解説実例で学ぶASP.NETプログラミング第2回 トップ・ページ構築で理解するASP.NETの特長
小田原 貴樹(うりゅう) |
 |
■メニュー・ボタンの作成
ただの画像としての挿入であればこの程度の作業で十分だ。しかし画像をメニューとしてリンクの機能を持たせる場合にはそういうわけにはいかない。画像にリンクの機能を持たせるためにも幾つかの方法が存在するが、ここではWebコントロールのImageButtonコントロールとして作成する。取りあえず、メニュー中の一番上のボタンを作成する手順は以下のとおりとなる。
 |
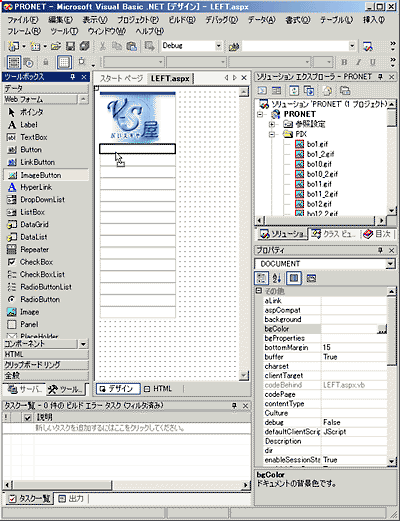
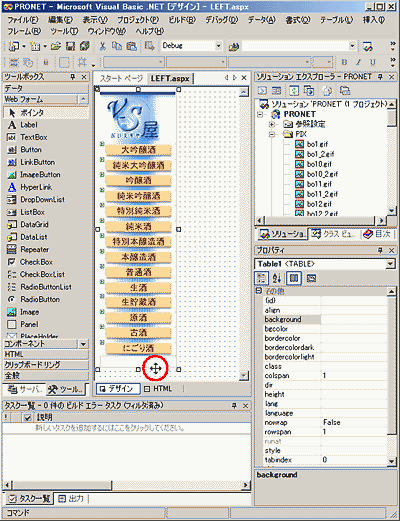
| メニュー・ボタンの作成:手順1 |
| ツール・ボックスから[ImageButton]をテーブルの2番目のセルにドラッグ&ドロップする。その後追加した[ImageButton]コントロールのIDは「TB1」とし、以降、「TB2」から「TB6」までのIDを振ることにする。 |
![]()
 |
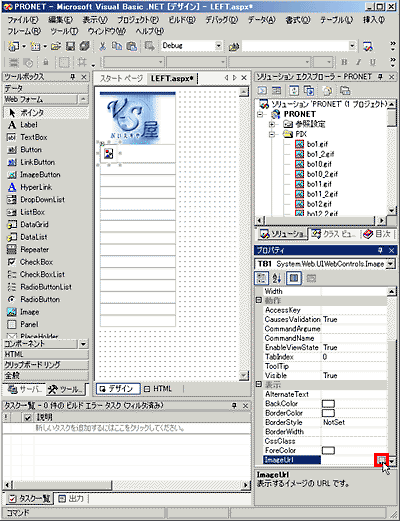
| メニュー・ボタンの作成:手順2 |
| 追加した[ImageButton]コントロールのプロパティ[ImageUrl]のボタンをクリックする。 |
![]()
 |
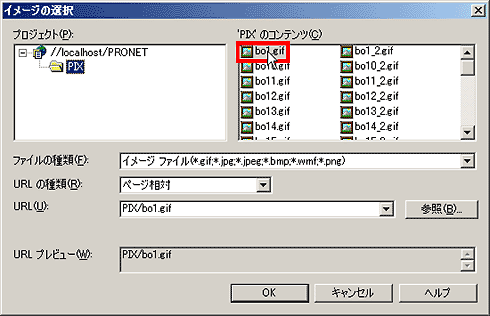
| メニュー・ボタンの作成:手順3 |
| 開かれた[イメージの選択]ダイアログから、「bo1.gif」を選択し[OK]を押す。 |
