第1回:Xamarinでアプリを作ろう:特集:Visual StudioとXamarinで始めるiOS/Android/UWPアプリ開発(4/5 ページ)
Visual StudioとXamarinでクロスプラットフォーム開発を始めよう! 今回はXamarinの概要について見た後、Hello Worldプログラムを作成する。
4. コードの記述とデバッグ実行
ようやくコードを書いていく準備が整った。
ソリューションエクスプローラーで[HelloXamarin]プロジェクトの[MainPage.xaml]を選んで、次のコードのように編集しよう。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HelloXamarin"
x:Class="HelloXamarin.MainPage">
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<Label Text="Hello, Xamarin!" TextColor="Aqua"
FontSize="Large" FontAttributes="Bold, Italic"
VerticalOptions="Center"
HorizontalOptions="Center" />
</ContentPage>
自動生成された<Label>要素をコメントアウトして、その下に<Label>要素を新しく追加した。実際には、自動生成された<Label>要素の内容を編集すればよい(太字の部分)。
IntelliSenseが利くので簡単に入力できると思う。もしもIntelliSenseが利かない場合は、ファイルを開き直したり、Visual Studioを立ち上げ直したりするなどしてほしい。
WPFアプリ/WindowsストアアプリのXAMLになじんだ人ならば、たったこれだけのコードでも「同じXAMLといっても、ずいぶん書き方が違うものだなぁ」と気付くだろう。
WPFアプリやUWPアプリとは違って、まだXamarin.Formsでは画面のプレビューがサポートされていない(本稿執筆時点)*9。サポートされるようになるまでは、どんな画面になっているかはデバッグ実行して確認するしかない。
*9 Xamarin.Formsのプレビュー機能を追加する開発作業は進められている。記事「特集:Xamarin.Formsを知る:XAML Previewer for Xamarin.Formsを使ってみよう」を参照のこと。
デスクトップでデバッグ実行
さぁ、"Hello, Xamarin!"を実行しよう。
まずはデスクトップでデバッグ実行してみよう。Xamarin VSでデバッグしやすいのは、やはりローカルコンピュータ(Xamarin VSを動かしているWindows)なのだ。エミュレータや別の実機ではアプリの配置に時間がかかったり、デバッグが上手くできなかったりするので、デバイス固有の部分以外はデスクトップでデバッグすると楽なのだ。
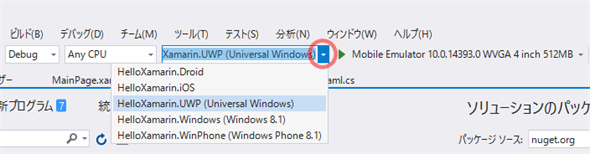
デバッグ実行するには、どのプロジェクトをどこで動かすかを設定してから、[F5]キー(=デバッグの開始)を押す(次の画像)。
