Googleマップがエラーで表示されない背景と対処方法:Tech TIPS
2018年7月以降、あちこちのWebサイトでページ上のGoogleマップにエラーが発生し、正しく表示されない現象が生じている。なぜエラーが生じているのか? どうすれば解消できるのか? 具体的な手順とともに解説する。
対象サービス:Googleマップ、Google Cloud Platform(GCP)
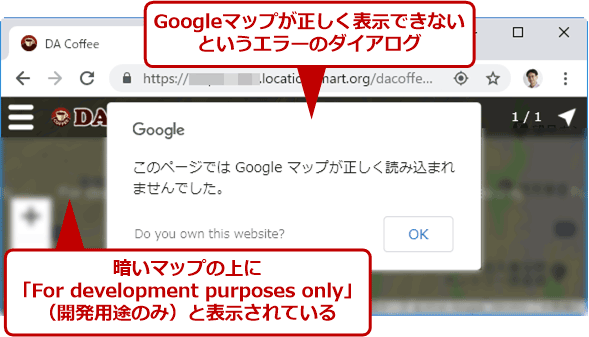
例えば何かのチェーン店のWebサイトで店舗紹介ページを見ると、店舗の場所を示す地図(マップ)に「Googleマップが正しく読み込まれませんでした」と表示され、マップが正しく表示されない、という経験はないだろうか?
あるいはマップが表示されるはずの所に、リンク切れを表すアイコンが表示されていたり、何らかのエラーを示すエラーが表示されていたりする場合もある。
こうしたWebページ上に載っているGoogleマップが正しく表示されない不具合は、2018年7月ごろから増えている。いったい何が起こっているのか? 正しくマップを表示する方法はないのか?
本TIPSではまず、こうしたマップ表示の不具合がなぜ生じているのか、その背景についてエンドユーザーの視点で説明したい。次に、どうすれば解決してマップを正しく表示できるようになるのか、Web担当者の視点で説明する。
なぜGoogleマップが正しく表示されないのか?
結論から言えば、不具合の原因は、2018年7月からWebページ上のGoogleマップ表示の仕様が変更されたことによる。Webページを閲覧するエンドユーザー側のせいではない。
Googleは2018年7月中旬から、Webページ上にGoogleマップを表示させるのにかかる料金を改定した。それに伴い、Googleマップを表示するAPIを呼び出す際、「APIキー」と呼ばれる呼び出し元を識別できる文字列を指定することが必須になった。
その結果、APIキーを指定しないでAPIを呼び出していた従来のWebサイトでは、本稿冒頭に挙げたようにエラーが発生してマップが正しく表示されなくなってしまったのだ。またAPIキーを設定していても、それに料金の支払い設定をひも付けていない場合も、同様にマップは表示されないことがある。
こうした理由から、エンドユーザーが主体的にこの問題を解決する術はない。対象のWebサイトの担当者がWebページなどを修正して解決すべき問題である。エンドユーザーとしてはWebサイトの問い合わせ窓口から、Googleマップが正しく表示されるように修正するよう要望するぐらいしかできないだろう(その際には本稿のURLを併記すると、修正が早く進むかもしれない)。
エラーを解消して再びマップを正しく表示させるには?