![]()
 |
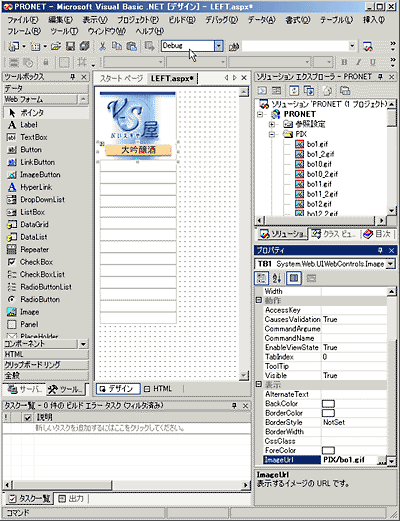
| メニュー・ボタンの作成:手順4 |
| ImageButtonコントロールに画像が追加された画面。 |
これで、『大吟醸酒』のメニュー・ボタンが出来上がった。同様に、残りの13個のボタンも作成する。この段階では、隙間などがあっても問題ない。
最後に、一番下のセルにライン部分の画像を挿入しよう。前述したとおり、この部分はブラウザのウィンドウの大きさに合わせて、自動的に伸縮しなければならない。こういう場合には、テーブルのセルのバックグラウンドとして画像を挿入する。
 |
| ライン画像の挿入:手順1 |
| テーブルの境界線をクリックし、テーブル・コントロールを選択する。 |
![]()
 |
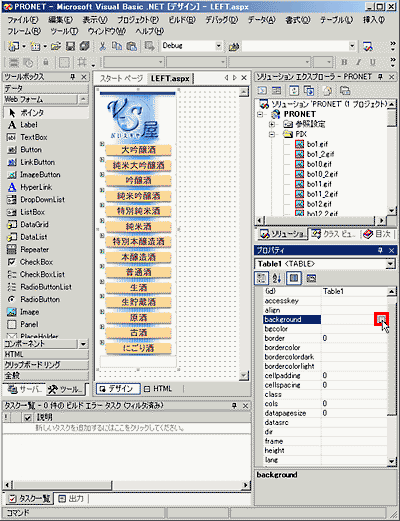
| ライン画像の挿入:手順2 |
| テーブル・コントロールのプロパティ[background]のボタンをクリックする。 |
![]()
 |
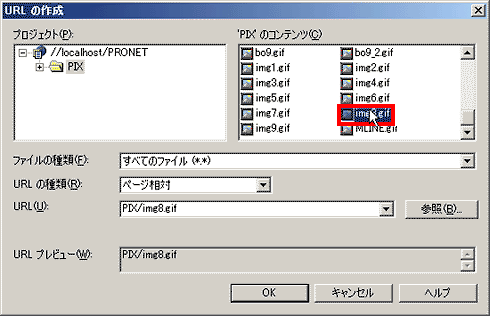
| ライン画像の挿入:手順3 |
| 開かれた[URLの作成]ダイアログで、[PIX]フォルダ内のライン画像「img8.gif」を選択する。 |
■テーブル内の各セルの調整
必要な画像の配置は完了したので、各セルの大きさなどを整え、画面を完成させよう。テーブルの各セルの設定を行う際には、コード・エディタで直接HTMLを編集するか、「スタイル・ビルダ」を用いて編集する。以下の手順ではどちらも使用しているので、参考にしてほしい。
