位置情報をブラウザで活用! Geolocationを使いこなそう:連載:人気順に説明する初めてのHTML5開発(1/2 ページ)
スマホWeb開発での人気順に各HTML5機能の使い方を解説する連載がスタート。今回は断トツ人気のGeolocation API。
powered by Insider.NET
HTML(HyperText Markup Language)は、W3C(World Wide Web Consortium)が仕様を管理するマークアップ言語だ。そして、W3Cが勧告し、現在ほとんどのサイトが使用しているHTMLは、HTML 4.01だ。
HTML 4.01の仕様は当時の環境に起因しているが、主に「文書を扱うこと」を目的として1999年に勧告されている。しかし、Web 2.0の概念やAjaxの登場により「文書を扱う」というよりも「アプリケーションを扱う」ことがWebの主目的となり、HTML 4.01でも高機能なWebアプリケーションが構築されるようになった。
その一方で、ブラウザ・ベンダは、HTML 4.01のみでWebアプリケーションを開発することの限界を感じていた。結果としてApple、Mozilla、Operaの3社は、W3Cとは別にWHATWG(Web Hypertext Application Technology Working Group)という団体を発足し、次世代のHTMLの仕様策定を進めた。このWHATWGが策定していた次世代HTMLの仕様の草案が、2007年に設立されたW3CのHTML WG(HTML Working Group)で採用され、WHATWGとHTML WGがともに次世代のHTML仕様の策定を進めた。そして2008年、W3CはHTML 4.01の後継となるHTML5の草案を発表する。
HTML5には文書を扱うHTML 4.01から、後継互換を持つアプリケーションを扱う仕様に機能拡張され、扱えるマークアップも増えた。また、関連技術として、JavaScriptでの開発をサポートする新しいAPIも規定されている。
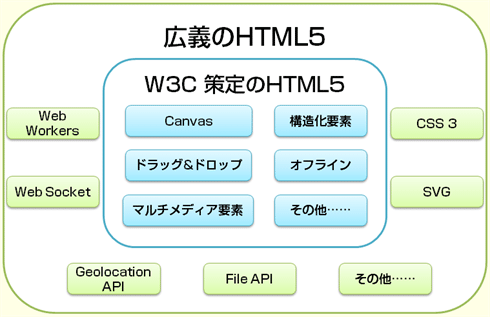
厳密な意味でのHTML5の仕様は、WHATWGとW3Cが策定したものになるが、現在、「HTML5」という場合は、デザイン機能であるCSS3を含む場合、SVGやXPathのように一部のブラウザですでに導入している機能や、個別に策定が進められているAPIなどを含めることが多い(図1)。
本連載では、このHTML5について、現時点で活用されている人気機能順に解説するものである。なお、本連載における人気順は「モバイル開発についての調査」を基にしている。
実際に取り扱う内容は以下のとおりだ。
| 順位 | 機能 | 概要 |
|---|---|---|
| 1 | Geolocation | 位置情報の取得 |
| 2 | Web Storage | クッキーよりも高機能なデータ保存の仕組み |
| 3 | ドラッグ&ドロップ | マウスなどを使用したドラッグ&ドロップ |
| 4 | セレクタAPI | CSSセレクタを使用して要素にアクセス |
| 5 | Web Sockets | サーバとブラウザ間での双方向通信 |
| 6 | ファイルAPI | ローカルのファイルを操作 |
| 7 | Web Workers | バックグラウンドでJavaScriptコードの並列実行 |
| 8 | Indexed Database | ブラウザ側上で利用できるリレーショナル・データベース |
| 表1 現時点で活用されているHTML5の人気機能 | ||
●断トツ人気のGeolocation API
2011年6月現在、最も人気があるのは、位置情報を取得するGeolocation APIだ。いままでは、デバイス自身が独自の規格で位置情報を取得していた。つまり、キャリアが異なるデバイス(スマートフォンや、タブレットPCなど)に対してアプリケーションを提供する際には、それぞれ固有の記述が必要であった。
しかし、HTML5では位置情報を取得するGeolocation APIが利用できる。これにより、Geolocation APIをサポートしているブラウザであれば、デバイスに関係なく、同じ記述で位置情報の処理が実現できるわけだ。この点が恐らく断トツの人気を誇る理由なのだろう。
位置情報を取得することで、エンド・ユーザーが得られる情報として、地図上の位置の表示や、近隣の施設情報の表示、さらには天気や、その場所ならではのローカルなニュースの情報を表示できるようになる。つまり、スマートフォンやタブレットPC上で動作するアプリケーションにおいて大きな影響力を持つ機能だといえる。
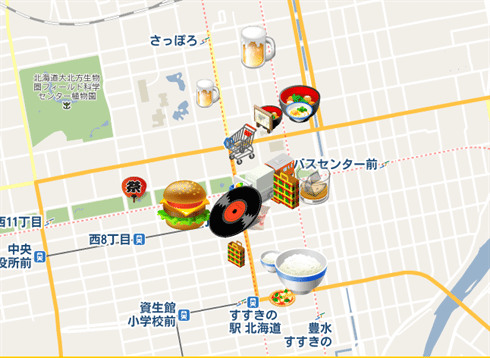
現在、Geolocation APIを活用しているアプリケーションで有名なものといえば、Androidに搭載されているグーグル製の地図アプリや、ロケタッチが挙げられる。図2はロケタッチの地図画面だが、地図上に表示されているアイコンが過去にタッチしたスポットだ。