ここからはWeb担当者を対象として、Webページ上のGoogleマップが正しく表示されない問題を解消する手順を説明したい。
Webページ上のGoogleマップを正常な表示に戻すには、大別して二通りの方法がある。一つは前述のようにAPIキーを設定することだ。この場合、WebページのHTMLや各種スクリプトの修正は、原則としてAPIキーの追加指定の分だけで済む一方で、利用するAPIによっては無視できない課金が生じることになる(料金については最後に触れる)。
もう一つの方法として、APIキーの指定が不要なGoogleマップ表示方式に切り替えることが挙げられる。この場合、課金は生じないものの、元のGoogleマップの実装次第では大幅にWebページの設計や記述を変える必要がある。
本稿では前者のAPIキーを指定する方法を紹介する。それには、以下のように複数の手順が必要だ(すでに実施済みの手順はスキップできる)。
HTMLの編集やGoogle Maps APIの利用に慣れていれば、それほど困難な作業ではないだろう。
なお、Googleマップには「Premium Plan」という料金プランがあり、これを利用するならAPIキーの代わりに「クライアントID」を設定する必要がある。ただこのプランでは通常、契約時に管理者が明示的に割り当てられているはずなので、クライアントIDの指定などはその管理者と相談して決めた方がよい。
Googleアカウントを用意する
まずはGoogleアカウントを用意する必要がある。このアカウントでGoogleにログインしてから、GCPを操作してAPIキーを生成する他、APIの利用料金を支払う請求先をひも付けることになる。
Googleアカウントは次のページから新規作成できる。
- Googleアカウントの作成(Google)
Chrome完全ガイド「Google Chromeの閲覧履歴やブックマークをPCとスマホの間で同期・共有する」でも作成手順や注意点を解説しているので、参考にしていただきたい。
もちろん、既存のGoogleアカウントを利用してもよい。またG Suiteアカウントも、GCPの各種設定ができる権限が付与されていれば、利用可能だ。
GCPのプロジェクトを用意する
Googleアカウントを用意したら、マップ表示用APIを提供しているGoogle Cloud Platform(以下、GCPと略)のWebコンソール(Google Developer Console)にログインする。
- GCPのWebコンソール(Google)
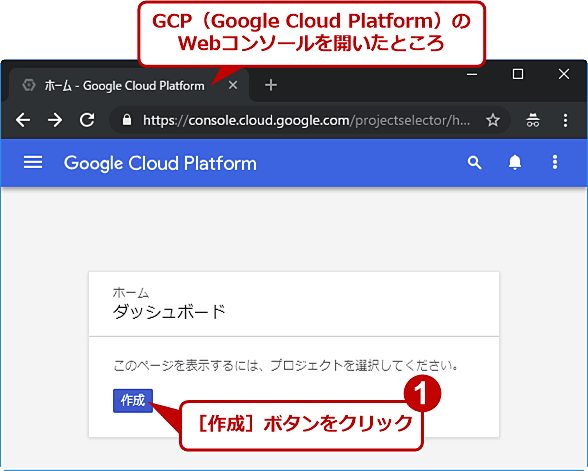
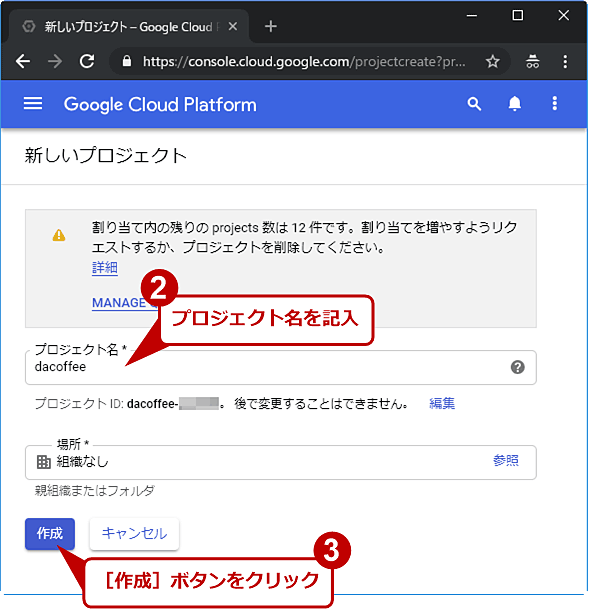
