Google ChromeのデベロッパーツールでWebサイトのSSLトラブルなどを調査する方法:Google Chrome完全ガイド
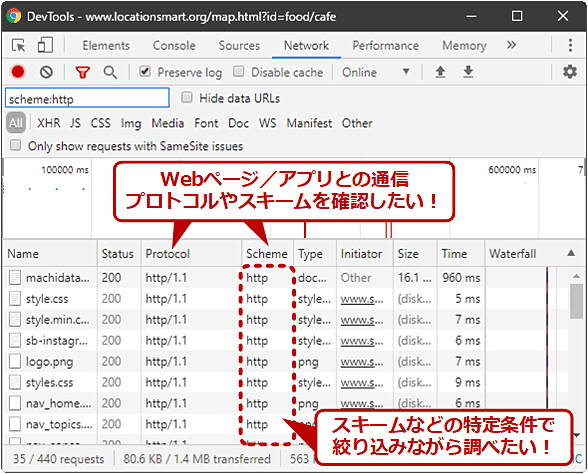
Webサーバ/アプリとブラウザ間の通信に用いられているプロトコル(HTTP/1.1やHTTP/2など)およびスキーム(HTTPやHTTPSなど)を確認するには、Google Chromeのデベロッパーツールの[Network]タブで設定を変更します。スキームなど特定条件での絞り込み(フィルタリング)もできます。
Webサーバ/アプリの動作確認では、どのプロトコルでWebブラウザと通信しているのか、しばしば確認したくなることがあります。具体的にはHTTP/1.1やHTTP/2、SPDYといったプロトコルの種別が挙げられます。
また非SSL接続の場合にWebブラウザが警告を表示するようになったこともあり、常時SSLが普及してきています。そのため、HTTPあるいはHTTPSといったスキームについても詳しく調べなければならないことがあります。しかしアドレスバー(オムニボックス)に表示されるスキームは読み込み対象のページの分しか表しておらず、別途読み込まれる画像やスタイルシート、JavaScriptファイル、あるいはREST APIの呼び出しなどのスキームは別途確認する必要があります。これらの読み込みがHTTPであることで、警告が表示されたり、ページが正常に表示されなかったりすることがあるからです。
デスクトップ版Google Chrome(以下、Chromeと略)なら、通信中のプロトコルやスキームはデベロッパーツールで簡単に確認できます。ただし[Network]タブの設定の変更が必要です。
Chromeのデベロッパーツールでプロトコルやスキームを表示するには
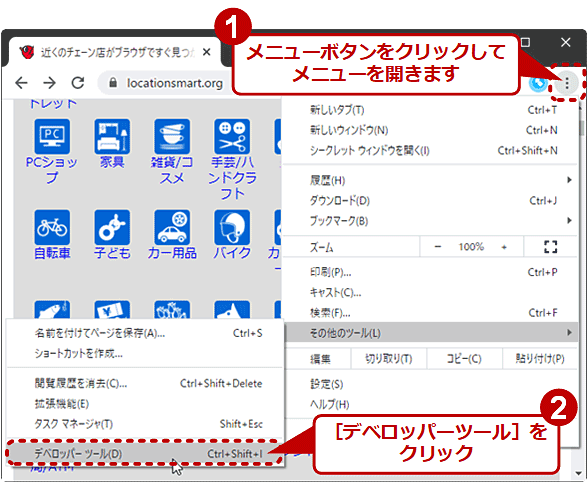
まずChromeで対象のWebページ/アプリを開いてから、右上のメニューボタンをクリックして[その他のツール]−[デベロッパー ツール]をクリックします。以下のキーボードショートカットでも構いません。
- Windows OS: [F12]キーまたは[Ctrl]+[Shift]+[I]キー
- macOS: [option]+[command]+[I]キー
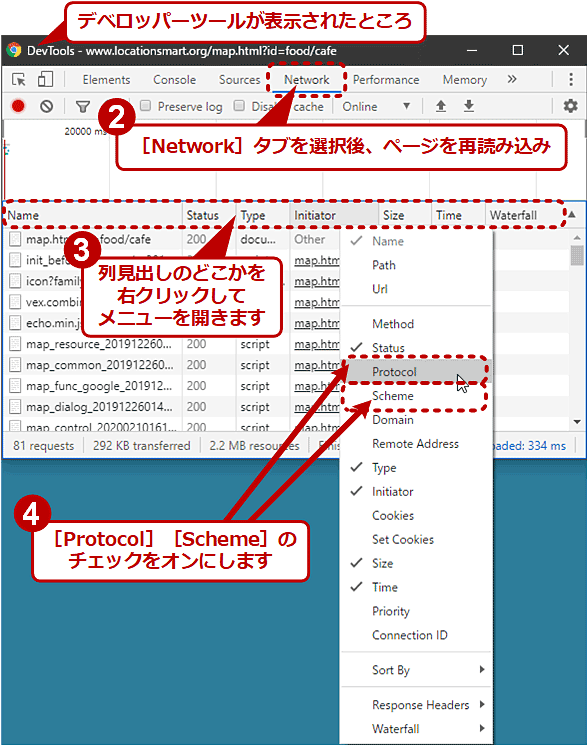
デベロッパーツールが表示されたら、[Network]タブを選択してから、Windows OSなら[Ctrl]+[Shift]+[R]、macOSなら[command]+[shift]+[R]キーを押して再度ページを読み込みます。その後に列の見出し([Name]や[Status]など)のいずれかを右クリックしてコンテキストメニューを開き、[Protocol]と[Scheme]をクリックしてそれぞれオンにします(チェックを入れます)。
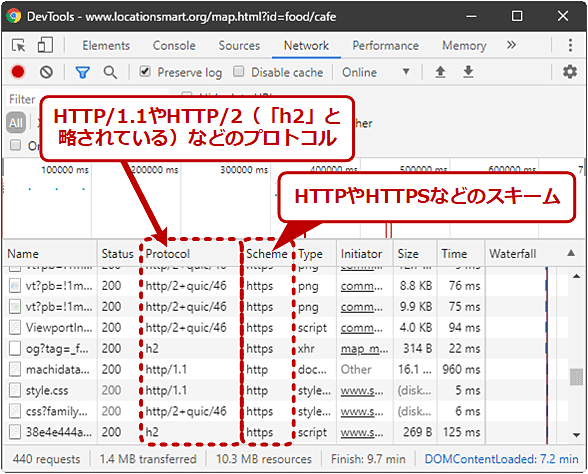
すると、[Protocol]列および[Scheme]列が追加され、読み込まれるファイルやAPI呼び出しごとにプロトコルとスキームを確認できるようになります。
各プロトコル自体の詳細については、次の記事を参照してください。
- 高速・大規模ネットワーク時代に向けて改良されたHTTP/2プロトコル(用語解説)
- 次世代HTTP 2.0はSPDYの取り組みがベースに(Linux & OSSフォーラム)
- HTTP(Hyper Text Transfer Protocol)(Master of IP Networkフォーラム)
- filter#
特定の条件でネットワークリクエストを絞り込んで表示するには
[Network]タブでは、デフォルトで全てのネットワークリクエストが表示されます。一方、特定の条件でリクエストを絞り込んで(フィルタリングして)表示することも可能です。
それには[Network]タブの左上隅にあるツールバーで、「漏斗(ろうと)」を模したアイコンをクリックして水色または赤色に変えます。次に、その下に表示されているFilterテキストボックスに、絞り込み条件をテキストで記入します。例えば(HTTPSではなく)HTTP接続のリクエストだけ表示するには「scheme:http」と入力します。
指定できる絞り込み条件とその書式は以下の通りです。
| 条件 | 書式 |
|---|---|
| MIMEタイプ | mime-type:<MIMEタイプ> |
| Set-Cookieヘッダ | set-cookie-domain:<Domain属性> set-cookie-name:<Name属性> set-cookie-value:<Value属性> |
| URL内のパスとクエリパラメータ | <文字列>または<正規表現> 【例】/\/ait\/articles\/\d+\/\d+\/news\d+\.html/ (@IT各記事ページ) |
| 混合コンテンツ | mixed-content:all (全ての混合コンテンツ) mixed-content:displayed (表示中の混合コンテンツ) |
| サイズ | larger-than:<サイズ(バイト単位)> 【例】larger-than:98k (98KB以上) |
| スキーム | scheme:<スキーム名> |
| ステータスコード | status-code:<ステータスコード> |
| リクエスト先のドメイン | domain:<ドメイン名> 【例】domain:*.example.co.jp |
| メソッド | method:<メソッド名> |
| レスポンスヘッダ | has-response-header:<レスポンスヘッダ名> 【例】has-response-header:Location (リダイレクト) |
| Networkタブでリクエストのフィルタリングに指定できる条件とその書式 | |
残念ながら、執筆時点のChromeではHTTP/2やQUICといったプロトコルによってフィルタリングすることはできないようです。
別のブラウザだとプロトコルが変わることも
ブラウザの種類やバージョンによって、Webサーバ/アプリとの通信プロトコルは変わることがあります。そのため上記の手順で得られた結果は、あくまでもChromeとの通信時の結果と考えるべきです。
ちなみにMozilla Firefoxの場合、開発ツールの[ネットワーク]タブの[プロトコル]列と[スキーム]列に注目すると、上記のChromeと同様に確認できます。Microsoft Edgeの場合は、開発者ツールの[ネットワーク]タブの[プロトコル]列に注目すればよいでしょう。
■この記事と関連性の高い別の記事
更新履歴
【2020/03/18】スキームの種類など特定の条件でネットワークリクエストをフィルタリングする方法を追記しました。また最新情報を反映しました。
【2018/11/07】最新版のChromeの情報を反映しました。
【2016/10/21】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.