DNT(Do Not Track)ヘッダでプライバシーを配慮:HTML5とかtopi(7)(2/2 ページ)
「Do Not Track(私の行動を追跡しないで)」ヘッダでユーザーのライバシーを配慮する動きがホワイトハウスや米ヤフー、グーグルで活発だ
Webブラウザ界隈のアップデートまとめ
Webブラウザ界隈ではいろいろな動きがありました。
■ IEの自動アップグレードが日本でも開始
一番大きなトピックは、[Internet Explorerの自動アップグレードが日本でも開始された]ことでしょう。これによる影響が、早晩ブラウザシェアに反映されることと思います。要注目ですね。
■ Google Chromeがアップデート
Google Chromeがアップデートされ、[バージョン18となりました]。Canvas 2D、3D(WebGL)のパフォーマンスがさらに向上したとのこと。
また、ちょっと毛色の異なる話題としては、ソニーがGoogle Chrome OS搭載端末を準備中という情報が報じられました[ソニーがGoogleのChromebookを準備中――FCCの審査を通過」。最近あまりニュースを聞かなかったChrome OSですが、ここに来て新たな展開を見せるでしょうか?
■ Opera Mini 7リリース、Opera Mobileでも拡張機能
Operaの周りでもさまざまな話題が出ました。
■ Android版の「Opera Mini 7」が正式リリース(link)
ハードウェアアクセラレーションの活用により、レンダリング速度が向上したそうです。
また、[Opera Mobileでも拡張機能が利用可能になるそうです]。まだ実験的なビルドが公開されたばかりという段階ですが、Firefoxではすでにモバイル向けの拡張機能を利用できることを考えると、今後はモバイルWebブラウザのプラットフォーム化が進むといえそうです(ちなみに、Android版Google Chromeは現時点では拡張機能をサポートしておらず、今後のプランについても[未定としています]。
■ FirefoxもWebRTCの実装を進行中(link)
WebRTCとは、Webアプリによるカメラやマイクからのマルチメディアデータ取り込みや、ブラウザ間でのP2P通信を実現するための技術です。
かなり先進的な機能ですが、Mozillaによる取り組みも進んでいるとはっきりしたことにより、WebRTCの実装が広まるのは思った以上に早そうだという感触が得られました。他のブラウザでは、Google Chromeでは chrome://flags/で有効にすれば利用でき[OperaもWebRTCを部分的にサポートしたビルドを公開中]、Microsoftもラボでビルドを公開している状態です。
開発者向けのトピック
■ JavaOne Tokyo開催 - HTML5/Web連携も話題に
7年ぶりに日本で開催されたJavaOne Tokyoでは、Java SE8以降やJava EE7の話題とともに、HTML5やWeb技術についても多くの言及があったようです。
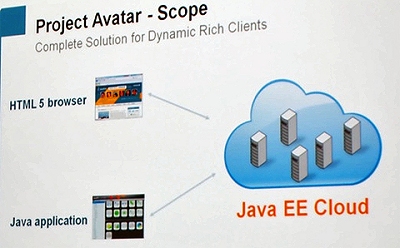
すでにJavaFXでは[WebKitを使用したWebViewが利用できます]が、さらにHTML5とJavaの統合度合いを高める「Project Avator」という取り組みが進行中とのこと。HTMLアプリケーションのロジックをJava(またはJVM上で動作するあらゆる言語)で記述できるようなプラットフォームになるのでしょうか? 詳細はまだ不明ですが、JavaOne 2011について報じた[こちらの記事]で、「HTML5とJavaのハイブリッドアプリケーション技術」として紹介されています。
■ Yahoo!がNode.jsベースのフレームワーク「Mojito」を公開(link)
YUI 3とNode.jsをベースにしたMVCフレームワーク「Mojito」がBSDライセンスで公開されました。[GitHubからコードを入手できます]。
Mojitoの特徴は、クライアントとサーバを同じ言語(JavaScript)で開発できるのは(Node.jsですし)当然ながら、クライアントとサーバのどちらも同じフレームワークを利用できるところにあります。
国際化への対応、ユニットテスト機能の統合、モバイルやデスクトップだけではなくTVを含む、デバイスに応じたUIの表示などの機能を持っており、ドキュメントやサンプルも充実しています。気になるフレームワークがまた一つ登場しました。
仕様に関するトピック
■ HTML5関連の10仕様がアップデート(link)
HTML5に関連する10仕様が一気にアップデートされました。変更点は[こちら]に列挙されています。非常に多くの変更点があるので、ざっと把握するだけでも一苦労です。
■ Canvas 2D APIが「バージョン5」に!(link)
