誰でも作れる! “崩れない”HTMLメルマガ作成術:一撃デザインの種明かし(12)(4/4 ページ)
よく使われているメーラーを対象に注意点やコツを紹介しながら、初心者でもある程度問題のないHTMLメールを作る方法を紹介します
Outlook Expressでテストしてみよう!
今回は使用率の一番多い「Outlook Express」を使用した送信方法を紹介します。
ファイルを指定して開く
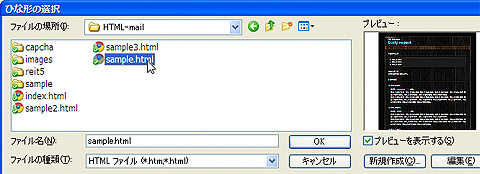
まず、Outlook Expressを立ち上げます。立ち上がったら、メニュー左上の[メールの作成]ボタン横の[▼]をクリックし、[ひな形の選択]を選びます。
すると、ファイル選択ダイアログが表示されるので、先ほど制作した.htmlファイルを選択して開きます。
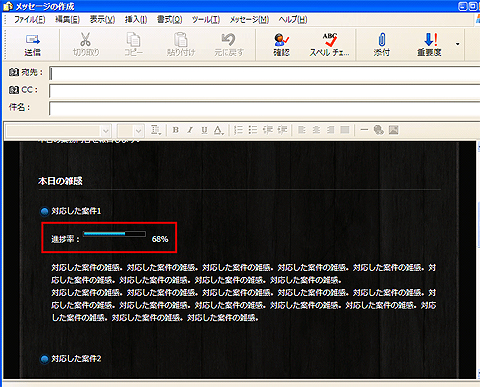
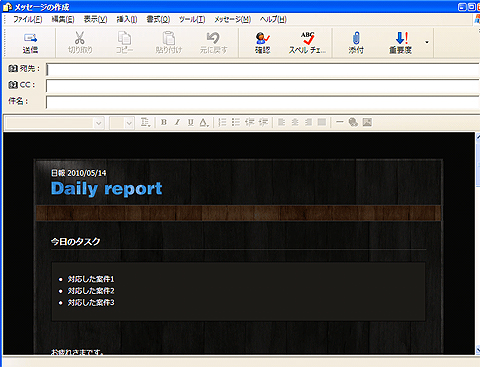
ファイルを開くと、メール作成ウィンドウが開きます。ウィンドウ自体は通常の作成ウィンドウと変わりません。
[メッセージに画像を添付]のチェックを外す
ここで1点注意しなければいけないのは、この方法で開くと最初は、HTMLメール内で使用されている画像は、すべて添付扱いであることです。
そこで、メニューバーの[書式]から、[メッセージに画像を添付]のチェックを外します。こうすることで、画像を添付で送信しなくなります。
あくまでもプレビューなので、レイアウトは直さない
さて、この状態で開かれたファイルもメッセージ作成ウィンドウ上で編集できます。しかし、表示はあくまでもプレビューに過ぎません。
Webブラウザでチェックしたときは問題なかったものが、このメッセージ作成ウィンドウで見ると、レイアウトが崩れている(あるい外れている)という場合があります。
しかし、ここでそれらを処理してしまうと、実際に表示されるものがおかしくなってしまう可能性があるので、ここでの編集はテキストの編集などにとどめましょう(できれば、何度もチェックをすることを考えると、参照元の.htmlファイルを編集した方が現実的です。なので、メッセージウィンドウでの編集はしない方がいいでしょう)
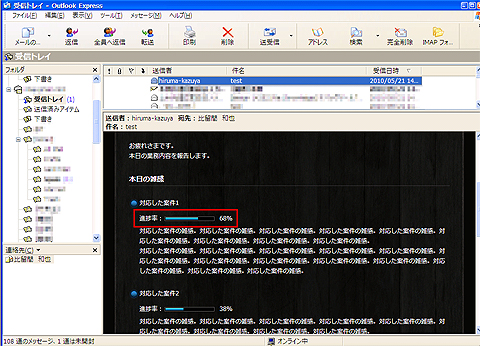
受信した状態で確認
最終的には、これを自分あてに送信し、受信した状態で確認します。こうして受信した状態で見ることで、実際に配信された場合の状況をチェックできるだけでなく、先ほどのプレビュー上だけでのずれが問題ないことにも気付くことができます。
ある程度チェック対象を絞ることで、効率良く制作
さらに自分あてに送信する際、Outlook Expressで受信できるメールアドレス以外に、Hotmail、Yahoo!メールあてにも同時に配信し、それらのWebメールでも確認するといいでしょう。
マクロミルのアンケート結果ですと、この3つのメーラーのはWebメールの使用率の合計は70%以上です。
また実際にテストしたところ、上記の注意事項を盛り込んだものは、ほかのWebメールなどで見てもほぼ同じように表示されました。なので、ある程度チェック対象を絞ることで、効率良くHTMLメールが制作できるはずです。
「正常に見れない場合は、こちら」も
しかしながら、中にはテキストメールしか受信できないメーラーや、使用率が1%にも満たないメーラーを使用している人もいるため、最終的には「正常に見れない場合は、こちら」というようなリンクを設けWeb上に公開しておくと、より親切だと思います。
最終的には中身で勝負! メルマガを読んでもらう工夫を
本稿では、HTMLメールの作成方法とその注意点、送信方法の紹介をしてきましたが、最後にコンテンツの内容についても少し触れておきたいと思います。
作成したHTMLメールが友人や限定の範囲で、装飾メールとして作る場合は問題ありませんが、それが「メルマガ」となると話は変わってきます。
デザイン・レイアウトが思い通りにできるのが、HTMLメールの良いところですが、デザインがよくても、最終的に読まれるメルマガというのは“中身”が重要です。
また、キレイなデザインだけでは記憶に残りづらいというのもあります。最終的には、内容が大切です。
