性能チューニング個所の検討〜机上評価でもできること〜:性能エンジニアリング入門(4)(1/2 ページ)
ピーク時になると応答時間が急激に悪化したので、とりあえずCPUとメモリを倍増しておけば大丈夫かな……と勘に頼って対応し、ドツボにはまった経験、ありませんか? この連載では、インフラエンジニアなら最低限理解しておきたい性能問題の基礎を解説します。(編集部)
はじめに
第3回「遅いところを直すだけでいいのですか?」までは、性能の基礎の中でも特に基礎的な話をしてきました。第3回は多少はリアリティのある話題だったと思いますが、内容的には数学の勉強のような話が中心で、現実のITシステムでの性能対策に使うレベルにはほど遠いものでした。
今回から始まる後半からは、実際に活用できる性能対策の話をしていきます。今回は、性能対策用の専用ツールを使わずに、机上での試算でどこまで性能改善をシミュレーションできるかを示したいと思います。設定した問題のケースでは、解説のために単純化した部分がいくつかありますが、現実問題を考える際に必要となる考慮点は織り込んでいるつもりです。
単純化したとはいっても、解説に使う表には数字が山ほど並んでいます。これを見て、げんなりする方もいらっしゃるかもしれません。しかし、ITシステムの性能とは細かな数字の積み上げです。最後までお付き合いいただければ、数字が意味することや、それらが結果としての性能にどう影響するのかを理解していただけるのではないかと思います。
問題――性能チューニング案を検討せよ
今回の問題は以下のとおりです。対象システムの概要も続けてまとめています。
DBアクセスのあるWebアプリケーションの性能チューニング案を検討します。このアプリケーションの性能関連の性能特性と、稼働サーバの諸元については後述しますが、このままの条件では本番稼働のピーク時に性能要件を達成できないことを懸念しています。そこで、次の改善策を検討します。
【改善策1】各機能(画面)のリソース使用量について、どの部分をどの程度改善したらよいか、チューニング案を検討します。チューニング個所は少ないほどよく、また、改善(削減)割合も少ない方がよい案になります。
【改善策2】リソース使用量の削減(すなわちアプリケーションのチューニング)が実施困難な場合には、本番環境の増強を検討します。本番環境のどの部分をどの程度増強したらいいかの案を作成します。
対象システムの概要:
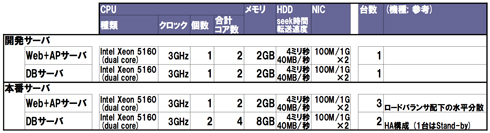
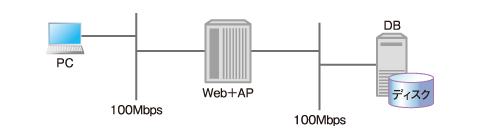
●開発環境(リソース使用量の測定環境)の構成
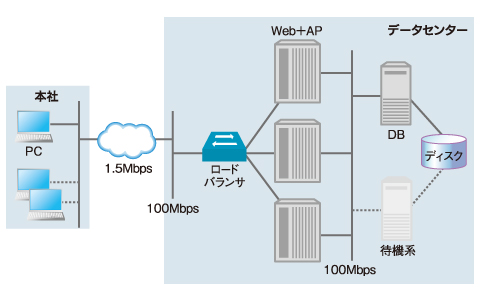
●本番環境の構成
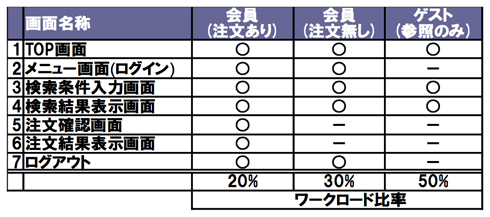
●機能はメニュー、検索、注文などの7画面から構成されます(表1参照)。
●本番での想定ワークロード:
平常時 :省略
ピーク時:同時50ユーザー
業務量=1700ページビュー/分
機能ごとの割合:(表1参照)
●性能要件:
平常時 :省略
ピーク時:上記ページビュー数のスループットが達成されること。
応答時間:(4)検索結果表示と(6)注文結果表示は平均が2秒以下。
その他は画面ごとの平均が1秒以下。
●画面構成とワークロードの内容
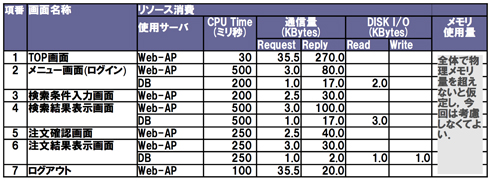
●各画面の性能特性(リソース使用量)
●機器諸元
机上評価に基づく性能予測の手順
まずは改善前の状態、すなわち上記の問題で提示したシステム概要のとおりの条件で、性能の結果を予想します。
(1)低負荷時(無風時)の単発実行の応答時間を試算します。
7種類の画面ごとに、
CPU時間+通信時間+HDDアクセス時間
を求めます。
APサーバとDBサーバの両方を使用する画面については、それぞれについて求めて合算します。もしこの段階で性能要件を超えていたら、本番環境のリソースを増強するだけで解決するのは難しいかもしれません。
(2)各画面が1秒間に何回ずつ呼び出されるのかを計算します。
1700pv/分≒約28pv/秒
などの計算を行い、このうちログイン画面の割合はどの程度かを算出します。
(3)1秒間に必要となる各リソース量を計算します。
CPUについて見てみると、各画面についての実行回数×CPU使用時間の合計値です。この計算には、上記(2)の結果が必要です。その結果、例えばAPサーバのCPUを4000ミリ秒(4秒)分使うということは、最低でも4個(4コア)が必要になるという計算になります。
CPU以外の他のリソースについても同様に試算します。
(4)リソース使用率に余裕があるかを見極める必要があります。
使えるリソース量があるからといって100%を使い切るのは無謀です。60%未満ならば、(1)で試算した単発実行の応答時間にほぼ近い応答時間が確保できると期待できますし、リソース使用率の上限が80%くらいになったとしても、性能要件の1秒もしくは2秒までに2倍程度の余裕があるのなら、何とか要件内に収まってくれるのではないかと期待できます。
(5)結果が満足できるものでなかった場合には、パラメータを変更して上記の(1)〜(4)をやり直してみます。
サーバやネットワークなどのリソースを増強するといった場合には、「(3)で求めた必要なリソース量+適度な余裕のあるリソース量」にすればよいでしょう。アプリケーションのチューニングで達成する場合には、表2の画面ごとに消費するリソース量を設定し直して、(1)から計算し直します。
なお一連の試算では、以下の2点に留意してください。
◆勝手に変更してはいけない点
- 性能要件
- ワークロード(ピーク時のユーザー数、業務処理量、画面比率)
- アプリの画面構成(ログインとログアウト画面を廃止する、など)
◆今回の問題では考慮しなくていいこと
- サーバのメモリ搭載量
- サーバのディスク性能
- サーバのNIC(LANカード)の性能と枚数
- CPUのクロック数
- CPUの種類(Intel Xeonから他のCPUに変える、など)
- サーバの機種
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 開発環境(リソース使用量の測定環境)
図1 開発環境(リソース使用量の測定環境) 図2 本番環境
図2 本番環境 表1 画面構成とワークロードの内容
表1 画面構成とワークロードの内容 表2 各画面の性能特性(リソース使用量)
表2 各画面の性能特性(リソース使用量)