新規作成したアカウントの場合、プロジェクトが一つもないので、以下のような画面が表示される。ここでマップ用にプロジェクトを一つ作成しよう。
既存のプロジェクトがあれば、それを用いてもよい。ただ、該当のマップに関連したプロジェクトがなければ、混乱を招かないよう、専用のプロジェクトを新たに作成した方が無難だろう。
請求アカウントを用意してプロジェクトにひも付ける
プロジェクトを用意したら、それに「請求先アカウント」をひも付けて、課金が生じても料金が滞りなく支払えるように設定する。「請求先アカウント」とはGoogleアカウント/G Suiteアカウントとは別の存在であり、Googleからの料金請求時の管理単位となる。
料金の支払いは基本的にクレジットカードになるので、クレジットカードを用意しておくこと。
請求先アカウントの作成とひも付けについては、次のGCPのヘルプページを参照していただきたい。
- 請求先アカウントの作成、変更、閉鎖(GCP管理ツールのヘルプ)
マップ表示に使っているAPIを特定する
APIキーを設定するには、対象のGoogleマップの表示に使われているAPIを特定することが欠かせない。APIの種類を明示して有効化する必要があるからだ(詳しくは後述)。以下では、主な3種類のマップ表示用APIとその検出例を紹介する。
●Google Chromeと機能拡張を利用するとAPIを特定しやすい
マップ表示用APIを特定するには、Google自身が提供している「Google Maps Platform API Checker」というGoogle Chrome(以下、Chromeと略)の拡張機能を利用するのが手っ取り早い。
まずはChromeで以下のChromeウェブストアのページを開き、拡張機能をインストールする。
- Google Maps Platform API Checker(Chromeウェブストア)
そして、そのChromeで正しく表示されていないGoogleマップのページを開いてから、ツールバー右側に追加されたGoogle Maps Platform API Checker(以下、API Checkerと略)のアイコンを探す。Google マップ上によく刺さっているマーカーを模したアイコンを探すと、すぐ見つかるはずだ。
見つかったらクリックしてみよう。表示中のページで用いられているGoogle Maps APIの概要が表示されるはずだ。以下、APIごとに説明しよう。
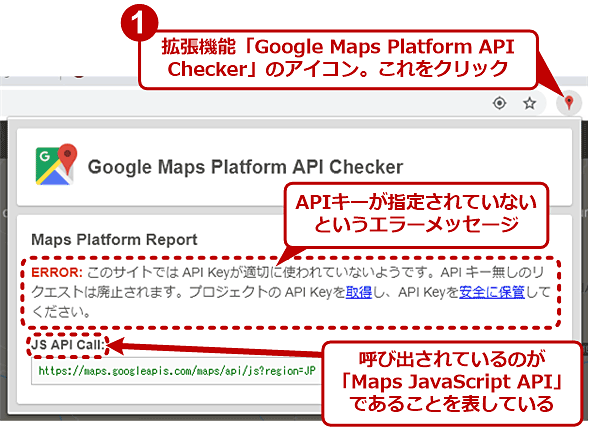
●マップを大幅にカスタマイズできる「Maps JavaScript API」
