JavaScriptの「Form」オブジェクトと各「elements」の入力を取得する基本:JavaScript標準ライブラリの使い方超入門(8)(2/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、HTMLのユーザー入力要素を扱うFormについて。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスなどの基本を解説。
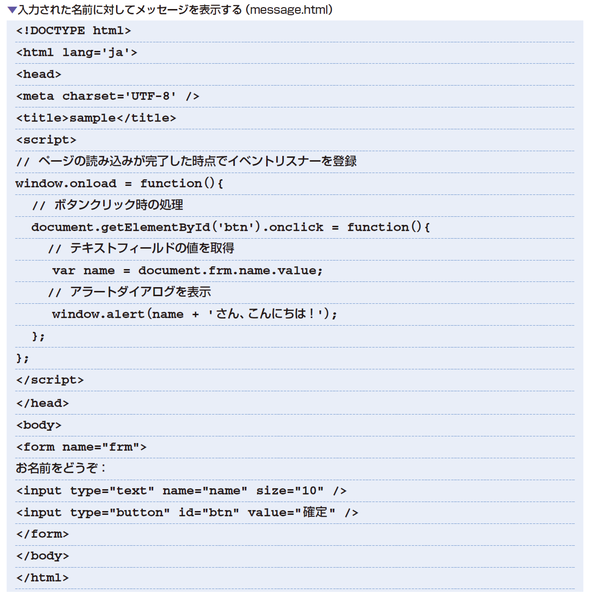
テキストフィールドに入力された私の名前?(テキストフィールド値の取得)
テキストフィールドは、テキストの表示や入力を行うためのHTML要素です。特にユーザーから入力された情報を受け取る手段として利用されます。
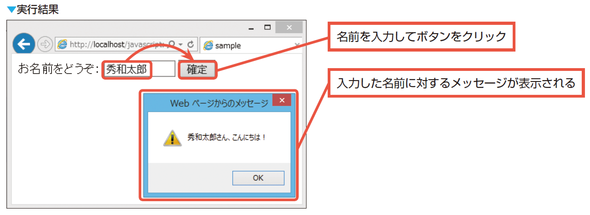
入力されたテキストをアラートダイアログに表示する
「テキストフィールドに入力されたテキストは、『document.フォームのid属性.テキストフィールドのname属性.value』で取得できます。簡単ですね」
「あ、はい、まずは作ってみます」
Memo フォームの各要素に対して利用できるプロパティとメソッド
フォーム内に配置する要素には、それぞれ使用できるプロパティとメソッドがありますが、以下のプロパティとメソッドは共通して使用することができます。
●フォーム内の要素に対して共通して使用できるプロパティとメソッド
| プロパティ名 | 説明 | |
|---|---|---|
| value | 要素の値(select要素では使用不可)。 | |
| type | 要素の種類。 | |
| name | 要素名。 | |
| form | 要素が属するフォーム要素(Formオブジェクト)を取得。 | |
| dsabled | 要素の入力や選択を禁止する。 |
| メソッド名 | 説明 | |
|---|---|---|
| focus() | 要素にフォーカスをあてる。 | |
| blur() | 要素からフォーカスを外す。 |
Hint インデックスで要素にアクセスするメリットは?
forms[0]とすると、HTMLドキュメント内の1番目のフォーム要素が参照され、elements[0]とするとフォーム内の1番目の要素が参照されるわけですが、インデックスを使用すると「どの要素を示してるのか」がわかりにくいため、通常はname要素の値を使用することでアクセスします。
では、インデックスによるアクセスはどんなときに使えばよいのでしょう。1つの例として、for文でフォーム内の要素に順番にアクセスする場合が考えられます。
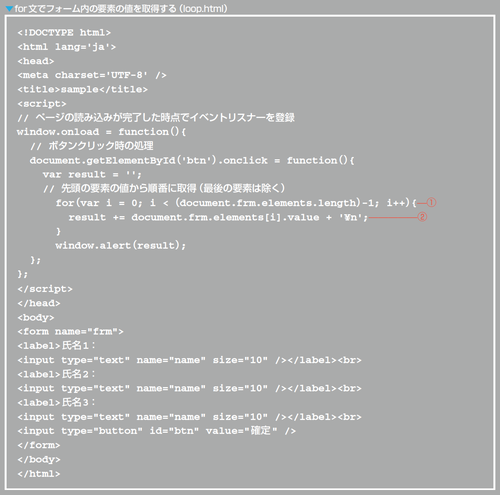
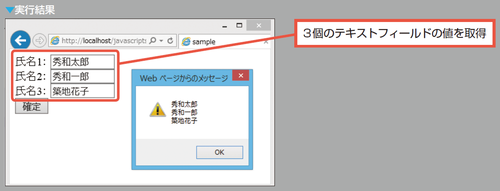
次のプログラムでは、フォーム内の要素の値を順番に取得し、これをアラートダイアログに表示する処理を行います。
label要素は、テキストとフォーム部品(要素)を1つのグループにまとめるためのものです。ここでは、テキストとテキストフィールドを1つのグループにまとめて、これを3つ配置しています。
