テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート:UXClip(32)(4/5 ページ)
Test the Web Forwardは「より良いWebの実現」を目的としたイベントだ。1日目はWeb標準に関する仕様書の読み方やWeb標準のためのテスト作成について学び、2日目には実際のテスト作成に取り組んだ。
テストを作成する
Test the Web Forwardの2日目は、参加者たちがエキスパートたちに助言をもらいながら実際にテストを作成しました。作業に入る前には、テストの作成方法やテストに使うツールについて説明がありました。
testharness.jsの基礎
testharness.jsはテストを自動化するためのライブラリであり、HTMLやAPIのテストに適しています。
「人間は失敗をするもの」と述べるのはW3Cのダニエル・デイビス(Daniel Davis)氏。人間の目でテスト結果を確認することもできるが、機械の解釈できるコードを書いてテストの自動化・正確性を向上する必要があると語ります。testharness.jsについては、デイビス氏の使用したスライドやチュートリアルが参考になります。
テストコードを記述する上で大切なのは、「なるべくシンプルに書く」「失敗する条件を先に書く」ということ。テストの作成に当たっては、まず既存のテストを参考にするのがオススメだとデイビス氏は紹介しました(Web Storageのテストが参考にしやすいそうです)。
リファレンステストの書き方
リファレンステストでは、主にCSSなどの見た目をテストします。CSSなどの機能は、実際にページを作って表示を確認する必要があります。リファレンステストは人の目で確認する場合でも、プログラムがスクリーンショットを撮って表示を比べる場合でも、同じようにテストが行えるように記述する必要があるとアドビ システムズのレベッカ・ハウク(Rebecca Hauck)氏は話します。
リファレンステストは、テスト用とリファレンス用の2つのファイルで構成されます。テスト用にはテスト対象の機能を適用するHTMLとCSSを記述します。リファレンス用にはその機能を使わずに別の方法で同様の表示を再現します。
筆者が実際に記述したFilter Effectsのopacityのテストを例に説明します。2つのファイルの記述は以下の通りです。
<html>
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background: green; /* 背景を緑にする */
}
.box2 {
width: 200px;
height: 200px;
background: red;/* 背景を赤にする */
filter: opacity(0); /* 要素を透明にする */
}
</style>
</head>
<body>
<p>Test filter opacity CSS shorthand. You should see a green box.</p>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
<html>
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background: green; /* 背景を緑にする */
}
</style>
</head>
<body>
<p>Test filter opacity CSS shorthand. You should see a green box.</p>
<div class="box1"></div>
</body>
</html>
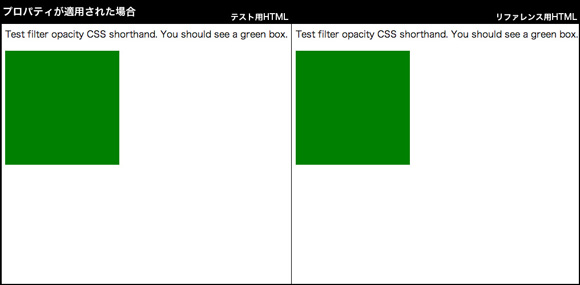
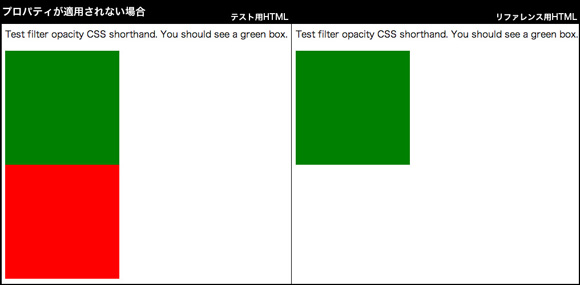
ここでテストする項目は「filter:opacityが正しく実装されているかどうか」です。テスト用ファイルにはfilter:opacityを適用しない緑のボックスと、filter:opacityを適用した赤いボックスが用意してあります。リファレンス用のファイルには緑のボックスだけを用意します。filter:opacityが正しく実装されていれば、テスト用のファイルに赤いボックスは表示されず緑のボックスだけが表示されます。適用された場合と、適用されなかった場合の表示は以下のようになります。
実装されていない場合の表示を見ると、テスト用とリファレンス用で表示が異なります。両ファイルの表示を全く同じになるように記述することで、人間だけでなくプログラムがスクリーンショットを撮って画像を比較する、といった自動テストを可能にします。
作成したテストをW3Cに提出する際には注意が必要です。一部のWebブラウザで先行実装された機能を表示確認するにはWebブラウザごとのプレフィックスを記述しますが、提出時にはそれらの記述を取り除いておく必要があります。プレフィックスを書いたり消したりする手間や、消し忘れなどのミスをなくすため、ハウク氏はprefixfree.jsの利用を勧めていました。
Copyright © ITmedia, Inc. All Rights Reserved.