性能チューニング個所の検討〜机上評価でもできること〜:性能エンジニアリング入門(4)(2/2 ページ)
ピーク時になると応答時間が急激に悪化したので、とりあえずCPUとメモリを倍増しておけば大丈夫かな……と勘に頼って対応し、ドツボにはまった経験、ありませんか? この連載では、インフラエンジニアなら最低限理解しておきたい性能問題の基礎を解説します。(編集部)
改善前の状態での性能予測
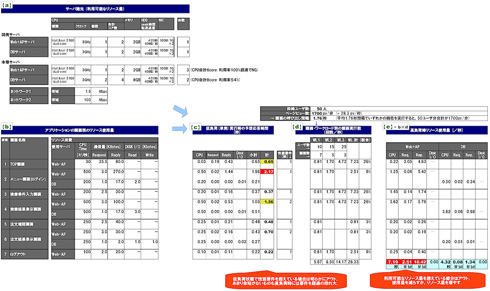
与えられたデータと、途中経過も含めて計算結果をまとめて書いた表を、表4に示します。
(1)低負荷時(無風時)の単発実行の応答時間試算→[表4]【c】
- CPU:開発環境と本番環境は、同種類・同じクロック数のCPUなので、本番環境でも開発環境と同じCPU時間を消費すると仮定できます。:開発環境と本番環境は、同種類・同じクロック数のCPUなので、本番環境でも開発環境と同じCPU時間を消費すると仮定できます。
- 通信:通信データ量/通信帯域です。データ量がバイト(Kバイト)、通信帯域はビット(Mbps)で示されている点を忘れないように。:通信データ量/通信帯域です。データ量がバイト(Kバイト)、通信帯域はビット(Mbps)で示されている点を忘れないように。
- ディスクI/O:今回の設定ケースではほとんど問題になりませんが、I/Oがある個所にだけ、シーク時間と転送時間を考慮して10ミリ秒を加算しています。:今回の設定ケースではほとんど問題になりませんが、I/Oがある個所にだけ、シーク時間と転送時間を考慮して10ミリ秒を加算しています。
今回の例では、画面番号2のメニュー画面(ログイン)が、要件の1秒を大きく超過しています。画面番号1(TOP画面)や4(検索結果表示画面)にもあまり余裕がありませんので、高負荷になった場合は心配です。
(2)各画面が1秒間に何回ずつ呼び出されるのかを計算→[表4]【d】
1700ページビュー/分を、提示されたワークロード比率になるように分けます。例えば、画面番号1(TOP画面)は毎秒7.23回実行され、2(メニュー画面、ログイン)は、毎秒2.51回実行されます。
(3)1秒間に必要となるリソース量を計算→[表4]【e】
これは、アプリの各画面が1回実行されるときに消費するリソース量【b】×毎秒に実行される回数【d】を合計したものになります。
(4)リソース使用率に余裕があるかの確認
今回のケースでは、Web+APサーバのCPUと、本社〜データセンタ間の回線帯域が明らかに不足しています。その他のリソースについては大丈夫そうです。
本番環境を増強したらどう変わる?
提示した問題では、まず「アプリケーションのチューニングを検討」と書きましたが、説明がしやすい本番環境のリソース増強の方を先に解説します。
上記の「改善前の状態での性能予測」の結果では、Web+APサーバのCPUと、本社〜データセンタ間の回線帯域が明らかに不足していました。また、単発実行時の応答時間もいくつか改善を要する画面がありましたが、中身をよく見てみると、転送データ量の多い画面での通信時間に占める割合が大きいことが分かります。従って、本社〜データセンタ間の回線帯域を増強すると、応答時間も改善することが期待できます。
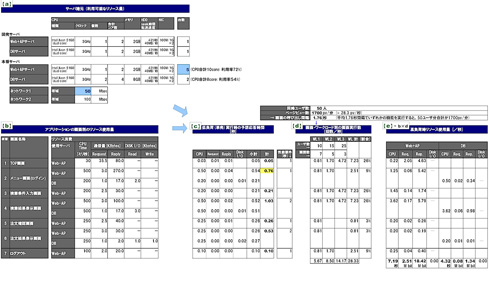
そこで、サーバのリソース量を変えて全体を試算し直した結果を表5に示します。
本社〜データセンター間の回線帯域は、必要なリソース量は20Mbps未満ですが、50Mbpsまで増強しています。これは、データ転送量が多い画面への対策を、回線帯域を増やすことで解決しているためです。
この結果、まず、単発実行時の応答時間は要件を満たすようになりました。メニュー画面(ログイン)は若干心配ですが、リソース使用量に十分余裕を持たせてあれば、何とか要件を満たしてくれるのではないかと期待できます。
ただ、この例でお分かりになると思いますが、本番環境のリソース増強による対策というのは、コストの掛かる方法でもあります。
もしかしたら、サーバを3台から5台にする程度であれば、アプリのチューニングよりも安上がりかもしれません。しかし規模が10倍になって、「30台から50台にする」となると簡単にはできないでしょう。また、この問題の回線帯域のように、単体での性能の悪さを、リソースに十分余裕を持たせることで何とかカバーするという点も、普通は了承されないだろうと思います。
アプリのチューニングをしたらどう変わる?
