人体感知センサー×Webカメラで「サーバルーム簡易監視&防犯システム」を作る:ラズパイ3&Toradex、Windows 10 IoT Coreで楽しみながら検証するIoT実践入門(3)(1/4 ページ)
ITエンジニアに向け、「ビジネスに貢献するIoT活用」の第一歩を踏み出す「ひらめき」を得てもらうための本連載。今回は、人体感知センサー×Webカメラで「サーバルーム簡易監視&防犯システム」を作ってみよう。
本連載は、ITエンジニアが「ビジネスに貢献するIoT活用」の第一歩を踏み出す「今後のひらめき」を得てもらうためのIoT実践講座だ。数千円から1万円ほどで入手できるIoTボードコンピュータとIoTデバイス向けのOS、そして、いつでも/どこでも/どれでも使えることを視野に入れた「ユニバーサルWindowsプラットフォーム(UWP)アプリ」を題材に、Unityプログラミング+業務アプリケーションの作成を目的とする業務でのIoT活用の実践ノウハウをお届けしていく。
前回は、UnityプロジェクトをWindows 10デバイス向けの共通アプリケーション環境である「Universal Windows Platform(UWP)」に書き出してIoTハードウェアに配置して、どう動くかを検証するテストを行った。
今回は、Webカメラを活用するアプリを「Visual Studio 2015」(以下、VS2015)で作成し、人体感知センサーとWebカメラを組み合わせた「簡易サーバルーム監視&防犯システム」を作ってみよう。プログラミング言語はVisual Basic(VB)を使用する。
UWPアプリのおさらいとお断り
実践に入る前に、UWPアプリとは何かをおさらいする。
本稿におけるUWPアプリとは、「ユニバーサルWindowsプラットフォーム用のアプリ」を指す。特徴は、1つのプロジェクトで、普段使うPCだけでなく、Windows PhoneやWindows 10 IoT Coreを搭載したボードコンピュータ、さらにはSurfase HubやHoloLens、Xbox Oneなども含めて、Windowsファミリーのさまざまなデバイスで動作する実行ファイルを作成できることだ。
UWPアプリはいろいろなデバイス、CPUアーキテクチャ、さまざまなディスプレイ解像度に対応させることが可能なので、本稿で使うRaspberry Pi 3のようなボードコンピュータのWindows 10 IoT Core上にも配置できる。ただしこのデバイス環境においては、解像度に応じてレイアウトが変わるようにアプリを作成したとしても解像度設定が効かず、全てデスクトップ向けのレイアウトで全画面表示されてしまう(2016年4月現在)。
そこで本稿では、「23”Desktop(1920×1080)100%スケール」でアプリを開発していくことにする。ローカルで動かしても解像度別にレイアウト変化はしないので、その点はご了承願いたい。
実践:Webカメラからの画像を取得するUWPを作成
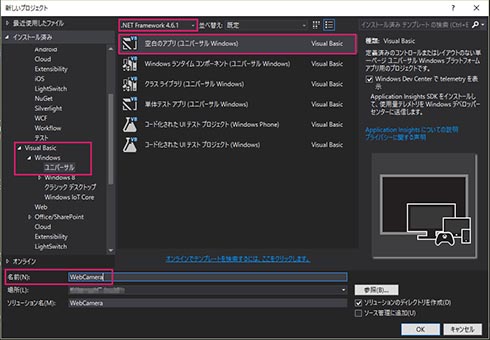
VS2015を起動し、「ファイル」→「新規作成」→「プロジェクト」と選択して新プロジェクトを作成する。表示される初期画面の左ペインより「Visual Basic」→「Windows」→「ユニバーサル」と選択し、中央ペインに表示される「空白のアプリ(ユニバーサルWindows)」を、フレームワークは「.Net Framework 4.6.1」を選択しておく。プロジェクト名は何でもいいが、ここでは「WebCamera」としておこう(図1)。
 図1 VS2015で新しいプロジェクト「WebCamera」を作成する(作成後、App.xaml.vbが表示されるが、現時点では何もせず、先に進んで構わない。App.xaml.vbは、後ほどプログラムの記述に用いる)
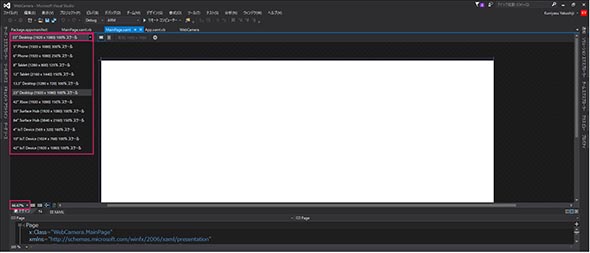
図1 VS2015で新しいプロジェクト「WebCamera」を作成する(作成後、App.xaml.vbが表示されるが、現時点では何もせず、先に進んで構わない。App.xaml.vbは、後ほどプログラムの記述に用いる)ソリューションエクスプローラーから「MainPage.xaml」を選択する。MainPage.xamlの左メニューから、「23”Desktop(1920×1080)100%スケール」を選択する(図2)。
コントロールを配置する
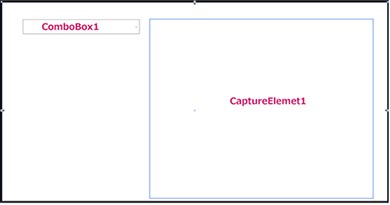
