iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方:iPhone 6/6 Plusアプリ開発入門(2)(3/4 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。
StoryboardとAuto Layoutで画面作成
それでは、アプリの実装に入りましょう。
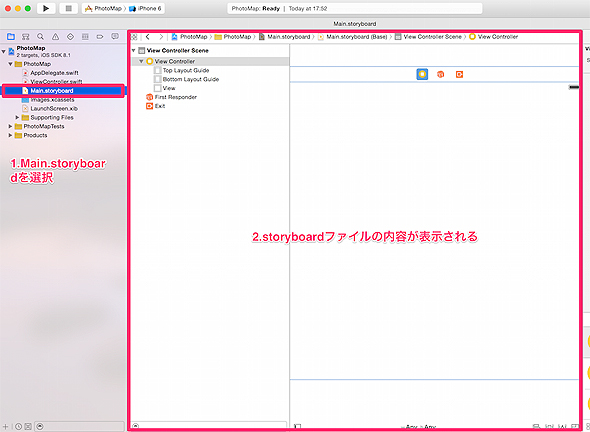
[ナビゲータエリア]上で[Main.storyboard]ファイルをクリックして選択してください。[Main.storyboard]ファイルの内容が[エディタエリア]に表示されます。
「画面内の要素のレイアウト」や「画面間の遷移」などは、基本的にStoryboard上で定義します。
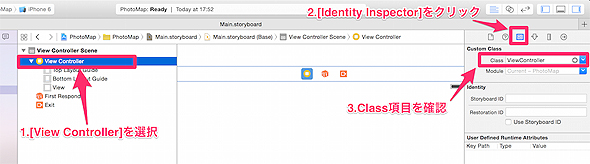
[エディタエリア]上で[View Controller]を選択し、[ユーティリティエリア]上部の[Identity Inspector]アイコンをクリックして[Identity Inspector]を表示します。
[Identity Inspector]内の[Class]項目を確認してください。値は[ViewController]になっていると思います。
Storyboard上の[View Controller]は[ViewController]クラスにひも付いています。「Storyboard上で定義できないもの」や「動的に処理する必要があるもの」などはクラスファイルの方で実装します。
今回はSwiftでの実装なのでViewController.swiftファイルに記述します。
MapViewを追加する
Storyboard上の[View Controller]にMapViewを追加します。
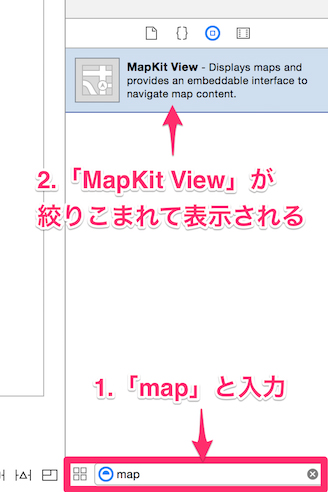
[ユーティリティエリア]下部のテキストフィールドに「map」というキーワードを入力してください。テキストフィールドの上隣りのエリアに[MapKit View]が絞り込まれて表示されます。
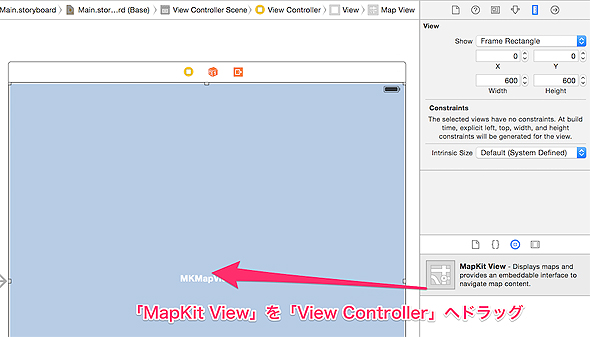
次に[MapKit View]を、Storyboard上の[View Controller]の中央辺りにドラッグします。
Auto Layoutを設定する
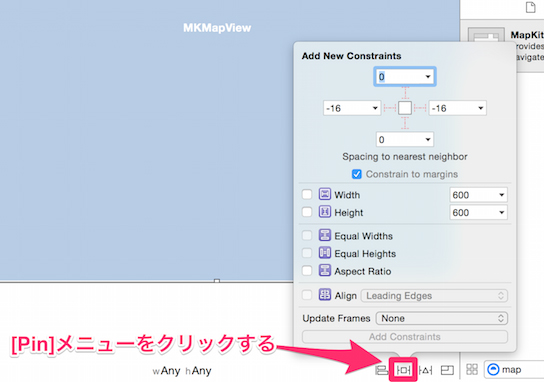
次にMapViewにAuto Layoutを設定します。先ほど追加した[MapView]を選択した状態で、[エディタエリア]右下の[Pin]メニューをクリックしてAuto Layoutの画面を表示させます。
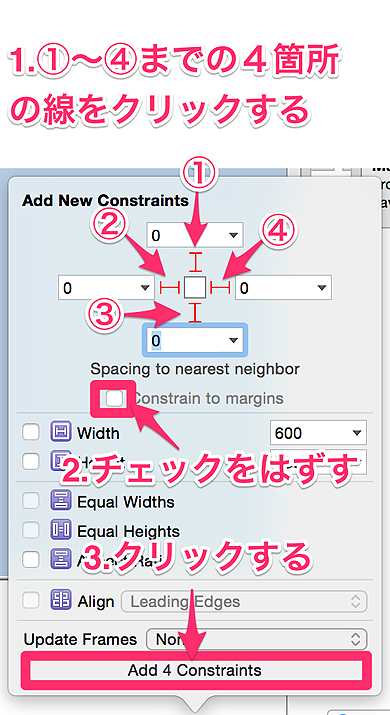
図15の通りに設定してください。[MapView]と[MapViewの親のView]との間のAuto Layout設定が追加されます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。