次の画面は、「Maps JavaScript API」というAPIで表示されているGoogleマップについて、API Checkerが検出・表示した例だ。
Maps JavaScript APIでは、マーカーを独自のアイコンにしたり、マップの表示色を変えたりなど、マップを大幅にカスタマイズできるAPIだ。チェーン店の店舗紹介ページなどでもよく利用されている。
このAPIを使っているページでは、以下のようなscriptタグが記述されているはずだ。
<script src="https://maps.googleapis.com/maps/api/js?<パラメーター>"></script>
この<パラメーター>にAPIキーを追加する必要がある(後述)。
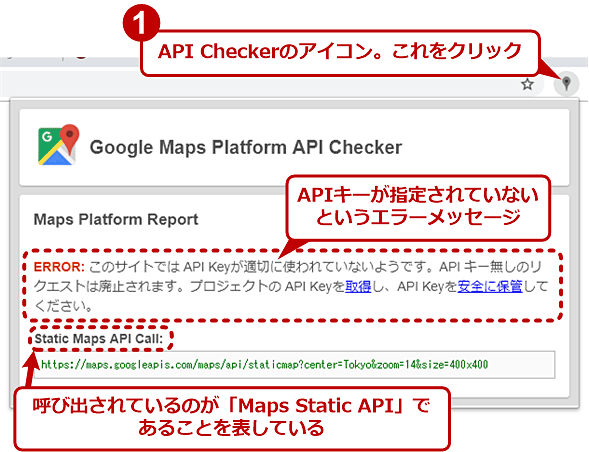
●マップを一枚の画像として表示する「Maps Static API」
次は「Maps Static API」というAPIの検出例だ。
Maps Static APIでは、静的な画像としてマップが表示される。ズームイン/アウトができないなど機能は限定される半面、JavaScriptを使わず、簡単に実装できる。
このAPIを使っているページでは、以下のようなimgタグが記述されているはずだ。
<img src="https://maps.googleapis.com/maps/api/staticmap?<パラメーター>" <他の属性>>
この<パラメーター>にAPIキーを追加する必要がある(後述)。
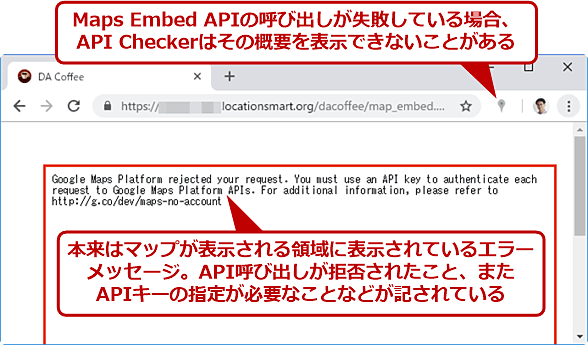
●iframeタグでマップを埋め込む「Maps Embed API」
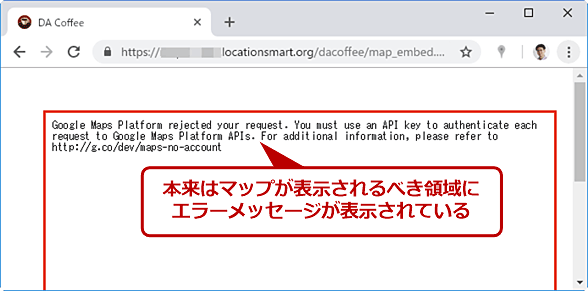
「Maps Embed API」というAPIの場合、APIキーが設定されていないとAPI Checkerでは検出されない。もっともその場合、マップが表示されるはずの領域には以下のようなエラーメッセージが表示されるので、すぐ分かるだろう。
Google Maps Platform rejected your request. You must use an API key to authenticate each request to Google Maps Platform APIs. For additional information, please refer to http://g.co/dev/maps-no-account
Maps Embed APIは、iframeタグを使って比較的簡単に実装できる。またズームイン/アウトやルート検索などの機能も利用できる。