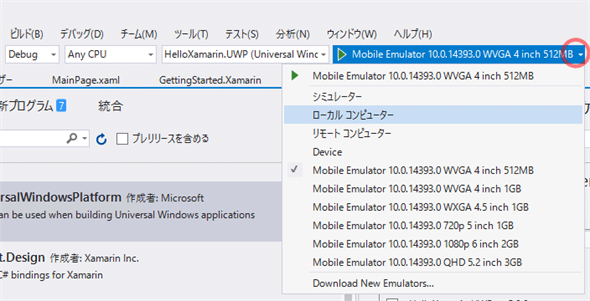
デバッグ実行を始める手順(Visual Studio 2015)
上: デスクトップで実行できるのは、[HelloXamarin.UWP](Windows 10用)と[HelloXamarin.Windows](Windows 8.1用)である。ここでは[HelloXamarin.UWP]を選んでいる。
中: 実行する場所は[ローカル コンピューター]を選ぶ。なお、[シミュレーター]を選択すると、Windows 10のシミュレーター上のデスクトップで実行される。
下: [F5]キーを押すか緑色の三角をクリックすると、デバッグ実行が始まる(必要な場合には実行前にビルドされる)。
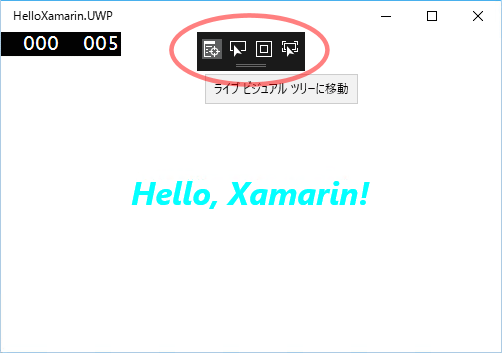
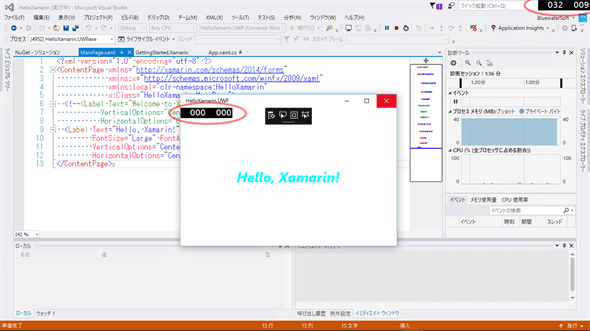
デバッグ実行中の様子を次の画像に示す。
Windows系のプロジェクトでは、上の画像のようにデバッグ実行時にフレームレートカウンターが表示される(ウィンドウの左上と画面の右上)。フレームレートカウンターの意味については「特集:次期Windows 8.1&Visual Studio 2013 Preview概説(後編):大きく変わるWindowsストア・アプリ開発 〜 その他の変更点」の4ページ目を参照してほしい。
また、ウィンドウの上部中央にもデバッグ用のアイコンが表示されている(次の画像)。これはライブビジュアルツリー/ライブプロパティエクスプローラーの機能を呼び出すためのボタンになっている。
ライブビジュアルツリー/ライブプロパティエクスプローラーは、実行中のUIコントロールの状態を確認できるとともに、UIコントロールのプロパティをライブに変更することもできるものだ。詳しくは「.NET TIPS:WPF:デバッグ中にUIコントロールのプロパティを変更するには?[Visual Studio 2015]」をご覧いただきたい。ただしXamarin.Formsでは、記述したXAMLコードと実際に生成されるUIコントロールは異なっている(XamarinのネイティブUIでは大体一致する)。

デバッグ実行中の様子
Windows系プロジェクトでは、ウィンドウの上部中央にライブビジュアルツリー/ライブプロパティエクスプローラーのアイコンが表示される(赤丸内)。
Xamarin.Formsはクロスプラットフォーム開発を実現するために、独自のXAMLコード体系を取っており、ビルド時にそれぞれのプラットフォームのUIコントロールへと変換される。ライブビジュアルツリーを使えば、どのように変換されたか確かめられる。また、ライブプロパティエクスプローラーで、実行中にUIコントロールのプロパティを変更できて、その影響をその場で確認できる。
モバイルエミュレータでデバッグ実行
Android/iOS(Mac接続時)/Windows Phoneなどのモバイルデバイスのエミュレータでもデバッグ実行できる。
ここでは、Androidのエミュレータでやってみよう*10。iOS Simulatorでの実行方法は「特集:Xamarin.Formsを知る:XamarinアプリのMacでのビルドとiOS Simulator for Windows」をお読みいただきたい。