筆者の参考で恐縮ですが、実際によく読んでいるメルマガに「セクシー心理学」というものがあります。タイトルはちょっと怪しいですが、れっきとした心理学関係のメルマガです。内容は基本的に、恋愛をメインとした人間関係に関する心理学の応用などを紹介しています。
……このメルマガ、実はテキストのメルマガなんです。
「HTMLメールの話をしてきて、最終的にテキストかよ」と思うかもしれませんが、タイトル通り、「読まれるメルマガ」は中身が肝心だ、ということです。
そして、このメルマガは内容が面白くてつい読み進めてしまいます。「メルマガを配信している人のちょっとしたボケを踏まえながら、それを引き合いに出して心理的なことを書いていく」そんなリズム感のあるメルマガです。
いくらキレイに見せても、いくら写真がキレイでも、「読み続けよう」と思わせる要因がなければ、人はメルマガを購読してはくれません。
ただ、やはりテキストメールなので装飾はほとんどありません(けい線などを利用したものはありますが、HTMLメールに比べれば見劣りするのは当然でしょう)。
しかしもし仮に、この「セクシー心理学」がHTMLメルマガだったらどうでしょうか。配信元のサイトを見てみると、中には漫画で構成されたコンテンツがあります。画像も使われていて、より面白く記事を読めます。
そしてHTMLメールであることで、表現力は格段に向上します。しかし、それも画像やレイアウトを有効に見せられればこそです。
デザインやレイアウトは、それらを効果的に引き出すための手段でしかありません。“読まれるメルマガ”を作るには、しっかりと読者を想定した、面白いコンテンツを作成することが不可欠なのです。
また面白法人カヤックでも、サービスや実績などを紹介するメルマガの配信を行っています。HTMLメールで画像をふんだんに使っています。
今回の記事を読んで、HTMLメール(メルマガ)を楽しく配信できるようになっていただければ幸いです。
参考情報
@IT関連記事
まずはHTML。ハイパーなタグ付き言語
デザイナーのためのWeb学習帳(1) Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを攻略しよう
デザインハック < リッチクライアント 2008/8/26
HTMLの表現力が辿った道のりを知っておこう
デザイナーのためのWeb学習帳(2) Webでコンテンツを表現する決まりである共通言語のHTML。世界共通語であるHTMLがここまで辿ってきた道のりを知っておこう
デザインハック < リッチクライアント 2008/9/18
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
D89 CSS/スタイルシート リファレンス辞典
無数にあるCSS/スタイルシートのプロパティを大まかに分類し、1つずつ正しい使い方を紹介しながら、リファレンス辞典を完成させていく連載です。コードサンプルやDOMの指定方法まで丁寧に説明します
「デザインハック」コーナー
Webブラウザ別CSSハック&フィルタTips
Webブラウザの違いにより起こるレイアウトの表示ずれ問題に泣かされるWebデザイナのために、Webブラウザごとに使えるかどうかの表を交えながら問題を解決するためのさまざまなCSSハック&フィルタTipsをお届けします
「デザインハック」コーナー
著者プロフィール
面白法人カヤック 意匠部マークアップエンジニア
1981年3月18日東京都生まれ。自身のブログ「CSS-EBLOG」を運営していくなかで、それが縁で面白法人カヤックに入社したCSS大好き人間。入社後、「CSS Nite LP9連動 第2回コーディングコンテスト」で「WebSite Expert賞」を受賞。日々マークアップに精を出す。「passo ハナ女子大学」「アトム通貨」、面白法人カヤック カスタマーサポート部などの制作を担当
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.
![[ひな形の選択]メニュー](https://image.itmedia.co.jp/ait/articles/1007/14/r1214.jpg)


![[メッセージに画像を添付]](https://image.itmedia.co.jp/ait/articles/1007/14/r1216.jpg)