このAPIを使っているページでは、以下のようなiframeタグが記述されているはずだ。
<iframe src="https://www.google.com/maps/embed/v1/<モード>?<パラメーター>" <他の属性>></iframe>
<モード>には、マップの機能に応じて「place」「view」「directions」「streetview」「search」という単語が入る。APIキーは<パラメーター>の方に追加する必要がある(後述)。
●APIキーが不要な埋め込み型Googleマップもある
Maps Embed APIによるGoogleマップと混同しやすいのが、以下のようなiframeタグで埋め込まれたマップだ。
<iframe src="https://www.google.com/maps/embed?<パラメーター>"></iframe>
API CheckerではMaps Embed APIを使っていると検出される。だが、前出のMaps Embed APIのタグ記述とよく比べると、パスの部分に「/v1/<モード>」が含まれていない。
これも埋め込み型Googleマップの一種で、Web版Googleマップで[共有]−[地図を埋め込む]−[HTMLをコピー]で得たHTMLソースコードによって表示できる。
このマップの場合、APIキーを指定する必要はなく、執筆時点では(利用規約の範囲内で)無償利用が可能だ。正しく表示されていれば特に対処する必要はない。
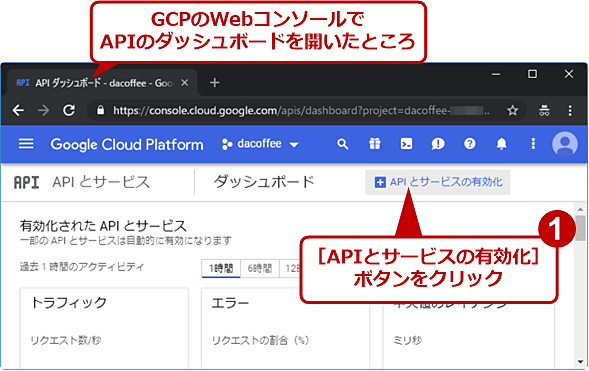
利用するマップ表示用APIを有効化する
マップ用APIが特定できたら、GCPのWebコンソールでそのAPIを有効化する。それにはまず、左上のメニューボタンから[APIとサービス]−[ダッシュボード]とクリックしてAPIのダッシュボードを開き、[APIとサービスの有効化]ボタンをクリックする。
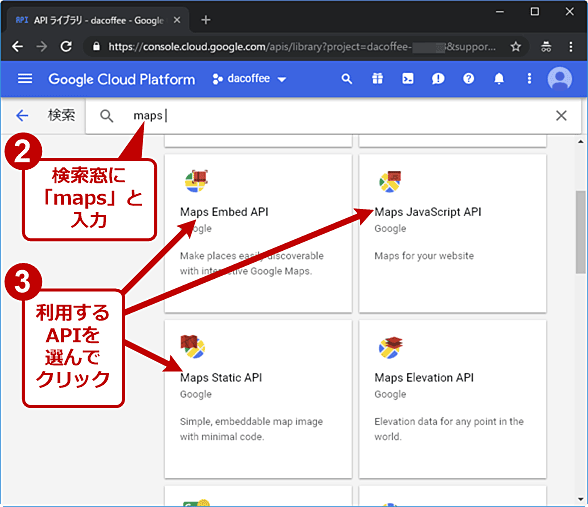
次に、画面上端にある検索窓に[maps]と入力し、その下に表示されたAPIの候補から「Maps Embed API」「Maps JavaScript API」「Maps Static API」を見つけて、利用するものをクリックする。
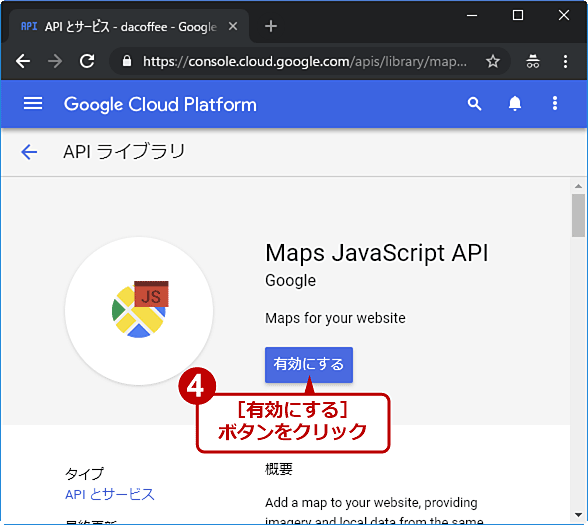
その次の画面で[有効にする]ボタンをクリックすれば、APIの有効化は完了だ。
APIキーを生成する
APIを有効にしたら、APIキーを生成する(GCPにAPIキーを発行してもらう)。これは前述の3種類のマップ表示用APIで共通であり、発行手順に違いはない。