*10 CPUが第6世代Intel Coreプロセッサ(Skylake)の場合、本稿執筆時点では、Visual Studio付属のAndroidエミュレータはデバッグ実行できない(Visual Studioからアプリを配置して、エミュレータで手動で起動すれば実行できる)。
次のような回避策があるようだ。
- Hyper-Vマネジャー: 対象のエミュレータを右クリックし[設定]を選ぶ。出てきたダイアログの[プロセッサ]−[互換性]で[プロセッサ バージョンが異なる物理コンピューターへ移行する]にチェックを付ける
- Androidのプロジェクトのプロパティ: [Android Options]−[Packaging]で[Use Fast Deployment]のチェックを外す(これはプロジェクトを作るごとに行う)
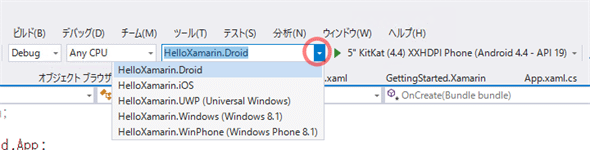
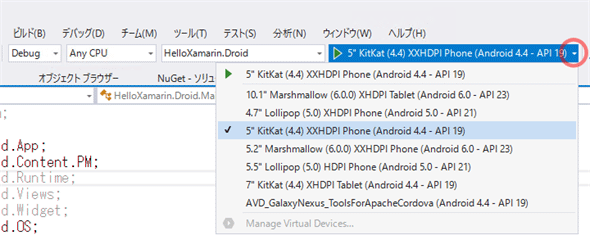
デバッグ実行するには、デスクトップでやったのと同じように、どのプロジェクトをどこで動かすかを設定してから、[F5]キー(=デバッグの開始)を押す(次の画像)。
デバッグ実行を始める手順(Visual Studio 2015)
上: Android用のプロジェクト名は末尾が「.Droid」となっているので、それを選ぶ。
中: 実行する場所は適当なAndroidエミュレータを選ぶ。実機が接続されていると、この一覧にも出てくる。
下: [F5]キーを押すか緑色の三角をクリックすると、エミュレータが起動され、デバッグ実行が始まる(必要な場合には実行前にビルドされる)。
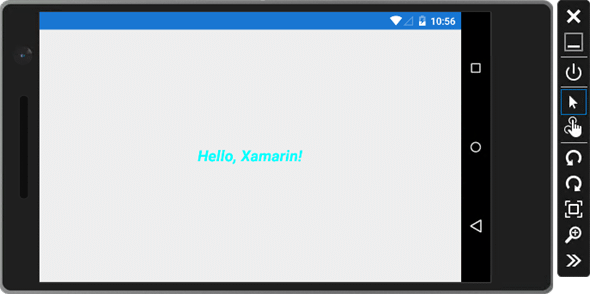
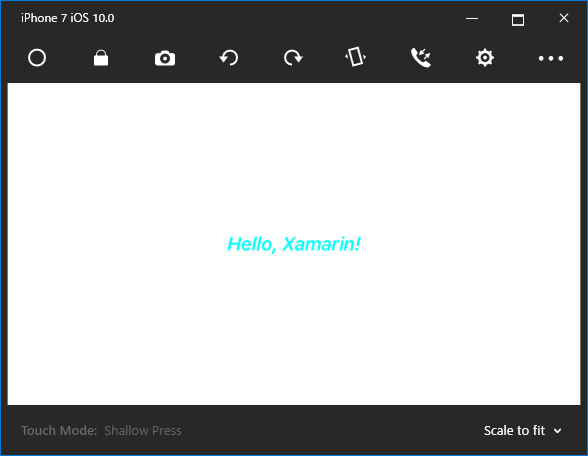
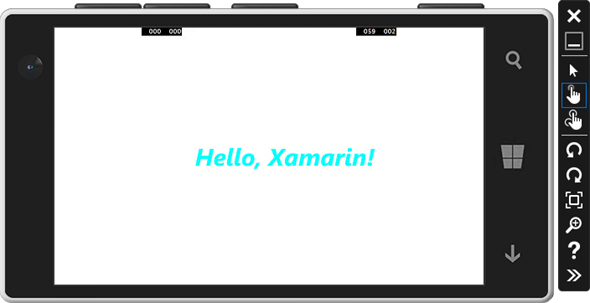
3つのプラットフォームでデバッグ実行している様子を次の画像に示す。

デバッグ実行中の様子(Androidエミュレータ)
上はVisual Studio Emulator for Androidでの実行結果。中はiOS Simulator for Windowsでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、iOS Simulator for Windowsは本稿執筆段階でプレビュー段階となっている。使用方法については「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[F5]キーを押すか緑色の三角をクリックしてデバッグ実行開始](https://image.itmedia.co.jp/ait/articles/1609/23/dt-15.gif)



![[F5]キーを押すか緑色の三角をクリックしてデバッグ実行開始](https://image.itmedia.co.jp/ait/articles/1609/23/dt-20.gif)