解説実例で学ぶASP.NETプログラミング第2回 トップ・ページ構築で理解するASP.NETの特長 小田原 貴樹(うりゅう)2003/02/01 |
 |
■ロールオーバー・メソッドの作成
ここまでの作業で、ページの静的な外見は完成したが、リンク・ボタンに当たる部分はロールオーバー(画像上にマウス・カーソルを移動させると、別の画像を表示する仕組み)になっており、マウス・カーソルの動きに合わせて別画像を表示しなければならない。JavaScriptではおなじみの処理だが、ASP.NETではどのように実現するのが効率的だろうか? なるべくならば、汎用的なメソッド(というか関数)を作成することで実現できれば「オブジェクト指向」っぽい(笑)。
こうした汎用的なメソッドを作成する場合には、それぞれのページに記述してしまうと再利用性が低いので、コンポーネント・クラスを作成し、その中に記述するようにしよう。コンポーネント・クラスの作成は以下の手順で行う。
 |
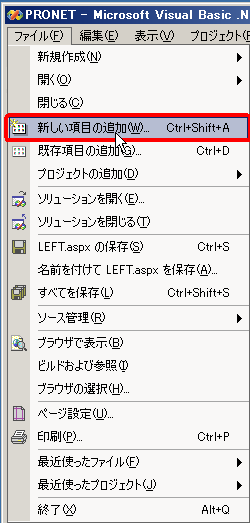
| コンポーネント・クラスの作成:手順1 |
| [ファイル]メニューの中から、[新しい項目の追加]を選択する |
![]()
 |
| コンポーネント・クラスの作成:手順2 |
| [新しい項目の追加]ダイアログの中から、[コンポーネント クラス]を選択し、ファイル名を「core.vb」とする。 |
![]()
 |
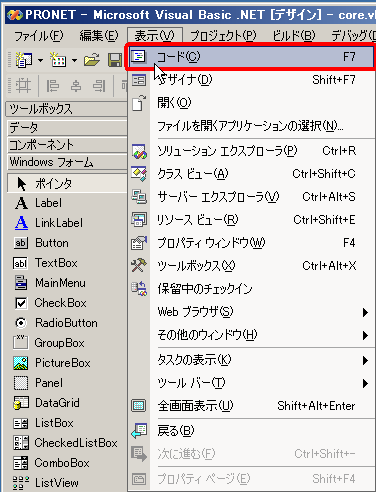
| コンポーネント・クラスの作成:手順3 |
| 新しく作成されたコンポーネント・クラスはデザイン・ビューで開いているので、[表示]メニューから[コード]を選択し、コード・ビュー画面に切り替える。 |
![]()
 |
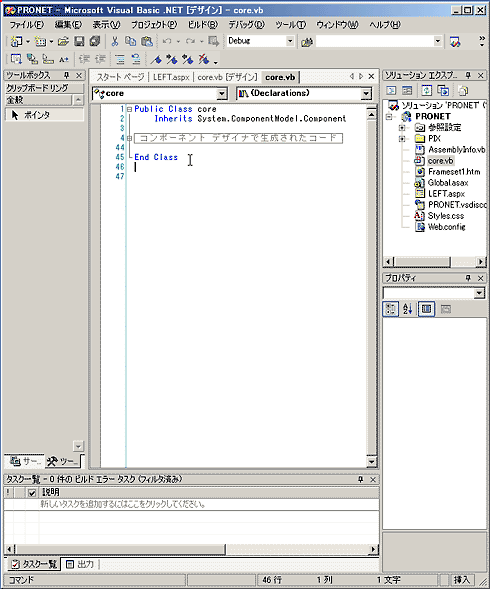
| コンポーネント・クラスの作成:手順4 |
| 作成されたばかりのコンポーネント・クラスのコード・ビュー画面。 |
![]()
 |
| コンポーネント・クラスの作成:手順5 |
| 下記で解説しているクライアント・コントロール・クラス「CCONT」を作成した後の画面。1度コンパイルを行った後であれば、IntelliSenseの候補として作成したクラスが表示される。 |
作成したコンポーネント・クラスの中に、内容に応じたクラスを作成していく。ここでは、クライアント・コントロール・クラスということで「CCONT」という名前のクラスを作成し、その中にロールオーバー・メソッドを作成する。コードは以下のとおり。
|
|
| ロールオーバーを実現するためクライアント・コントロール・クラス |
簡単にコード解説を行うと、1行目はクラスの宣言、2行目はこのクラスが、作成したコンポーネント・クラス「core」を継承したスーパークラスであることを宣言するInherits文、3行目以降がロールオーバーを実現するためのメソッドということになる。
Subプロシージャとして宣言したRLBTNメソッドは、第1引数としてロールオーバーの対象となるイメージ・ボタンを指定し、第2引数としてマウス・カーソルが重なっていない場合の画像ファイル名、第3引数としてマウス・カーソルが重なった場合の画像ファイル名をそれぞれ指定する。
続く2行が実際のロールオーバーの処理になる。ASP.NETにおいて、Webコントロールを含むそれぞれのコントロールは、プロパティを指定することで、その外観や動作を定義できる。しかし、HTML・CSS・JavaScriptなどさまざまな仕様をすべて含めると膨大になってしまうので、標準ではプロパティとしてサポートしていないエレメント(要素)も存在する。特にJavaScriptで実現するクライアント・サイドのイベントなどは、本質的なASP.NETのサーバ・サイドの動作とは異なるため、ほとんどプロパティとしてはサポートされていない。
そうした、標準ではサポートされないけれども、HTML的には動作するエレメントを指定するために存在するのが、Attributesプロパティだ。このプロパティを利用することで、HTML的に正しい構文であればコントロールの機能を拡張し、付加することができる。
ということを踏まえて見ていただければ、この2行は「onmouseout」と「onmouseover」のイベントをコントロールに追加し、続く「=」以降の構文でその内容を定義していることが分かってもらえるだろう。サイトの見栄え・操作性を向上させるためには、どうしてもJavaScriptなどのクライアント・サイド・スクリプトの利用が欠かせない。Attributesプロパティを利用すれば、そうしたニーズを実現できる。ただしAttributesプロパティにまつわる構文は、追加内容がJavaScriptならばJavaScriptの構文に従わなければならないために、大文字・小文字の区別が存在するなど、通常のVB.NETのルールが度外視されるので注意が必要だろう。
■ロールオーバーの実装
これで、汎用的に利用できるロールオーバーのメソッドが作成できたので、実際に呼び出してみよう。実際に利用するのはLEFT.ASPX上ということになるので、LEFT.ASPXをコード・ビューで表示しよう。LEFT.ASPXを開き、[表示]メニューから[コード]を選択すればコード・ビュー画面になる。
表示された画面は、実際の動作や遷移などを記述する、「コード・ビハインド」の実体となる拡張子「.ASPX.VB」のコード画面である。画面上部の方にはデザイン画面で追加したボタンやテーブルなどが自動的に宣言されているのが分かる(この「LEFT.ASPX.VB」のソース・コードは冒頭で示したzipファイルに含まれている)。
第1回でも述べたとおり、ASP.NETそのものの構文理解は、ほかの連載に譲らせていただいて、自動的に追加されているPage_Loadメソッド以下に、上記のロールオーバー・メソッドを呼び出すコードを記述する。
Page_Loadメソッドの詳細に関しては、田口 景介氏の「プログラミングASP.NET」第3回を参考にしてもらえばよいと思うが、読んで字のごとく、「ページが呼び出されたときに自動的に実行されるイベント・メソッド」と理解するだけでも何とかなる(笑)。記述するコードは以下のとおり。
宣言部分末尾に追加
Public CCNT As New CCONT()
Page_Loadメソッド内に追加
CCNT.RLBTN(ImageButton1, "bo1.gif", "bo1_2.gif")
CCNT.RLBTN(ImageButton1, "bo2.gif", "bo2_2.gif")
…省略…
CCNT.RLBTN(ImageButton14, "bo13.gif", "bo13_2.gif")
CCNT.RLBTN(ImageButton14, "bo14.gif", "bo14_2.gif")
宣言部に記述した1文で、先ほどコンポーネント・クラスに作成したCCONTクラスを、「CCNT」という名前で、Newコンストラクタを利用してインスタンスを生成している。……といっても何のことだがさっぱり分からない。極度に粗い表現をするならば、「作成したクラスを実際に使用する際には『New』を使って宣言しておけば間違いない」ということになる。こんないい加減なまとめ方でなく、詳しく知りたい方は川俣 晶氏の「プロフェッショナルVB.NETプログラミング」第9回と第10回が参考になるはずだ。
そうして宣言したクラス名を利用すれば、IntelliSenseでメソッドは自動的に表示され、作った本人も忘れている(笑)引数も表示され大変便利である。構文は見てもらえば分かると思うので解説は省略する。コントロールそのものを引数に利用できるというのは、『オブジェクト指向』言語としては当然なのかもしれないが、ASPプログラマとしては、「便利になったものだ」とあらためて実感してしまう。
ここまでの作業で、メニューの外見は完成した。具体的なリンクの処理を行うためには、対象となるリンク先ファイルが存在した方が分かりやすいので、その部分は次回説明することとする。保存を行って、次は上部フレームの構築を行おう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第2回 トップ・ページ構築で理解するASP.NETの特長 | ||
| 1.フレーム・ページによるトップ・ページの構築 | ||
| 2.左部フレーム・ページの作成(1) - テーブルの作成 | ||
| 3.左部フレーム・ページの作成(2) - メニュー・ボタンの作成とセル調整 | ||
| 4.左部フレーム・ページの作成(3) - ロールオーバー・メソッドの作成 | ||
| 5.上部フレーム・ページの作成(1) - GridLayouyPanelコントロールの利用 | ||
| 6.上部フレーム・ページの作成(2) - 残りのデザイン | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