CanvasのAPIがどんどん進化しています。これらの変更の多くは、[WHATWGが公開している仕様書]には取り込まれていますが、まだW3Cの仕様書には反映されていません。
上記のリンクから、いくつか変更点を抜き出してみます。
- Pathというインターフェイスが追加され、パスの描画が以前より容易になった
- 楕円を描画するためのメソッドellipse()が追加された
- SVGのパスシンタックスを使用できるようになった
- パスに合わせてテキストを描画できるようになった
- 衝突判定を行えるようになった
変更点はあまりに多岐にわたるので、とてもここでは紹介しきれません。コード例なども載っているので、興味のある方は上記のリンクをご覧になることをお勧めします。
また、html5j.orgにおけるこちらのメールスレッドで矢倉さんが投稿してくださっているように、Canvasの仕様書にはv6、v7に関するアイデアもコメントで記載されています。
こちらのページのソースを表示して、「v6」や「v7」といったキーワードで検索してみてください。
■ HTTP2.0に関するドラフトをマイクロソフトが提案(link)
HTTP2.0に関する話題がだんだん熱を帯びてきています。
HTTP2.0では、「モバイル対応とスピードの向上」が大きなテーマとなっています。
Better HTTPの議論に火をつけることになった、Webページ表示をスピードアップするプロトコル「SPDY」は、Firefoxにも搭載されておりすでに実用段階ですが、HTTP2.0をめぐる議論でも、SPDYは議論の中心を占めているようです。[IETFに対してマイクロソフトが提案したドラフト]においても、[Same as SPDY]の文字が散見しており、SPDYを強く意識しています。
HTTP2.0が登場する背景については、CNETの記事[HTTP高速化に向けて始動したIETF--HTTP 2.0の設計めぐり議論]があります。HTTP2.0に関する現状については、Publickeyの記事[速度向上とモバイル対応を目指したHTTP 2.0のプロポーザル、マイクロソフトがIETFに提出。SPDYとWebSocketが起点に]がよくまとまっています。
また、html5j.orgのメーリングリストにおいて、[こちらのスレッド]で小松健作さんが詳しく解説してくださっています。技術的な詳細に踏み込んで知りたい方はぜひどうぞ。
■ alert,confirmなどを非モーダルにする仕様が提案(link)
alert、confirm、prompt、showModalDialogなどの結果を、コールバックで受け取れるようにする提案が公開されました。
alert("Hello", function() { console.log("alert完了"); });
のような感じです。
これで、ダイアログが表示されている最中にスクリプトの実行が止まることがなくなります。
■ Shadow DOM,HTML Template関連の仕様がアップデート(link)
Webページのコンポーネント化を促進しそうな仕様群にいろいろアップデートがありました。
Shadow DOMやHTML Templateについてはそのうち詳しく述べたいと思います。
■ DOM4のドラフトが公開(link)
DOMは、HTMLと並んで現在のWebを支える基盤といってもいい仕様です。ですが、DOMに関連する仕様はさまざまな仕様書に分割されており、全体を把握するだけでも一苦労でした。DOM4の一番の目的は、そうしたDom Core、DOM3 Range、DOM3 Event、Element Traversalといった、DOMに関するさまざまな仕様を1つにまとめることです。
さらにDOM4では、以下のような変更も合わせて行われています。
- Eventインターフェイスにコンストラクタが導入された
- addEventListenerの第3引数(useCapture)が省略可能になった(デフォルトはfalse)
- 従来のinsertBefore()、append/remove/replaceChild()などに代わるbefore()/after()、append()/remove()/replace()/prepend()といったDOM変更メソッドが導入された。これにより、複数のNode/文字列でDOMツリーを変更する操作が効率よく行える
- DOMの変更監視を効率よく行えるMutationObserverが導入された
- HTML5で定義されていたさまざまなインターフェイスがDOM4に移動した
終わりに
今回は2週間分のニュースをまとめてお伝えしました。やはり多くのアップデートがあり、削ってしまったニュースもたくさんありましたが、Webプラットフォームの現状を大まかに把握していただける内容になっているのではないでしょうか。
ではまた、次回の記事でお会いしましょう!
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.