Google Cast SDKを使ったAndroid/iOSアプリの作り方と注意点:Chromecastアプリ開発入門(終)(1/6 ページ)
メディアストリーミングデバイス「Chromecast」用アプリの開発方法を一から解説する連載。今回は、テレビ側のReceiverアプリにつなげるスマホのSenderアプリの概要と作り方、注意点、Cast Companion Libraryの使い方などを解説します。
テレビ側のReceiverアプリにつなげるスマホのSenderアプリを作る
Web&モバイル技術のSIを手掛けるオープンストリームでは、Chromecastデバイス国内発売前から、スマートフォンアプリ(iOS版およびAndroid版)の対応について技術検証を行い、詳細な技術ノウハウを獲得してきました。本連載ではそのときに得た技術を基に、Chromecastアプリにおけるシステム構成、開発環境、開発準備、メディアストリーミングアプリ開発方法について、注意点を含めて解説しています。
前回の「スマホとWebSocketで連携するテレビ用SPA(Single-Page Application)の作り方」ではChromecast内部で動くReceiverアプリの開発方法について解説しました。最終回となる今回は、スマートフォンやPC上で動くSenderアプリについて、Android、iOSそれぞれにおける開発方法と注意点について解説します。
Senderアプリ概要
Senderアプリが作れるプラットフォーム
Senderアプリの開発環境として、グーグルからは次の3種類のプラットフォームのGoogle Cast SDKが提供されています。
- Android
- iOS
- Chrome
AndroidとiOSはご存じの通りです。それぞれのプラットフォーム向けにネイティブなSDKが提供されており、スマートフォン上で動くSenderアプリが開発できます。
ChromeとはMac/Windows/Linux/Chrome OSのPC上で動くWebブラウザーのことを指します。Android/iOS上で動くChromeブラウザーは対象外です。Chromeブラウザーで表示したWebページにSenderアプリとしての機能を持たせることができます。
つまり、Webページ内で再生している動画をChromecastに転送したり、そのページ内のUIからChromecastで再生中の動画を操作したりすることができるようになります。Chrome用SDKはJavaScriptで提供されています。
プラットフォームごとの開発方法についてはGoogle Developersのサイトに記載されています。本記事では、そちらに記載されている内容をベースにAndroid/iOSの実装について解説します。
Senderアプリの基本的な動作
Senderアプリが提供すべきUIや機能の詳細はGoogle Cast Design Checklistに記載されています。ここでは基本的な動作を確認しておきます。
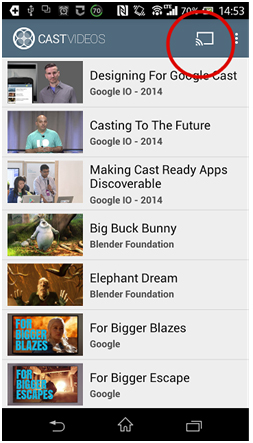
まず、Senderアプリは起動するとネットワーク上の接続可能なChromecastデバイスを検索します。Chromecastデバイスが見つかれば、図1のような「Castアイコン」を表示します。
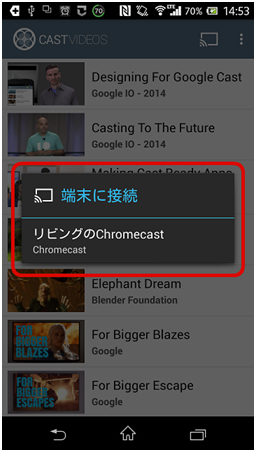
ユーザーがCastアイコンをタップすると、図2のように見つかったChromecastデバイスの一覧がポップアップ表示されます。本記事では、この画面をGoogle Cast Design Checklistでの定義に合わせて「Castメニュー」と呼ぶことにします。
ユーザーはCastメニューの一覧から、接続したいChromecastデバイスを選んでタップします。すると選んだChromecastデバイス上でReceiverアプリが起動します。
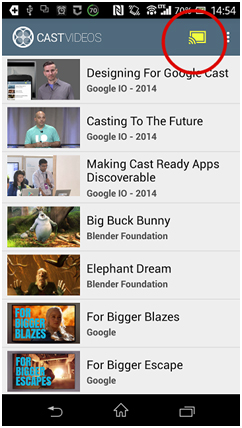
Receiverアプリ起動後はCastアイコンは図3のような表示に変わります。
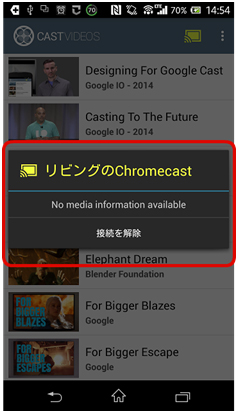
図3の状態でCastアイコンをタップすると、図4のようなCastメニューがポップアップ表示されます。
Castメニューでは、Chromecastとの接続を解除できます。また、接続中のChromecastデバイスの名称が確認できる他、Receiverアプリの状態によっては再生中の動画に関する情報の確認や、メディアプレーヤーの簡単な操作も行えます。
