特集Expression Blendで始める
|
 |
|
|
|
コントロール・テンプレートを使えばコントロールの外観は自由自在
唐突だが、ボタンはなぜ四角いのか? 実際のところWindowsのボタンは昔から四角いが、Mac OS Xを見ればボタンはかなり丸い。そもそも、テレビ・ゲームのコントローラのボタンは初期型のファミコンを除けばみんな丸いし、洋服のボタンだって四角より丸が多い。なので、Windowsアプリケーションでも丸いボタンを作ってほしいという要望が出てくるのは当然といえば当然なのかもしれない。
ではWindowsフォームで丸いボタンを作ろうと思ったらどうすればよいだろう? もちろんできないことはないが、ある程度のコーディングが必要になる。WPFでは、コントロールの外観を簡単に変更できる「コントロールのテンプレート機能」がControlTemplateクラス(System.Windows.Controls名前空間)で提供されている。そしてExpression Blendを使えば、コーディングレスで“四角くない”ボタンを簡単に作成することが可能なのだ。
■Expression Blendで作る丸いButtonコントロール
では、Expression Blendを使って実際に丸いボタンを作成し、WPFのコントロール・テンプレート機能がどのようなものであるかを見ていこう。
新規に追加したButtonコントロールを選択した状態で、メニュー・バーの[オブジェクト]−[コントロールのパーツ(テンプレート)の編集(Edit Control Parts(Template))]を開くと[コピーの編集]か[空アイテムの作成]のどちらかを選択できる(コントロールを右クリックしてコンテキスト・メニューから選択することもできる)。今回は前者である[コピーの編集]を選択し、Buttonコントロールの既定のテンプレートがどのような構成となっているのかを確認してみよう。
[コピーの編集]を選択すると、先ほどのスタイルの作成のときと同様の[Styleリソースの作成]ダイアログが表示されるはずだ。作成したコントロールのテンプレート(=ControlTemplateオブジェクト)は、各コントロールが持つTemplateプロパティに設定する。コントロールのテンプレートの機能を利用する場合、複数のコントロールに対してテンプレートを適用するケースがほとんどであるため、Expression Blendではスタイルとしてコントロールのテンプレートを定義するようになっている。
先ほどのスタイル機能の紹介では[リソース名(キー)]に「すべてに適用」を選択し、種類が同じコントロールすべてにスタイルが適用されるようにした。ここではもう1つの、リソース名を指定して適用する方法を試してみよう。[リソース名(キー)]を既定の「ButtonStyle1」に、[定義元]に[このドキュメント]の「Window: Window」を選択する。
[OK]ボタンを押すとスタイルが作成され、今度はデザインのスコープがWindowオブジェクトから、作成されたスタイルのTemplate部分へ自動的に変更される。この状態で[オブジェクトとタイムライン]を見てみよう。Buttonコントロールの既定のテンプレートは「Chrome」という名前が付けられたButtonChromeオブジェクトとContentPresenterコントロールから構成されていることが分かる。
 |
| [オブジェクトとタイムライン]のスコープが「Template」に変更された状態 |
ButtonChromeオブジェクトはWindowsのボタンの外観を提供する要素で、ContentPresenterコントロールはContentControlのContentプロパティを表示するための要素だ。このことから、Buttonコントロールのテンプレートには最低でも外観を提供する部分とContentPresenterコントロールがあればよいということが分かる。
では、ButtonChromeオブジェクトとContentPresenterコントロールをいったん削除し、丸いボタンのテンプレートを作成してみよう。
丸い外観を表すのにはEllipseオブジェクトを使用するが、Ellipseオブジェクトは子要素を持つことができないため、直接ContentPresenterコントロールを配置することができない。そこで、まずコンテナとしてGridコントロールを配置し、そこにEllipseオブジェクトとContentPresenterコントロールを配置する。
ContentPresenterコントロールは[オブジェクトツール]にはないので、[資産ライブラリ]から選択する。
 |
| [資産ライブラリ]ダイアログ |
| [オブジェクトツール]にないオブジェクトは資産ライブラリを使う。このダイアログはツールボックスの[アセットツール]から開く(ツールボックスの内容については前編を参照)。 |
下記の表のコントロールを、上から順に配置し、各プロパティを設定してほしい。
|
||||||||||||||||||
| 丸いボタンのテンプレート作成に必要なコントロール | ||||||||||||||||||
ここまで設定すると、画面は下記のような状態になっているはずだ。
 |
| デザインのスコープがTemplateとなっている状態の[オブジェクトとタイムライン]と[アートボード] |
| ここまでの設定を完了させると、ボタンはこの図のような状態となる。 |
このままでは真っ白なボタンになってしまうので、Ellipseオブジェクトに色を付けよう。[リソース]パネルを表示させ、「Window1.xaml」→「Window」と展開していくと、いくつかのリソースが現れる。
