音ログ」を開発。これをきっかけに、ウェブ業界への転身を決意してフリーに。
その後、音楽ニュースサイト「ナタリー」の立ち上げに関わり、2007年10月から技術担当取締役としてナターシャに参加。現在に至る。
最近の興味は、iPhoneでのアプリケーション開発。
趣味は、TVドラマ「Lost」を繰り返し見ること。全シーズンをすでに3回以上見ていて、ハワイでのロケ地ツアーにも2回参加。
著者つぶやき
http://friendfeed.com/rooms/sweet-tweet
Copyright © ITmedia, Inc. All Rights Reserved.