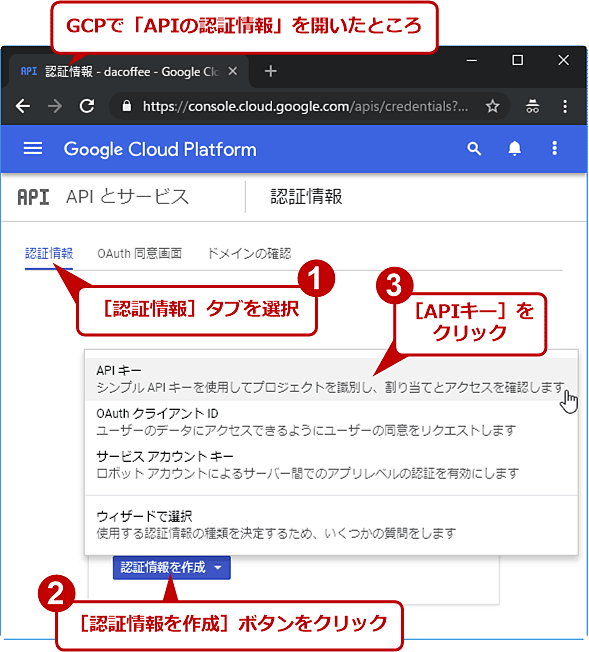
それにはまず、左上のメニューボタンから[APIとサービス]−[認証情報]とクリックしてAPIの認証情報ページを開き、[認証情報を作成]ボタンをクリックする。
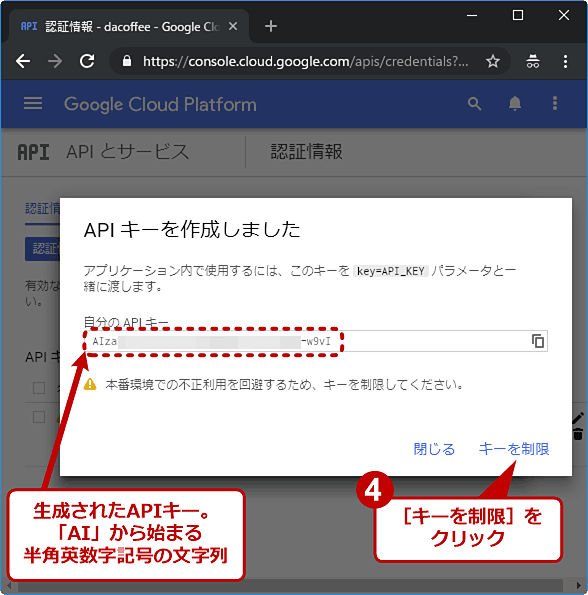
するとダイアログが表示され、生成されたAPIキーが表示されるので、[キーを制限]をクリックしてダイアログを閉じる。
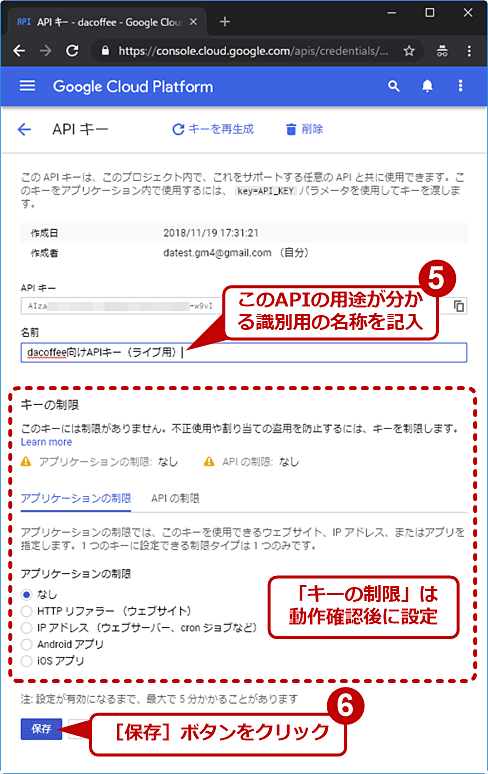
あとは「名前」欄に、このAPIの用途が分かる識別用の名称を記入して[保存]ボタンをクリックすれば完了だ。
さらにAPIキーの利用範囲を制限する設定が必須だが、これはいったんマップが正しく表示されることを確認した後に、改めて設定した方がよい。
HTMLソースコードを修正してAPIキーを設定する
APIキーを生成したら、対象ページのHTMLソースコードを編集して、マップ用APIを呼び出している部分のパラメーターにそのキーを追記する。
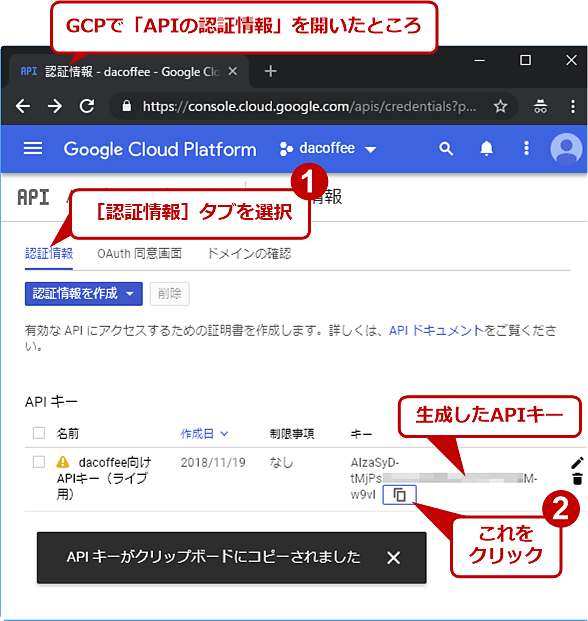
まずはAPIの認証情報ページで、生成したAPIキーの右端にあるアイコンをクリックして、クリップボードにAPIキーの文字列をコピーする。
それをメモしてから、以下の太字部分のようにAPIキーを追記する。
<script src="https://maps.googleapis.com/maps/api/js?<元のパラメーター>&key=<APIキー>"></script>
上記のMaps JavaScript APIの場合、たいていは1ページにつき1個所の修正で済む。一方、以下のStatic/Embedの場合は、原則としてマップ表示個所ごとに修正する必要がある。
<img src="https://maps.googleapis.com/maps/api/staticmap?<元のパラメーター>&key=<APIキー>" <他の属性>>
<iframe src="https://www.google.com/maps/embed/v1/<モード>?<元のパラメーター>&key=<APIキー>" <他の属性>></iframe>
HTMLを修正してAPIキーの設定が完了したら、さっそく対象のページをブラウザで開いてマップが表示されるか確認しよう。もし、依然としてマップが表示されない場合は、次の点を再確認しよう。
- GCPのWebコンソールから正確にAPIキーを転記しているか?
