UnityでAnimatorを一から作成、キー入力でキャラを移動させるスクリプトを設定:ゲーム開発初心者のためのUnity入門(11)(4/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、馬の3Dキャラが走るサンプルを基に、「Animator」を一から作成する方法、キー入力でキャラが移動するスクリプトの作り方、カメラをキャラに追従させる方法などを解説する【Windows 10、Unity 5.4に対応。C#のコードを追加】。
キー入力でキャラが移動するスクリプトを追加
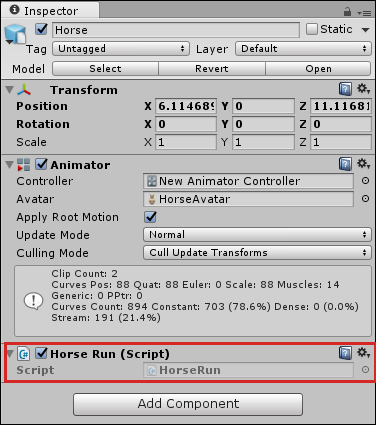
次に、キー入力でキャラが移動するスクリプトを追加する。Hierarchyから「Horse」を選択し、「Add Component」で「New Script」を選択する。「Name」に「HorseRun」と指定し、「Language」には「C Sharp」を選択する。「Create and Add」ボタンをクリックすると、「Horse」内に「HorseRun(Script)」が追加される(図22)。
「Script」内の「HorseRun」をダブルクリックすると「Visual Studio 2015」が起動するので、その中にリスト1のコードを記述する。void Update内に記述する。
void Update () {
Animator anim = GetComponent<Animator>();
if(Input.GetKey("up"))
{
transform.position += transform.forward * 0.2f;
anim.SetBool("is_running", true);
}
else
{
anim.SetBool("is_running", false);
}
if (Input.GetKey("right"))
{
transform.Rotate(0,2,0);
}
if (Input.GetKey("left"))
{
transform.Rotate(0, -2, 0);
}
}
まず、GetComponentでAnimatorを取得し、変数animに格納する(2行目)。
3行目以降は、Input.GetKeyで何のキーが押されたかを判別し、キーごとに処理を変える。
上矢印キー(up)が押された場合は、TransformのPositionの値を「transform.forward * 0.2f」と指定し、前方向に「0.2」の速さで進むよう指定する(5行目)。0.2fの「f」はこの数値が「float」型であることを表している。SetBoolでis_runningのパラメーターにtrueを指定する(6行目)。これで馬が前方向に走る。(up)でない場合は、SetBoolにfalseを指定して走るのを止める(10行目)。
押されたキーが右矢印キー(right)の場合は、TransformのRotateのY座標に「2」を指定する(15行目)。Rotateの書式は「Rotate(x,y,z)」だ。
左矢印キー(left)が押された場合は、Y軸を「-2」回転させる(20行目)。右矢印キーが押された場合の逆だ。
このコードでは、馬の走る向きを、右や左に変更する場合は、必ず上矢印キーを押しながら、同時に左右のどちらかのキーを押す必要がある。上矢印キーを押さないで、左右矢印キーを押すと、その場で回転をするだけになるので、注意してほしい。
コードを書いたら、Visual Studio上で必ずビルドすることをを忘れないようにしてほしい。
なお、JavaScriptのコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
function Update () {
var anim=GetComponent(Animator);
if (Input.GetKey("up")) {
transform.position += transform.forward * 0.2f;
anim.SetBool("is_running", true);
} else {
anim.SetBool("is_running", false);
}
if (Input.GetKey("right")) {
transform.Rotate(0, 2, 0);
}
if (Input.GetKey ("left")) {
transform.Rotate(0, -2, 0);
}
}
カメラをキャラに追従させ、実行
次に、カメラをキャラに追従させる設定だ。連載第6回記事で使用した「Mecanim Locomotion Starter Kit」を、記事を参照してAsset Storeからインポートしておこう。
Main Cameraの追従
「Mecanim Locomotion Starter Kit」をインストールすると、Main Cameraの追従ができるようになる。
まず、Main Cameraを選択し、「Add Component」から「Camera-Control」を選択する。「Smooth Follow」が表示されるので、これを選択すると、「Main Camera」の「Inspector」内に「Smooth Follow(Script)」が追加される。「Target」の横にある「○に・」アイコンをクリックして表示される「Select Transform」から、最初の「Horse」を選択する。
次に「Smooth Follow(Script)」の中の「Distance(距離)」に「10」と指定する。デフォルトの「2.5」のままでは、馬に近付き過ぎるのだ。
Skyboxの追加
Asset Storeから「Sky5X One」をインポートしておく。Unityメニューの「Window」→「Lighting」と選択し、「Environment Lightning」の「Skybox」に「sky5X2」を指定する。
この辺りの説明は連載第2回で解説しているので、詳細はそちらを参照してほしい。
実行結果
Unityメニューの「File」→「Save Scene as」から「草原を駆ける馬」という名前で保存し、実際にプレー画面で実行してみよう。動画1のように表示されるはずだ。
次回は、オブジェクトを動的に作成する方法
今回は、これで終わりだ。馬が草原を颯爽と走る姿は、あたかも自分が馬に乗っているように感じられたのではないだろうか。これに前回記事で設定したような、効果音やBGM、さらに連載第9回記事で学んださまざまなエフェクトを設定することで本格的なゲームのようになってくる。
さて、前回はたくさんのCubeをDuplicateで作成したが、次回はこのCubeを動的に複製し、3Dキャラが蹴散らす処理をAnimatorで作成する方法について解説する。たくさんのオブジェクトを使い、3Dキャラのアクションが多彩なAnimatorやスクリプトを作成する。少し複雑になってくるので難しく思うかもしれないが、さらに面白いゲーム処理を使いこなせるようになるので、楽しみにしてほしい。
参考文献
- 『Unity4入門 最新開発環境による簡単3Dゲーム制作』(SBクリエイティブ刊)
■更新履歴
【2017/1/30】Windows 10、Unity 5.4に対応しました。C#のスクリプトを追加しました。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。