ユーザーが再生したい動画を選ぶと、Receiverアプリ上で動画の再生が始まります。その時、Senderアプリでは図5のようなメディアプレーヤーを操作する画面が表示されます。本記事では、この画面を「コントロール画面」と呼ぶことにします。
コントロール画面では、一時停止や再生再開、シーク位置変更など、再生に関する細かな操作ができる他、コンテンツのメタデータ(サムネイルやタイトルなどの情報)や現在の再生位置を確認できます。ユーザーはコントロール画面を抜けてSenderアプリ内の他の画面を巡回できますが、その間もReceiverアプリでは動画の再生が続いたままです。
以上がSenderアプリの基本動作です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Windows OS/Androidの画面をChromecast経由でテレビに表示する
Windows OS/Androidの画面をChromecast経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなぐのはスマートではない。こんなとき、テレビにChromecastを接続し、Windows OSにGoogle Chromeをインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 米グーグルがChromecastのSDKを公開
米グーグルがChromecastのSDKを公開
モバイル端末とTVの垣根を超えるChromecast用のSDKをGoogleが公開。Chromeの拡張機能とiOS向けのGoogle Cast SDKは即日提供を開始、Android版も数日中にリリース予定だという。 グーグルのプレスイベントで見るグーグル新時代の幕開け
グーグルのプレスイベントで見るグーグル新時代の幕開け
新型Nexus 7タブレットやAndroid 4.3、さらには新デバイスChromecastの発表から、グーグルの新世代戦略を読み解きます。 YouTube動画を家中のディスプレイで再生できたら
YouTube動画を家中のディスプレイで再生できたら
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 第17回 iPhoneの画面をApple TVでテレビに表示する
第17回 iPhoneの画面をApple TVでテレビに表示する
iPhoneの画面をテレビに映してプレゼンしたい。こんなとき、会議室にApple TVを用意しておくと便利。たった3ステップでiPhoneの画面をテレビに映せるようになる。 Windows OSの画面をApple TV経由でテレビに表示する
Windows OSの画面をApple TV経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなげるのは少々スマートではない。こんなとき、テレビにApple TVを接続し、Windows OSに「AirParrot」をインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 WebSocketでスマートテレビをリアル接続するぷらら
WebSocketでスマートテレビをリアル接続するぷらら
ひかりTV独自のスマートテレビリモコンの接続方法はWebSocketを用いた常時接続だ。その仕組みと開発意図を聞いた。 さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする テレビのスマート化とYouTubeのテレビ化
テレビのスマート化とYouTubeのテレビ化
YouTubeなどネットの攻勢に対し、何もしないと「テレビは死ぬ」。それは明らかだ。テレビ局がよいサービスを開発できるかどうかが要となる。 スマートテレビはチャンスだぞ
スマートテレビはチャンスだぞ
テレビもスマート、なんだと。アメリカからGoogle TVやApple TVがやってくる。米テレビ局の映像配信Huluも上陸している。もちろん、日本だって手を打っている- 今度こそテレビとWebの統合なるか:「Google TV」は従来のWebテレビと何が違うのか?
- 頭脳放談第120回:Google TVがVIA Technologiesも救う?
- WebとUIをつなぐトリックスター(2):テレビでYahoo!デバイスが変わればUIデザインも変わる
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた