HTML5とHTML 5.1、それらの新機能:特集:HTML 5.1概説(2/3 ページ)
2016年11月に2年ぶりのバージョンアップを果たしたHTMLの言語仕様。その目指すところと、HTML 5.1の新機能を幾つか見てみよう。
HTML 5.1の新機能
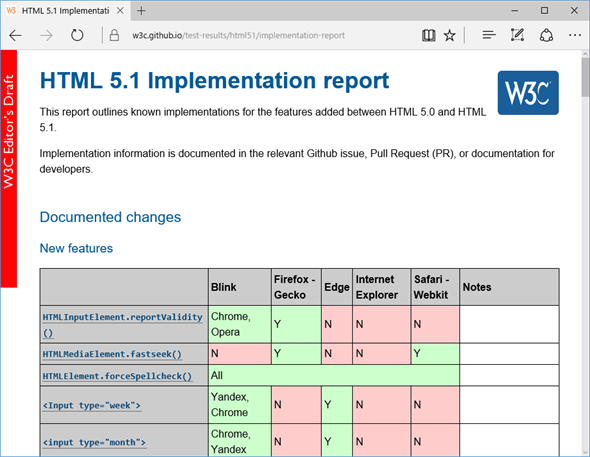
HTML 5.1仕様の「Changes」ページには、HTML 5.1における変更点がまとめられている。また、各ブラウザでの実装状況は「HTML 5.1 Implementation report」で確認が可能だ。ただし、実際の実装状況とは異なるかもしれないので注意は必要だ。例えば、このページでは「Add oncopy」「Add oncut」「Add onpaste」がEdgeでは未実装となっているが、筆者の環境ではEdgeでもこれらのイベントは使用可能となっていた。また、前者のページにはなくとも後者のページには含まれている新機能や変更点(またはその逆)もある。
追加された機能を幾つか列挙しておこう。
- レスポンシブなイメージ選択
- <summary>要素と<details>要素の追加
- コンテキストメニューの追加
- <input>要素での週/月/ローカルな日付と時間の入力が可能に
- oncopy/oncut/onpasteイベントの追加
- requestAnimationFrame APIによるアニメーション効果
- etc
以下ではこれらのうち、幾つかを例示する。コンテキストメニューや<input>要素での週の入力については「Dev Basics/Keyword HTML 5.1」でも取り上げているので、興味のある方はご覧いただきたい。リンク先ではレスポンシブなイメージ選択も取り上げているが、さすがにこれを無視するわけにはいかないので、以下ではまずこれを見てみよう。
レスポンシブなイメージ選択
<picture>要素とsrcset属性では、ピクセル密度やビューポートサイズなどに応じて複数のイメージから適したものを選択できるようになった。
ピクセル密度に応じてイメージを選択するには、以下のようなコードを記述する。
<picture>
<source srcset="./image@1x.png 1x, ./image@2x.png 2x">
<img src="./image@1x.png" alt="sample image">
</picture>
この例では<picture>要素内に<source>要素と<img>要素を配置し、<source>要素のsrcset属性で複数のファイルを指定している。各ファイル名の後ろにある「x1」「x2」がピクセル密度を表している(これをピクセル密度記述子と呼ぶ)。よって、この場合は通常のピクセル密度であればimage@1x.pngファイルが、ピクセル密度が2倍であればimage@2x.pngファイルが画面に表示される。
また、これは以下のようにも記述できる。これは<picture>要素を使わずに、<img>要素のsrcset属性を使用したものだ。
<img alt="python" src="./image@1x.png"
srcset="./image@1x.png 1x, ./image@2x.png 2x">
最近のスマートデバイスではピクセル密度が、PCの標準的なディスプレイと比べて高いのが一般的であり、高精細なディスプレイに対しては高精細な画像を表示するのがよい。その一方で、このような記述を行うことで、レスポンシブな対応ができるようになる(HTMLコードは同一で、レイアウトや画像ファイルをPC/スマートデバイスで切り替えることで、個々のデバイスに適合した表示を得られるようになる)。
ビューポートのサイズに応じてイメージを選択するには、例えば以下のようなコードを記述する。
<picture>
<source media="(max-width: 500px)" srcset="./image-lt-500.png">
<source media="(max-width: 1000px)" srcset="./image-lt-1000.png">
<source srcset="./image-gt-1000.png">
<img src="./image-lt-500.png" alt="sample image">
</picture>
ここではメディアクエリを用いて、画面幅の(論理的な)ピクセル数を条件にファイルを選択している。この場合はピクセル数に応じて、image-lt-500.pngファイル(500px以下)、image-lt-1000.pngファイル(1000px以下)、image-gt-1000.png(1000pxより大きい)が表示される。
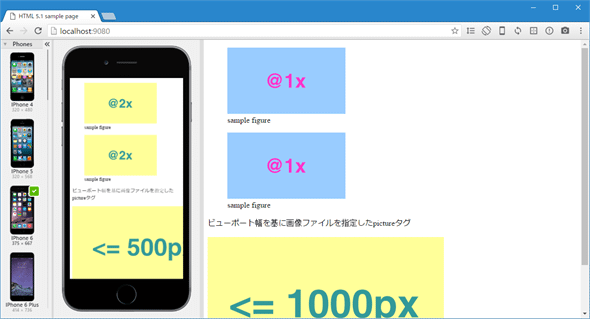
以上のコードを含んだWebページをBliskで表示した例を以下に示す。
デスクトップブラウザとスマートデバイスで表示されている画像が切り替えられていることが分かるはずだ(上の2つはピクセル密度で切り替えられ、一番下の画像はビューポート=画面の横幅を基準に切り替えられている)。
なお、上のWebページではHTML5で追加された<figure>要素を使って、以下のようなコードを記述している。
<figure>
<img alt="python" src="./image@1x.png"
srcset="./image@1x.png 1x, ./image@2x.png 2x">
<figcaption>sample figure</figcaption>
</figure>
<figcaption>要素は図版のキャプションを表すものだが、HTML 5.1では<figure>要素内であればどこに記述してもよいようになった(HTML5では<figure>要素の先頭の子要素もしくは最後の子要素として記述する必要があった)。
ピクセル解像度や画面サイズに応じて表示する画像ファイルを切り替えるのは、Webアプリが広く使われ、それらにアクセスするデバイスも多種多様である現在の状況では非常に重要な要素である。HTML5がWebアプリのための新たなHTMLだとすると、今見た追加機能はHTML5ベースのWebアプリをモバイルフレンドリーにするためのものだといえる。
Copyright© Digital Advantage Corp. All Rights Reserved.