 |
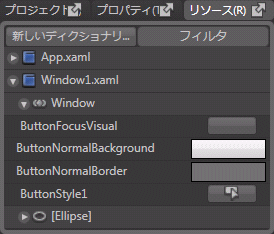
| [リソース]パネルに表示されたWindowオブジェクトのリソース |
| 既定のButtonコントロールに使われているスタイルとブラシが表示されている。 |
これは、最初に[コントロールのパーツ(テンプレート)の編集]で[コピーの編集]を選択したことで、既定のButtonコントロールに使用されているブラシやスタイルがリソースとしてコピーされているためだ。ここにある「ButtonNormalBackground」というブラシを使って、Ellipseオブジェクトを既定のButtonコントロールと同じ背景色に設定することが可能だ。
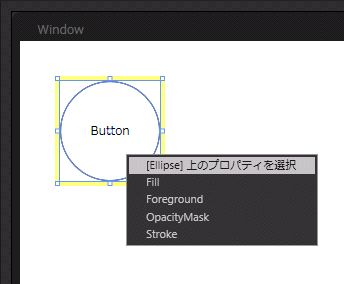
[リソース]パネルからButtonNormalBackgroundブラシを[アートボード]上のEllipseオブジェクトにドラッグ&ドロップしてみよう。次の図のようにメニューが表示されるので、ここで「Fill」を選択すればEllipseオブジェクトのFillプロパティにButtonNormalBackgroundブラシが設定される。
 |
| [リソース]パネルからブラシをドラッグ&ドロップすると表示されるメニュー |
| ブラシを設定可能なプロパティの一覧が表示される。 |
同様の手順で「ButtonNormalBorder」をEllipseオブジェクトのStrokeプロパティに適用させよう。これにより、枠線の色も既定のButtonコントロールと同様になるはずだ。
以上でコントロール・テンプレートの作成が完了したので、[オブジェクトとタイムライン]に表示されている[上へスコープ]ボタンを押して、デザインのスコープをWindowオブジェクトへ戻そう。初めに配置したButtonコントロールが丸いボタンとなっていることを確認できるだろう。
ではここで、[オブジェクトツール]からもう1つButtonコントロールを配置してみよう。作成したコントロールのテンプレートを含むスタイルは、コントロールごとにリソース名を指定していなければ適用されないため、配置したButtonコントロールは四角いボタンのはずだ。コントロールに適用するスタイルのリソース名を指定するには、先ほども登場した[リソース]パネルを使用する。
[リソース]パネルで「Window1.xaml」→「Window」と展開していくと作成したスタイル「ButtonStyle1」が存在しているはずなので、これを新しく配置したButtonコントロール上にドラッグ&ドロップしよう。表示されるメニューから[Style]を選択することで、スタイルが適用された丸いボタンとなるのを確認できるはずだ。
 |
| スタイルを適用した2つ目のButtonコントロール |
| [リソース]パネルからドラッグ&ドロップにより、丸いボタンのコントロール・テンプレートを含むスタイルを適用する。 |
まとめ
「ビジネス・アプリケーションにWPFは必要なのだろうか?」といった疑問の声を耳にすることがある。確かに、“いままでどおり”のビジネス・アプリケーションのUIを構築するだけならば、WPFは必要ないかもしれない。しかしながら、“いままでどおり”のビジネス・アプリケーションのUIの姿というものは、単にこれまでのVisual BasicやWindowsフォームが作り上げたとも考えることができる。
今回取り上げたWPFのさまざまな特徴は、そんな“いままでどおり”のビジネス・アプリケーションのUIを“新しい”ビジネス・アプリケーションのUIに変えてくれる可能性を持っているといえるのではないだろうか。その新しいUIが操作性、表現力、生産性など、あらゆる面で進化しているという事実は、本稿の内容からもお分かりいただけただろう。
■
先日、Expression Blendを含めたMicrosoft Expressionシリーズが、MSDN Subscription の一部として提供されることがマイクロソフトからアナウンスされた。
Visual Studio with MSDN Subscription - Microsoft Expression 提供開始のお知らせ
上記サイトに記載されている内容を見ると、Expression Blend日本語版の提供開始時期は2007年第3四半期に予定されている。マイクロソフトが提供するWPFアプリケーション開発のためのツールの中では、Expression Blendが最も早くリリースされることになるだろう。ぜひExpression Blendを使ってWPFへの第一歩を踏み出してみてほしい。
■最後に
Visual Basic、Windowsフォーム、ASP.NETとコンポーネントを提供してきたグレープシティでは、WPFに関しても同様にコンポーネントを提供していく予定だ。現在、VBXの時代から続く入力コンポーネント「InputMan」のWPF版を研究、開発しており、そのデモ・アプリケーションを下記のサイトで公開している。
このデモ・アプリケーションでは、今回紹介したTransformクラスによる「伸縮&変形自在」なコントロールの動きや、コントロール・テンプレートを使ったコントロールの外観の変更も、実際に動かして試すことができる。ぜひ体感していただき、さらにはご意見、ご感想をフィードバックしていただければ幸いである。![]()
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