ロケタッチはひと言でいうと、自分が出かけた場所をマップ上のスポットにタッチすることでログを残し、自分だけのマップを作り上げていくアプリケーションだ(もちろん、友人を登録することで友人のマップの参照なども行える)。モバイル端末からロケタッチにアクセスして、位置情報を取得すると、現在、自分がいる近辺のスポット一覧が表示され、そのスポットにタッチしてログを残す仕組みだ。前述のとおりGeolocation APIを活用することで、デバイス固有の処理ではなく、ブラウザの仕組みとして位置情報が取得できるので、マルチデバイスに対応したサービスが容易に提供できるというわけだ。
次の表に示すとおり、現在、Geolocation APIは主要ブラウザでは実装済みだ。
| ブラウザ | 対応バージョン |
|---|---|
| Internet Explorer | 9以降 |
| Firefox | 3.5以降 |
| Chrome | 5以降 |
| Safari | 5以降 |
| Opera | 10以降 |
| 表2 主要ブラウザにおけるGeolocation APIの実装状況 | |
Geolocation APIの位置情報はGPS、IPアドレス、Wi-Fiなどさまざまなソースを基に取得される。Geolocation APIを実装したアプリケーションにアクセスする場合、必ず「位置情報を取得してよいか」の確認をブラウザが実施し、利用者の許諾なしに位置情報を取得することはない(図3)。
次の項では、実際のGeolocation APIの利用について言及する。
●Geolocation APIは3種類
Geolocation APIは、3種類のAPIが定義されている。
| 概要 | メソッド |
|---|---|
| 現在の位置情報を取得 | getCurrentPosition(成功時のコールバック関数, 失敗時のコールバック関数, オプション); |
| 位置情報を監視して 位置変更時に取得 |
watchPosition(成功時のコールバック関数, 失敗時のコールバック関数, オプション); |
| 位置情報の監視を中止 | clearWatch(watchPositionメソッドの戻り値) |
| 表3 Geolocation APIの種類 | |
上記のとおり、Geolocation APIは現在の位置情報を取得するか、位置情報を監視して位置変更時に取得するか、その監視を中止するかを表すシンプルなAPIだ。パラメータも、成功時と失敗時のコールバック関数の指定と、オプションを使うかどうかのみで、使用しやすいAPIとなっている。それぞれのメソッドは、navigatorオブジェクト内のgeolocationプロパティから呼び出せる。
[コラム]Geolocation APIの位置情報について
主要ブラウザはGeolocation APIを実装してはいるが、精度はさまざまな要因により大きく変わることがある。ブラウザ実装の差異が精度にも影響を与えるほか、接続している環境により大きく変わる点には注意が必要だ。
例えば、マンションなどの団地でまとめて引かれている回線などは、場合により部屋番号まで割り出されることもあるが、一軒家の場合は場所が外れることもある(ある程度近い位置は表示される)。ほかにもEMOBILEやWiMAXなどを使用している場合は、まるで異なる場所を示す可能性がある。これは位置情報を取得するために使用されているソースなどに影響を受けているからだ。つまり、ある程度の精度は保てるが、「ソースがGPSではない場合の位置情報の信頼性は、100%ではない」という点には留意していただきたい。
位置情報の取得だが、まずはGeolocation APIをブラウザが実装しているかどうかの確認が必要だ。Geolocation APIの実装の有無は、以下のコードで確認できる。
if (navigator.geolocation) {
// Geolocationに関する処理を記述
} else {
window.alert("本ブラウザではGeolocationが使えません");
}
navigatorオブジェクトのgeolocationプロパティがある場合はGeolocationが利用できるものとして実処理を、ない場合は利用できないエラー・メッセージの表示などを行うのが一般的だ。
では、順に使用方法を見てみよう。
■現在の位置情報を取得するgetCurrentPositionメソッド
最初に、ブラウザを実行したコンピュータの現在位置を取得するサンプルを示す。
<script type="text/javascript">
if (navigator.geolocation) {
// 現在の位置情報を取得
navigator.geolocation.getCurrentPosition(
// (1)位置情報の取得に成功した場合
function (pos) {
var location ="<li>"+"緯度:" + pos.coords.latitude + "</li>";
location += "<li>"+"経度:" + pos.coords.longitude + "</li>";
document.getElementById("location").innerHTML = location;
},
// (2)位置情報の取得に失敗した場合
function (error) {
var message = "";
switch (error.code) {