上記ではサーバやネットワークのリソースを増強する案を検討してみましたが、いくらでもハードウェアを増強できるようなケースはほとんどないでしょう。手間の掛かる作業ではありますが、アプリケーションをチューニングする方策も、やっぱり必要になります。
アプリケーションのチューニングでは、どういう改善策が実施可能か、改善の中身の検討が必須となるのは当然ですが、ここでは数字上の試算についてだけ述べます。数字上の試算だけでチューニングができたような気になってはいけませんが、どの部分をどの程度改善したら、全体性能にどういう影響があるのかを把握しながら改善策を考えることも必要です。
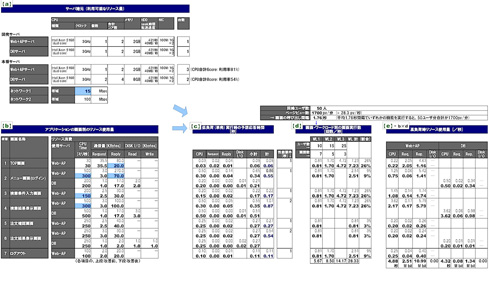
上記までとほぼ同じフォーマットですが、この試算例を表6に示しました。アプリケーションチューニングによる効果を試算する際に変更する項目は、【b】アプリケーションの画面別のリソース使用量の部分です。表6は、改善前の状態と比較しやすいように、上下2段にして示しました。計算結果についても同様に、上下2段にしてあります。
まず、Web+APサーバのCPU使用量が本番サーバのCPU数を超過していましたので、Web+APサーバ上のCPU使用時間を減らすことを考えます。
ここで大事なのは、CPU使用時間の長い画面を減らすことはもちろんですが、その中でも実行割合の大きい画面の方が、全体での改善効果が大きいということです。従って表6の改善案では、メニュー画面(ログイン)(実行割合9%)、検索条件入力画面(実行割合26%)、検索結果表示画面(実行割合26%)を改善のターゲットにしています。
TOP画面は、実行割合は大きいのですが、他に比べてCPU使用時間が圧倒的に短くなっています。大きな改善効果を得るのは難しそうなので、見送っています。
次に、本社〜データセンタ間の回線帯域を見ると、圧倒的に不足していました。回線は全二重との想定ですが、超過しているのはサーバからの戻り(リプライ)の方です。【b】の資源使用量を見れば明らかですが、TOP画面とメニュー画面(ログイン)のリプライが大きすぎるので、これを減らすことを考えます。
1.5Mbpsという帯域に収まるように、データ量を20分の1にできるのならば話は簡単ですが、あまり現実的ではありません。ここではイメージ画像部分を減らすなどして、数分の1程度にできたと仮定して話を進めます。
このように、アプリケーションのチューニングでどうしても削れない部分が出てきたら、やむを得ず、リソース増強も合わせて実施せざるを得ないケースもあるでしょう。ここでも、回線帯域(【a】のネットワーク1の部分)を、15Mbpsにまで増やす案としています。
以上のチューニング対策が実施できれば、業務量がピークになったときの高負荷状態でも、設定された性能要件を達成できそうな目途が立ちました。
今回示した試算方法の課題とまとめ
今回示した性能見積もりとサイジングの方法は、要件として提示された負荷状態や達成すべき性能から大きく外れないための大ざっぱな方法です。
これで正確な性能見積もりができるかというと、残念ながらそれは無理な話です。例えば、最後に示したアプリケーションチューニング策で、メニュー画面(ログイン)が単発実行で0.5秒くらいだろう、ということはできます。しかし、ピーク負荷時に何秒の応答時間になるかを正確に言い当てることは、この方法では難しいのです。
とはいえ、このように正確な待ち行列モデルでの計算は無理だとしても、「稼働率が100%に近づくと急激に待ち時間が長くなる」という待ち行列共通の特性を考慮して、リソース使用率にある程度の余裕ができるようにサイジングすることは、机上での計算でも可能です。
待ち行列モデルを考慮して、なるべく正確に高負荷時の性能予測をしようとするのであれば、性能シミュレーション技法に頼るのが得策だろうと考えています。次回はその性能シミュレーションについて紹介します。
著者プロフィール
TIS株式会社 先端技術センター
溝口則行(みぞぐち のりゆき)
かつて高トラフィックなインターネットサイトの構築・運用に関わったことがきっかけで、性能問題に真面目に取り組む必要性を痛感する。以来、同業のSI'erとの研究会にてITシステムの性能や可用性の検証活動に取り組んでいるが、活動後のビールが楽しみで続けている。勤務先ではオープンソースソフトウェアの活用を推進。TIS先端技術センターでは、採れたての検証成果や知見などをWebサイト http://TECH-SKETCH.jp/ でも発信中。
Copyright © ITmedia, Inc. All Rights Reserved.