- パラメーター内の「key=<APIキー>」の記述が正しいか?
- GCPで、APIキーを生成したプロジェクトに、請求先アカウントがひも付いているか?
- GCPで、請求先アカウントでクレジットカードによる支払いが設定済みか?
APIキーの利用を制限する
マップが正しく表示されるようになったら、APIキーの利用範囲を制限するための設定を追加しよう。これは悪意のある第三者がAPIキーを勝手に利用して、その分の料金まで支払わされたり、あるいは設定ミスにより別のAPIでキーを誤用して過大な請求が届いたり、といったトラブルを防ぐためだ。必須の設定といえよう。
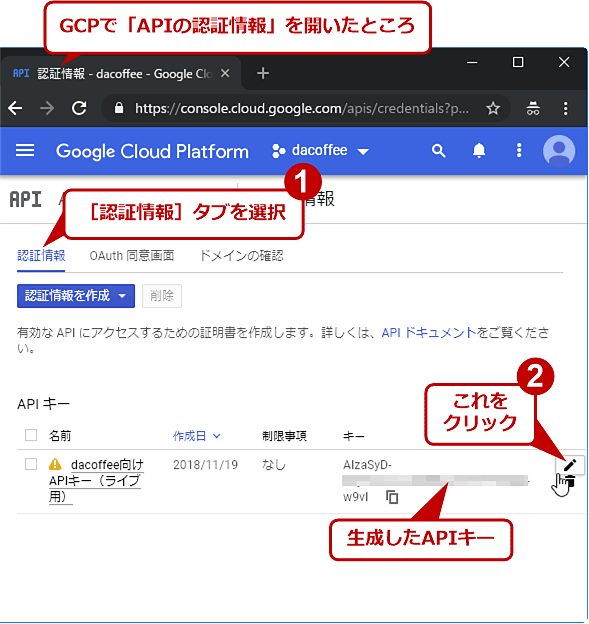
それにはまず、APIの認証情報ページを開いて、対象のAPIキーの右端にある鉛筆ボタンをクリックして編集画面に移る。
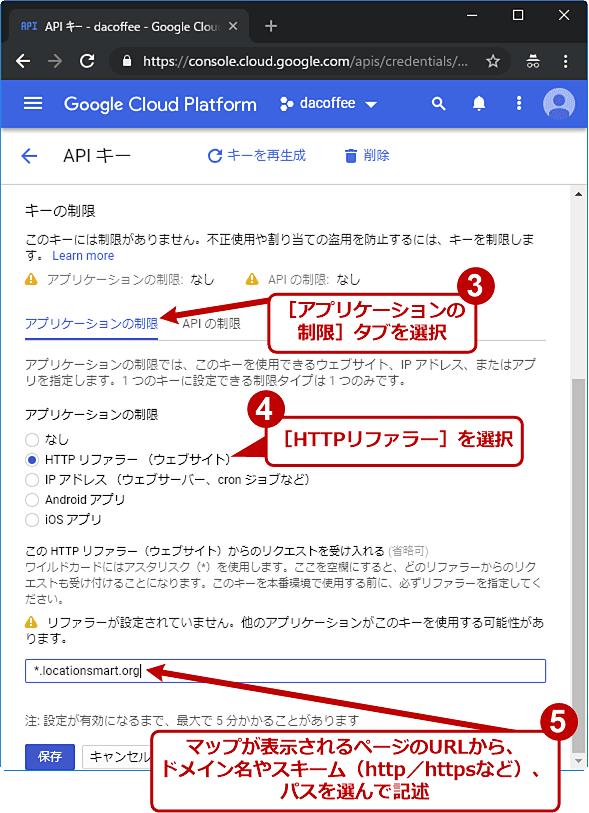
次に[アプリケーションの制限]タブ−[HTTPリファラー]ラジオボタンと選択し、マップが表示されるページのURLから、ドメイン名やスキーム(http/httpsなど)、パスを選んで記述する。ここで指定されたURLから外れるページから、該当のAPIキーを指定してAPIを呼び出しても、GCPは無効な呼び出しと見なしてエラーを返す。
例えば、以下のように指定すると、http://www.example.jp/map.htmlやhttps://map.example.jp/shop/mapではマップの表示が許可される一方で、https://www.example.com/では、マップの表示が禁止される。
*.example.jp/*
上記のリファラーは必要なら複数設定してもよい。
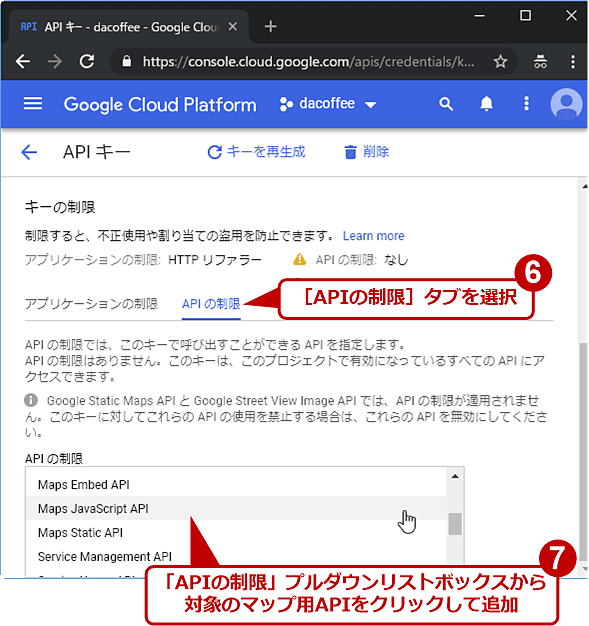