// 位置情報が取得できない場合
case error.POSITION_UNAVAILABLE:
message = "位置情報の取得ができませんでした。";
break;
// Geolocationの使用が許可されない場合
case error.PERMISSION_DENIED:
message = "位置情報取得の使用許可がされませんでした。";
break;
// タイムアウトした場合
case error.PERMISSION_DENIED_TIMEOUT:
message = "位置情報取得中にタイムアウトしました。";
break;
}
window.alert(message);
}
);
} else {
window.alert("本ブラウザではGeolocationが使えません");
}
</script>
<ul id="location">
</ul>
実際の挙動は、Geolocation API対応のブラウザからこのリンクをクリックして確認していただきたい。
サンプルを実行すると、前述のとおり、位置情報の取得を求める確認ダイアログが表示される。確認表示を許可して、現在の緯度/経度の値を取得してほしい。
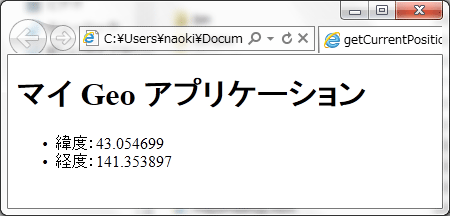
筆者が実際に試した実行結果は図4のようになる。その後、緯度/経度の値をGoogleマップやBing地図(Bing Maps)に入力して検索すると、地図上でGeolocation APIが取得した現在地が表示されるはずだ。
サンプル・コードのポイントを説明しよう。
●(1)位置情報の取得に成功した場合
getCurrentPositionメソッドのポイントは成功時と失敗時のコールバック関数のパラメータにある。成功時のコールバック関数では、パラメータにPosition型のオブジェクトが渡される。このオブジェクトはCoordinates型のcoordsプロパティと、タイムスタンプ値を表すtimestampプロパティを持っている。
Coordinates オブジェクトからは、さらに以下の情報にアクセスが可能だ。
| プロパティ名 | 概要 |
|---|---|
| latitude | 緯度の値 |
| longitude | 経度の値 |
| altitude | 高度の値 |
| accuracy | 緯度、経度の精度 |
| altitudeAccuracy | 高度の精度 |
| heading | 方角(度) |
| speed | 速度(m/S) |
| 表4 Coordinatesオブジェクトのプロパティ | |
なお、Geolocation APIがサポートされている場合、たいていはlatitude/longitude/accuracyプロパティは利用できるが、それ以外の4つのプロパティは主にモバイル端末やタブレットPCなど、移動しながら利用することが多い機器向けの機能といえる。端末が高度などを割り出せない場合はnullを返す。上記のサンプルでは、緯度、経度のみ取り出して出力している。
●(2)位置情報の取得に失敗した場合
失敗時のコールバック関数では、PositionError型のパラメータが渡される。このオブジェクトは、エラー・コードを示すcodeプロパティと、messageプロパティを持つ。処理の記述方法としては、エラー・コードで処理を分岐させる。エラー時にはmessageプロパティにエラーの詳細が自動的に格納されないため、分岐後にエラー内容の詳細をmessageプロパティに格納し、ページ上にその情報を表示したり、アラートを表示したりする。
エラー・コードは以下の3つだ。
| エラー・コード | 概要 |
|---|---|
| PERMISSION_DENIED (1) | エンド・ユーザーが、Geolocation APIの仕様を許可しない場合に発生 |
| POSITION_UNAVAILABLE (2) | 現在位置を特定できない場合に発生 |
| TIMEOUT (3) | 指定されたタイムアウト時間内に現在位置を特定できない場合に発生 |
| 表5 Coordinatesオブジェクトのプロパティ | |
上記のサンプルでは、エラーごとにメッセージをアラートとして表示する処理を記述している。
[コラム]getCurrentPositionメソッドのオプションについて
getCurrentPositionメソッドで現在の位置情報を取得する際に、第3パラメータにオプションをハッシュ形式で指定できる。
| プロパティ名 | 概要 |
|---|---|
| enableHightAccuracy | 高精度の情報を取得するかどうかを指定(Boolean型) |
| timeout | タイムアウトまでの時間を指定 |
| maximumAge | 位置情報の有効期限を指定 |
| 表6 getCurrentPositionメソッドのオプションについて | |
必要に応じてこれらも活用することで、より効果的な位置情報が取得できるようになるだろう。
続いて次のページでは、位置情報監視を実施するwatchPositionメソッドとclearWatchメソッドについて説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.