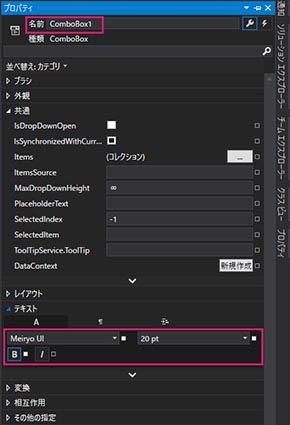
続いて、アプリのデザイン要素を配置していく。「ツールボックス」タブの全てのXAMLコントロール内にある、「ComboBox」と「CaptureElement」を配置する(図3)。配置したComboBoxは、名前を「ComboBox1」と指定し、テキストペインの書式設定は「Meiryo UI」「文字サイズ:20」「文字の太さ:太字」としておく(図4)。同じくCaptureElementは、名前を「CaptureElement1」と指定しておく。
書き出されるMainPage.xamlは、以下の内容になる。
<Page
x:Class="WebCamera.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebCamera"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="895" Margin="737,84,0,0" VerticalAlignment="Top" Width="1112"/>
<ComboBox x:Name="ComboBox1" HorizontalAlignment="Left" Height="73" Margin="102,84,0,0" VerticalAlignment="Top" Width="583" FontFamily="Meiryo UI" FontSize="26.667" FontWeight="Bold"/>(2)
</Grid>
</Grid>
</Page>
11行目で「CaptureElement」クラスが配置され、「CaptureElement1」が指定されていることを示している。CaptureElementクラスは、Webカメラのようなイメージングデバイスからストリームを表示するクラスを指す。
12行目は、「ComboBox」を配置し、それは「ComboBox1」という名前であると指定している。書式に関する各種設定も記述される。
プログラム「MainPage.xmal.vb」を記述する
ソリューションエクスプローラー内で「MainPage.xaml」を展開すると、先ほど作成された「MainPage.xaml.vb」が表示される。これをダブルクリックしてコードエディタを開き、制御のためのプログラムを記述していく。内容は以下の通りだ。
Imports Windows.Devices.Enumeration
Imports Windows.Media.Capture
Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
Private myMediaCapture As MediaCapture
Private myCamera As DeviceInformationCollection
Private Async Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
Await DataShow()
End Sub
Private Async Function DataShow() As Task
Try
ComboBox1.Items.Clear()
myCamera = Await DeviceInformation.FindAllAsync(DeviceClass.VideoCapture)
For i As Integer = 0 To myCamera.Count - 1
Dim CameraInfo As DeviceInformation = myCamera(i)
ComboBox1.Items.Add(CameraInfo.Name)
Next
ComboBox1.SelectedIndex = 0
myMediaCapture = New MediaCapture
Await myMediaCapture.InitializeAsync()
CaptureElement1.Source = myMediaCapture
Catch ex As Exception
ErrorShow()
End Try
End Function
Private Async Sub ErrorShow()
Dim message As New MessageDialog("カメラが装備されておりません")
Await message.ShowAsync
Exit Sub
End Sub
End Class
