ProcessingやWindows 8.1アプリでLeapの空間ジェスチャを使うには:PC制御UIの最先端Leapアプリ開発入門(3)(4/4 ページ)
画面タッチやマウスなどのように“触れる”ことなく空中ジェスチャでPC操作が可能な新しいデバイスLeap Motionを使い、これまでにないアプリを開発しましょう。今回は、ゲームループやLeapのジェスチャ3種Circle、Swipe、Tap、ProcessingのLeapジェスチャアプリ、そしてMVVMパターンで指の数を検出するC#アプリについて解説します。
応用編:指の数を使ってジェスチャを行う?
今回は、前半でProccesingアプリでのLeapのジェスチャについて紹介しましたが、先ほどのWindowsストアアプリではジェスチャは使っていません。取得しているのは指の数だけです。
しかし、指の数も少しアイデアを加えれば立派なジェスチャになります。例えば、このイラストであれば、指先の検出数が左から、0本、2本、5本となります。
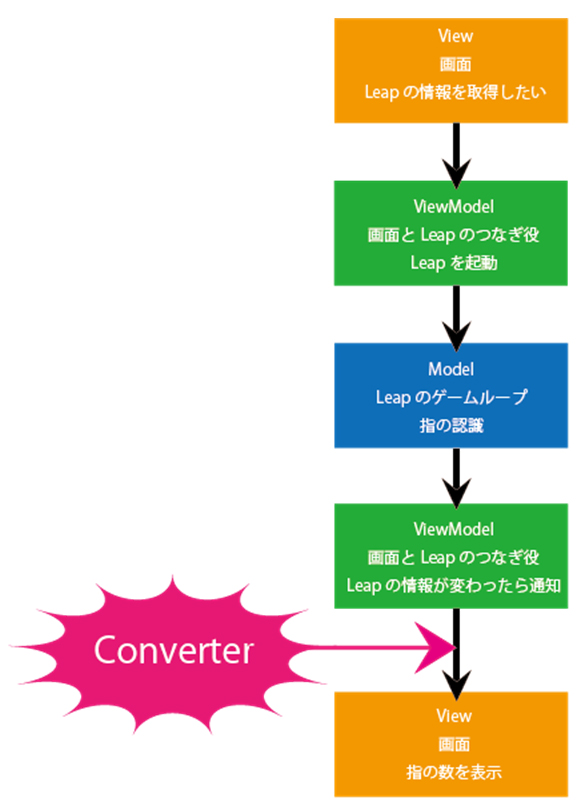
もう、お気付きですね。Leapで指の数が検出できれば、じゃんけんアプリができます。それも、とても簡単に実装できます。実装には指の数を表示する手前に、数をイラストに変換するConverterを挟みます。
ConverterはデータをBindingするときに、値を変換する機能です。Converterにはパラメータを1つ付けられます。今回は、パラメータとBindingする値が同じだったらVisibilityをVisibleに、違っていれば、CollapsedにするSameToVisibilityConverterを用意しました。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.Graphics.Display;
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Data;
namespace LeapSample.Common
{
public sealed class SameToVisibilityConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
return value.ToString() == parameter.ToString() ? Visibility.Visible : Visibility.Collapsed;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
return value.ToString() == parameter.ToString() ? Visibility.Visible : Visibility.Collapsed;
}
}
}
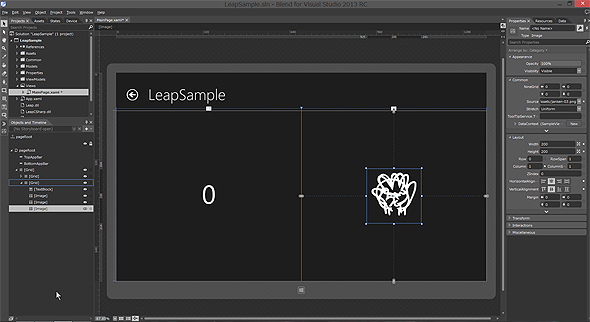
そして、コントロールを使って、イラストを3つ重ねて表示します。
この3つのImageコントロールのVisibilityに指の数をSameToVisibilityConverterを使ってBindingします。
SameToVisibilityConverterのパラメータには、グーなら0を、チョキなら2を、パーなら5を入力してください。XAMLにすると以下のようになります。
<Image HorizontalAlignment="Center" Height="200" VerticalAlignment="Center" Width="200" Grid.Column="1" Source="ms-appx:///Assets/janken-01.png" Visibility="{Binding Item.FingerCount, ConverterParameter=0, Converter={StaticResource SameToVisibilityConverter}}"/>
<Image HorizontalAlignment="Center" Height="200" VerticalAlignment="Center" Width="200" Grid.Column="1" Source="ms-appx:///Assets/janken-02.png" Visibility="{Binding Item.FingerCount, ConverterParameter=2, Converter={StaticResource SameToVisibilityConverter}}"/>
<Image HorizontalAlignment="Center" Height="200" VerticalAlignment="Center" Width="200" Grid.Column="1" Source="ms-appx:///Assets/janken-03.png" Visibility="{Binding Item.FingerCount, ConverterParameter=5, Converter={StaticResource SameToVisibilityConverter}}"/>
実行してみましょう。指の数に応じて、グーチョキパーが表示されます。Leapに用意されたものでなくても、少し工夫すれば、立派なジェスチャになりますね。
Leapアプリでコンテストに参加してみては?