さて、(1)のfor文の条件式では、iの値が0から「要素数-1」の値になるまで処理を繰り返すように指定しています。lengthプロパティは、フォーム内の要素の数を参照するプロパティです。
「document.form.element.length」と「document.form.length」は、どちらも同じ結果になります。
ただし、次のようにテキストフィールドのname属性を指定することで、テキストフィールドのみの数を取得することもできます。
(2)では、処理のたびに変数resultに要素の値を追加するようにしています。
入力された値が数値以外の場合にメッセージを表示する
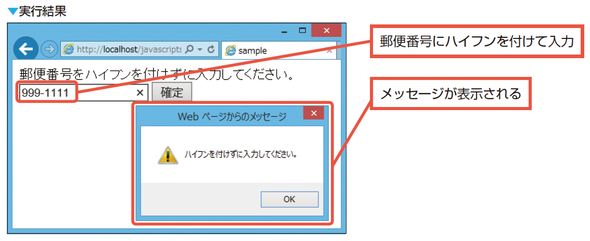
「Webページで住所を入力する際に、『郵便番号を入力する際はハイフンを付けずに数字のみを入力してください』という項目を見かけることがあります。うっかりハイフンを付けたり、数字以外の文字を入力すると再入力を求めるメッセージが表示されたりしますが、これと同じことをやってみましょう」
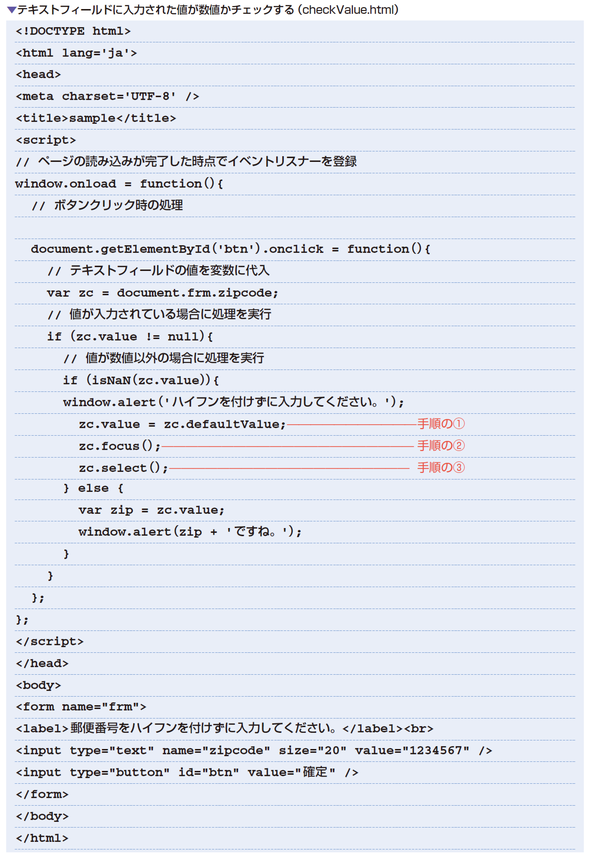
数字以外の文字が入力されているかチェックする
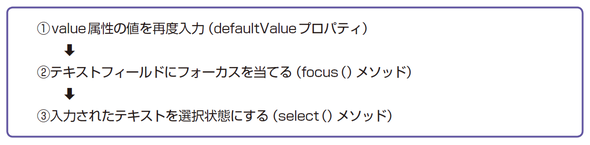
「手順としては、まずif文でテキストフィールドの中身が空でないかを確認し、さらにif文で数値であるかどうかを確認します。数値でない場合はメッセージを表示したあと、テキストフィールドに対して以下の処理を行うようにしてみてください」
「テキストを入力するための要素には、テキストフィールドのほかに、パスワードフィールド、テキストエリアがあります。これらの要素では、『【MEMO】フォームの各要素に対して利用できるプロパティとメソッド』で紹介したものに加えて、次のメソッドとプロパティが使用できます」
| defaultValueプロパティ | 要素のvalue属性の値を参照する。 |
|---|---|
| select()メソッド | 入力されているテキストを選択状態にする。 |
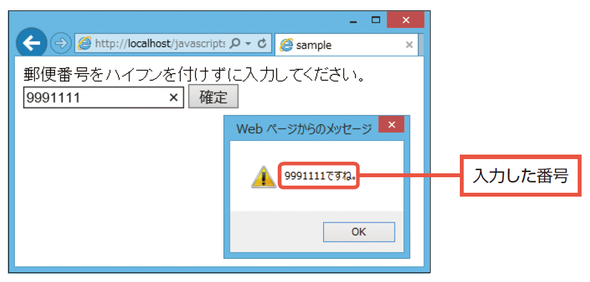
「今回はテキストフィールドを使うことにしますね。では、先に示したもらった手順でプログラムを作ってみます。もし、入力された値がOKであれば、値をそのままアラートダイアログで表示することにします」
数字のみが入力された場合はテキストフィールドのvalue属性の値が入力される
「1つ目のif文では『if( zc.value != null){...}』として、テキストフィールドに何も入力されていない場合は処理を行わず、値がnull以外(!= null)の場合に次の処理に進むようにしています」
「2つ目のif文で数値以外が入力されているかをチェックするのですね?」
「2つ目のif文におけるisNan()は、Globalオブジェクトのメソッドです。引数が数に変換できなかった場合にtrueを返し、そうでない場合はfalseを返しますので、戻り値がtrue(数に変換できなかった)の場合に警告のメッセージを表示し、テキストフィールドへの処理を実行します」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)