MainPage.xaml.vbは以下のように記述している。
1〜3行目は、デバイスを列挙するためのクラスを提供する「Windows.Devices.Enumeration」名前空間、写真・オーディオ録音・ビデオなどのメディアを作成したり、連携させたりするためのクラスを提供する「Windows.Media.Capture」名前空間、コンテキストメニューおよびメッセージダイアログのサポートを提供する「Windows.UI.Popups」名前空間をインポートするための記述だ。
6〜7行目は、変数を定義する記述だ。Webカメラなどのデバイスから静止画、動画、オーディオをキャプチャーする機能を提供するMediaCaptureクラス型のメンバー変数「myMediaCapture」、DeviceInfomationオブジェクトのコレクションを表すDeviceInformationCollectionクラス型のメンバー変数「myCamera」を宣言している。
8〜10行目は、ページが読み込まれたときに起こるMainPage_Loaded処理のための記述だ。実装されているデバイスの一覧を取得してComboBoxに表示する処理である「DataShowプロシージャ」を実行するようにしている。
11〜14行目は、DataShowプロシージャの処理のための記述だ。ComboBox1の内容を1度クリアし、FindAllAsyncメソッドで全てのキャプチャーデバイスを列挙。DeviceInfomationオブジェクトのコレクションである「myCamera」コレクション変数で参照する内容である。
15〜16行目で、コレクション変数myCameraが格納しているデバイスの個数分、繰り返し変数「i」で反復処理を行う。DeviceInfomationの列挙体である、変数「cahttp://www.atmarkit.co.jp/ait/articles/1510/27/news001.htmlmeraInfo」で、コレクション変数myCameraが格納しているデバイスを参照している。
17行目の「ComboBox1」には、Addメソッドで取得したデバイス名(ここではWebカメラ)を追加する。ちなみに、フロントとリア、2つのカメラを内蔵するタブレットならば、2つのデバイス名が追加される。
19行目の「ComboBox1.SelectedIndex = 0」は、最初のデバイスを選択する記述だ(複数個のカメラを備えるデバイスならば、フロントカメラが該当する)。
20〜22行目で、新しいMediaCaptureのインスタンスを作成する。InitializeAsyncメソッドで、MediaCaptureオブジェクトを初期化する。CaptureElement1のSourceプロパティにmyMediaCaptureオブジェクトを指定する。
24〜30行目は、エラーが発生した場合のためのErrorShowタスクを実行する記述だ。非同期処理で行われるため、メソッドの先頭にAsyncも追加しておく。ErrorShowプロシージャの処理については、デバイスにWebカメラなどのデバイスが実装されていなかった場合にエラーが発生するので、そのときのエラー処理を記述しておく。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Raspberry Pi 3」で早速チェック──「IoTハードウェア」を準備する
「Raspberry Pi 3」で早速チェック──「IoTハードウェア」を準備する
ITエンジニアに向け、「ビジネスに貢献するIoT活用」の第一歩を踏み出す「今後のひらめき」を得てもらうための本連載。初回は、登場間もない「Raspberry Pi 3」を中心に、IoTハードウェアとWindows 10 IoT Coreを準備するまでを解説する。 「Raspberry Pi 3」が登場。Windows 10 IoT Coreは早速サポートを表明
「Raspberry Pi 3」が登場。Windows 10 IoT Coreは早速サポートを表明
無線通信モジュール付きのRaspberry Pi 3が登場。搭載チップの性能も向上している。マイクロソフトは発売当日にWindows 10 IoT Coreでのサポートを表明している。 第1回 Windows IoTを始めよう
第1回 Windows IoTを始めよう
見聞きしない日はないほど流行している「IoT」。でも、どうやったら使えるのか? 本連載では読者諸氏が慣れ親しんだWindowsのIoT版を使って、IoTを実践してみる。まずは概要とインストールから始めよう。