Windowsストアアプリを開発すれば、現在行われている「2013流行語アプリ選手権&総選挙」にも応募できます。
また、Leap Motionを使ったWindowsストアアプリは「デバイスと大連携でしょ」部門の対象にもなります。アプリ開発用素材を使えば、画像や3Dモデルも利用でき、音声素材には、じゃんけんのmp3ファイルもあります。後は今出しょう子に合わせて可愛らしくデザインすれば、じゃんけんアプリの完成するので、応募してみてはいかがでしょうか。
関連リンク
本コンテストでは、2013年9月1日〜12月1日に新たにWindowsストアに新規公開されたアプリを募集します。入賞したアプリの製作者には、総額130万円の賞金が授与されますので、ふるってご応募ください。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(1):カメラでクラウディア(Webカメラと画像を合成保存)
2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(1):カメラでクラウディア(Webカメラと画像を合成保存)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。初回は、Webカメラの映像と画像を合成保存する方法と一覧表示について。 今でしょ! の終わりに安齋、家入らが評価したアプリとは〜「エイっと作ろう! Windowsストア アプリ選手権」授賞式レポート
今でしょ! の終わりに安齋、家入らが評価したアプリとは〜「エイっと作ろう! Windowsストア アプリ選手権」授賞式レポート
謎のキャラ今出しょう子をマスコットに据えたコンテストを勝ち上がった10作品のプレゼン模様などをお届け。 初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
日本料理のレシピを海外に紹介するアプリ「Ippin」。初物づくしのアプリ開発を成功させた秘訣をディレクターに聞いた。コミュニケーションツールやドキュメントに盛り込んだ数々の工夫とは、どんなものだったのだろうか。 Web開発者が手っ取り早くストアデビューする方法(1):Windowsストアにアプリを登録するための事前準備
Web開発者が手っ取り早くストアデビューする方法(1):Windowsストアにアプリを登録するための事前準備
Windowsストア初心者のために(主に、HTMLやJavaScriptを扱うWeb開発者向けに)、簡単なアプリを開発してWindowsストアに手っ取り早くデビューする手順を解説します。初回は、Microsoftアカウントの取得、Windowsストアアプリ開発者登録、開発環境準備について。 連載:Windowsストア・アプリ開発入門:第1回 Windowsストア・アプリってどんなもの?
連載:Windowsストア・アプリ開発入門:第1回 Windowsストア・アプリってどんなもの?
ついにWindows 8.1の正式版がMSDNサブスクライバー向けに公開された。無償アップデートとなるため、今後は新しいWindows 8.1ストア・アプリが一般化するだろう。最新環境向けに新たにアプリ開発を始める人のための連載スタート。 特集:次期Windows 8.1&Visual Studio 2013 Preview概説(前編):大きく変わるWindowsストア・アプリ開発 〜 ビュー状態に関連する変更点
特集:次期Windows 8.1&Visual Studio 2013 Preview概説(前編):大きく変わるWindowsストア・アプリ開発 〜 ビュー状態に関連する変更点
Windows 8.1(Preview版)の変更点や新機能を開発者視点で紹介。Windows 8用に作られたWindowsストア・アプリにはどんな影響があるのか? UXClip(11):これからが本番、Windows 8アプリ開発
UXClip(11):これからが本番、Windows 8アプリ開発
12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行なわれた Windows 8提供開始、対応アプリ登場は期待できるか?
Windows 8提供開始、対応アプリ登場は期待できるか?
マイクロソフトはWindows 8の提供を正式に開始した。Windowsストアもスタートし、いよいよWindows 8プラットフォームが市場投入となる。