連載
WordPressインストール&テーマカスタマイズ超入門:隔週刊「キャンペーンサイト構築&運用」(2)(4/4 ページ)
本連載では、全5回でWindows Azure WebサイトとWebMatrix 3によってWordPressをカンタンに導入し、キャンペーンサイトを構築して運用するノウハウを解説する。今回は、ローカルPCにWordPressを簡単に環境構築し、テーマをカスタマイズしてクラウドにデプロイするまでの基本的な方法を解説する。
「プレゼント紹介コーナー」「キャンペーンについて」を編集可能にする
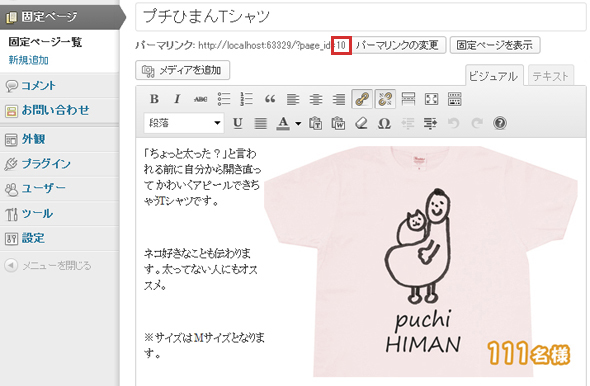
管理画面メニューの「固定ページ」→「新規追加」で、下記のように各プレゼントのページを作成する。パーマリンクの「page_id」は後で使用する。固定ページ自体は今回は表示させずに、ここで編集した中身をトップページで表示できるようにする。
今回は固定ページを合計3つ作成した。
そして先ほど作成した固定ページの内容(タイトルと本文)をトップページに出力するために、index.phpの該当個所に下記のように記述する。
2行目で先ほどの固定ページのIDを$page_id変数に代入し、get_post()に引数として渡し固定ページ情報を取得。得られたタイトルと本文の情報を基にapply_filtersを使い、フィルターを通し整形し、それぞれ「$title」「$content」という変数に代入する。HTMLの表示したい場所に変数を記述すれば中身が出力される。
<?php
$page_id = 10; //固定ページのID
$page = get_post($page_id, 'OBJECT', 'edit'); //固定ページの情報を取得
$title = apply_filters( 'the_title', $page->post_title );
$content = apply_filters( 'the_content',$page->post_content);
?>
<div id="contentsPresent">
<div class="presentBox">
<div class="presentTitle">
<span class="listAlpha">A</span><?php echo $title; ?>
</div>
<div class="presentBoxInner">
<?php echo $content ?>
<div class="clearFloat"></div>
</div>
</div>
プレゼント紹介コーナー
<div id="entryPolicy">
<?php
$page_id = 22;//固定ページのID
$page = get_post($page_id, 'OBJECT', 'edit'); //固定ページの情報を取得
$title = apply_filters( 'the_title', $page->post_title );
$content = apply_filters( 'the_content',$page->post_content);
?>
<h2><?php echo $title; ?></h2>
<?php echo $content; ?>
</div>
キャンペーンについて
このように各固定ページを編集することで、トップページの各パーツの内容を変更できるようになった。
次回は、応募フォーム作成とDB構築
次回は、応募フォームをWordPressプラグインで作成し、入力された情報がデータベースに格納されるまでの作業の解説をする。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料で始めるクラウドCMS構築超入門:Windows Azure WebサイトとWebMatrix 3で楽チン構築・管理
無料試用版のあるクラウド環境「Windows Azure」と無償で使えるWeb開発環境「WebMatrix 3」の概要や、すぐに使えるCMSサイトをWebに公開する簡単な手順を説明する。 コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
オープンソースのブログ/CMSプラットフォーム、WordPressの最新版「WordPress 3.5」(コード名「Elvin」)が12月11日にリリースされた。 WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します- クラウド・サービスと社内システムとのID連携 最新トレンド:最終回 FacebookやGoogleのIDによるソーシャル・ログインを実現する
FacebookやGoogleなどのIDを利用した「ソーシャル・ログイン」には、ユーザー登録の手間を減らせるメリットがある。そこで、Windows Azure Active Directoryの「アクセス制御サービス(ACS)」を活用して、ECサイトでソーシャル・ログインを実現する方法を具体的に解説する。  デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
オープンソースのブログプラットフォーム「WordPress」のパスワード破りを狙った大規模なブルートフォース(総当り)攻撃が発生している。 説明二転三転、根本的な原因は「パーミッション設定の不備」と:Update:「ロリポップ」でWeb改ざん、8438件でデータ改ざんや不正ファイル設置
説明二転三転、根本的な原因は「パーミッション設定の不備」と:Update:「ロリポップ」でWeb改ざん、8438件でデータ改ざんや不正ファイル設置
paperboy&co.は2013年8月29日、個人向けレンタルサーバサービス「ロリポップ!レンタルサーバー」が第三者からの攻撃を受け、「WordPress」を利用している一部の顧客のサイト、4802件が不正アクセスの被害を受け、改ざんされたことを明らかにした。- 真夏の祭典「WordBeach 2012」開催レポート:Microsoft WordでWordPressを更新する方法
8月25〜26日、名古屋の新舞子まなビレッジ南浜荘で「WordBeach 2012(以下、WordBeach)」が開催された。WordBeachは、パブリッシングプラットフォーム「WordPress」のユーザーによるWordPressユーザーのためのカンファレンス。2日間に渡るイベントから、いくつかのトピックを抜粋してレポートする。 - Windows Azure Webサイト入門:新規サイトが素早く立ち上げられるWindows Azure Webサイト
10個まで無償でマルチテナント型の新PaaSサービスとは? その特徴や、従来のWebロールとの違い、その使い方を一通り説明する