 |
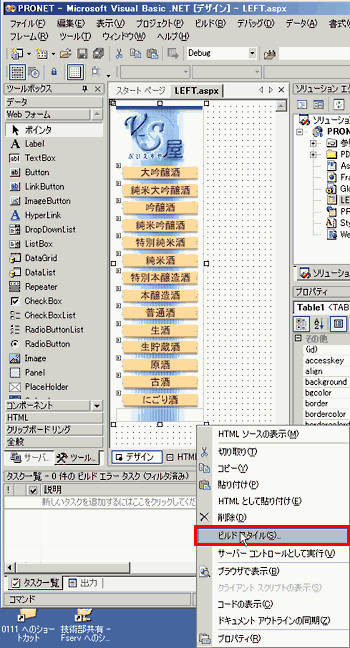
| テーブルの各セルの調整:手順1 |
| テーブルの境界線を右クリックし、[ビルドスタイル]を選択する。 |
![]()
 |
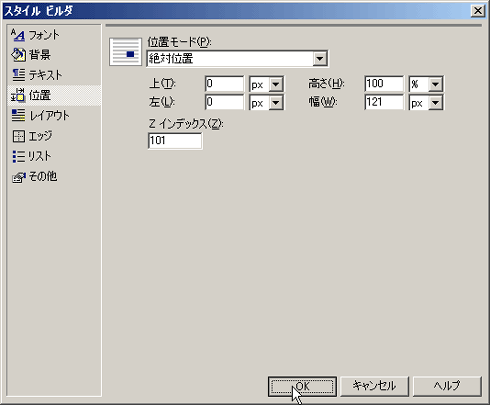
| テーブルの各セルの調整:手順2 |
| [スタイル ビルダ]ダイアログの中から[位置]を選択し、[高さ]を「100」「%」にする。 |
![]()
 |
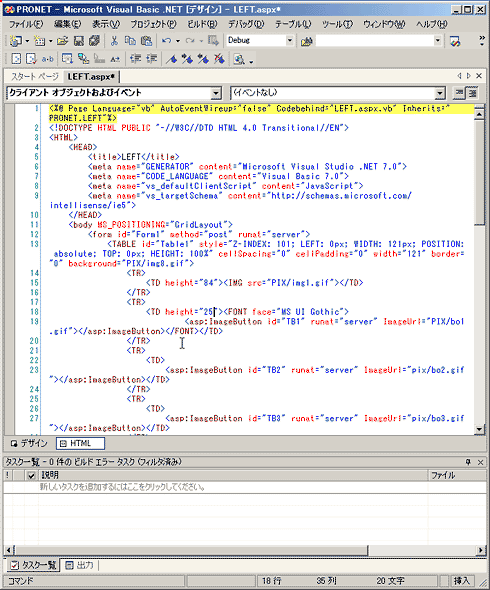
| テーブルの各セルの調整:手順3 |
| HTMLビューに変更し、最初の<TD>タグに「height=”84”」を、2番目の<TD>タグに「height=”25”」を追加する。 |
![]()
 |
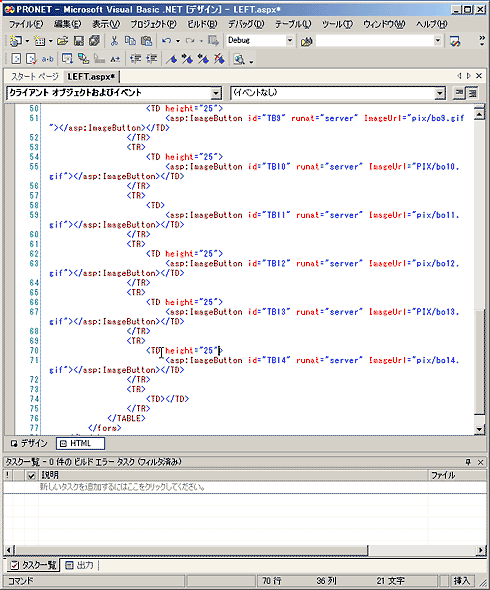
| テーブルの各セルの調整:手順4 |
| それ以降、15番目の<TD>タグまで、同じように「height=”25”」をコピーして追加する。16番目のタグには何も追加してはいけない。これは全体の高さを100%としたテーブルにおいて、15番目までのセルに高さを明示的に指定することで、16番目のセル(背景画像だけが表示されるセルになる)だけをウィンドウの大きさに合わせて伸縮させるための設定である。 |
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