さらに[APIの制限]タブで、利用するマップ用APIを選んで追加する(複数指定可)。ここに追加していないAPIから対象のAPIキーを指定して呼び出してもエラーになる(課金の対象にはならない)。
最後に[保存]ボタンをクリックすれば設定は完了だ。実際に反映されるまで1分〜数分かかることがある。その後に再度、マップが正しく表示されるか確認しよう。
もしマップが表示されなくなったら、リファラーとAPIの種類を再確認すること。特にリファラーの設定は間違いやすいので、最初は「*.example.jp/*」のように緩めにして、動作確認をしながらより細かくスキームやパスなどを詰めていくとよいだろう。
どれくらい料金がかかるようになるのか?
本稿の手順でAPIキーを設定すると、その設定をしたWebページ上のマップが表示されるたびに課金される。それがどのような金額になるかはAPIによって異なる。詳細は次の価格表を参照していただきたい。
- マップ、ルート、プレイスの料金(Google Maps Platformヘルプ)
筆者の管理下のWeb版マップアプリを例に挙げると、全画面マップ表示のページに約13万ページビュー/月(Google Analyticsで計測)があったとき、Maps JavaScript APIの使用料として約900ドルの請求が届いた。これにはマップ表示以外の住所検索(ジオコーディング)に対する請求や、無償利用枠の200ドルの値引きも含まれる。このように無視できない課金が生じることも考えられる。
GCPの請求先アカウントには、一定金額に達すると警告メールが管理者や担当者に届くように設定できる。
- 予算アラートの設定(Google Cloud管理ツールのヘルプ)
あらかじめ予算を設定しておけば、後でクレジットカードの明細を見て驚く前に、請求額を予測しやすいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.