 |
特集Expression Blendで始めるWPFアプリケーション(後編)WindowsアプリケーションのUIはWPF+Blendでこう変わるグレープシティ株式会社 八巻 雄哉 |
|
|
前編ではExpression Blendの機能概観および簡単なアニメーションの作成について扱った。続いてはWPF(Windows Presentation Foundation)の特徴を紹介していきたいと思うが、WPFというとどうもアニメーションや動画、3Dといった、どちらかというと派手な部分ばかりが取り上げられているように思う。もちろんWPFの機能はそれだけではなく、現在主流であるWindowsフォーム・アプリケーション*1のUI(ユーザー・インターフェイス)を全面的に刷新する次世代のWindowsアプリケーション・フレームワークとなっている。
そこでこの後編では、どちらかというと地味な部分になるのだが、まだ取り上げられることが少ない、Windowsフォーム・アプリケーション開発者の視点から見て魅力的と思えるWPFの特徴を紹介しよう。
| *1 なお本稿で「Windowsフォーム」と記述した場合には、現行の.NET Framework 1.x/2.0で構築したWindowsアプリケーションのウィンドウを意味している。これはSystem.Windows.Forms名前空間にある「Formクラス」をベースにしてウィンドウが作成されるためだ。一方、WPF(.NET Framework 3.0)では、System.Windows名前空間のWindowクラスをベースにウィンドウが作成される。本稿ではこのウィンドウのことを特に「Windowオブジェクト」と記述している場合がある。 |
組み合わせて使うWPFのコントロール
最初に紹介するWPFの特徴は、非常に自由度の高い「コントロールの組み合わせ」だ。例えば、下記のような「アイコン付きボタン」を作る場合を考えてみよう。
 |
| アイコン付きボタン |
| アイコンとテキスト(「GrapeCity」の部分)が描かれたボタン。 |
Windowsフォームで上記のような「アイコン付きボタン」を作る場合、Buttonクラス(System.Windows.Forms名前空間)に用意されたImageプロパティにアイコンとなる画像を設定し、TextImageRelationプロパティをImageBeforeTextに設定するという方法で実現することができた。
一方、WPFのButtonクラス(System.Windows.Controls名前空間)を見てみると、Imageプロパティは存在しないことが分かる。WPFでは、コントロールをはじめとする多くのUI要素が、ほかのUI要素を子要素として配置できるようになっている。つまり、コントロールの中にほかのコントロールを配置していくという方法でコントロール同士を組み合わせ、上記のような「アイコン付きボタン」を作ることができるのだ。
■「アイコン付きボタン」の作成
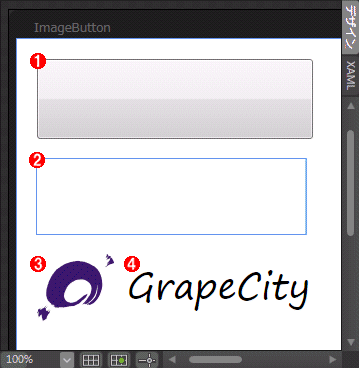
では実際にExpression Blendを使って、コントロールを組み合わせた「アイコン付きボタン」を作ってみよう。今回は下図の4つのコントロールを使用する。
 |
||||||||||||
| Expression Blendのデザイン・ウィンドウ(アートボード)に並べた4つのコントロール | ||||||||||||
|
StackPanelコントロールは上下方向もしくは左右方向にコントロール(子要素となるUI要素)を並べて配置するレイアウト系のコントロールだ。
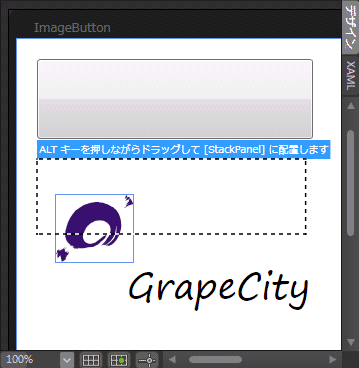
Imageコントロールを選択し、StackPanelコントロールの上にドラッグすると次の図のように、
ALTキーを押しながらドラッグして[StackPanel]に配置します
というメッセージが表示される。この状態で[Alt]キーを押したままでドロップすれば、StackPanelコントロールの中にImageコントロールを配置できる。
 |
| [Alt]キーを押しながらドロップすることで、StackPanelコントロールの中にImageコントロールを配置できる。 |
同様の手順で、TextBlockコントロールもStackPanelコントロールの中に配置し、最後にStackPanelコントロールをButtonコントロールの中に配置すれば「アイコン付きボタン」の完成だ。
「同じ『アイコン付きボタン』を作るにしても、WPFの方がたくさんコントロールを使わなければならないし、何だか面倒になっているなぁ」と思われた方、ちょっと待ってほしい。確かに、WPFの方がWindowsフォームよりも手順が増えている。
しかしながら、Imageプロパティを使って実現できるのは「アイコン付きボタン」だけというWindowsフォームに対し、コントロールを組み合わせて作るWPFでは組み合わせ次第で「動画付きボタン」でも、「3Dオブジェクト付きボタン」でも作ることができる。いままでは機能としてコントロールに用意されていなくては実現することが困難だったようなことも、WPFのコントロールならば簡単に実現できてしまうのである。
■組み合わせのルール
ところで、上記のコントロールを組み合わせて「アイコン付きボタン」を作るという部分で、StackPanelコントロールを使わずにButtonコントロールに直接ImageコントロールとTextBlockコントロールを配置した方が簡単なのではと思われた方もいるのではないだろうか。
確かにそれができればその方が簡単ではあるのだが、いくらコントロールの組み合わせが可能だといっても何でもかんでも自由に組み合わせられるというわけではない。組み合わせには一定のルールが存在する。子要素を持つことができる代表的な3つのコントロールの種類について、そのルールを次に記す。
|
||||||||||||||||
| 子要素を持つことができる代表的な3つのコントロールの種類 | ||||||||||||||||
| Windowsフォームの場合、UIを構成するすべての要素(フォーム上に配置可能なオブジェクト)はすべてControlクラス(System.Windows.Forms名前空間)を継承していた。WPFでは、UIを構成するすべての要素はUIElementクラス(System.Windows名前空間)を継承する。WPFでもControlクラス(System.Windows.Controls名前空間)は存在するが、Windowsフォームとは異なりImageコントロールなどのメディア系コントロールやStackPanelコントロールなどのレイアウト系コントロールはこのControlクラスを継承していない。 | ||||||||||||||||
ContentControlに属するButtonコントロールは、1つしか子要素を持つことができない。そのため、まず複数の子要素を持つことができるPanelに属したStackPanelコントロールをButtonコントロールに配置する必要があったというわけだ。
また、WPFによるWindowsアプリケーションにおいて最上位の要素となるWindowオブジェクトもContentControlに属しているコントロールであることに注目してほしい。つまり、Windowオブジェクトもまた1つの子要素しか持つことができない。そのため、通常はStackPanelコントロールやCanvasコントロールといったレイアウト系のコントロールをWindowオブジェクトに配置し、その上にButtonコントロールやTextBoxコントロールなどを配置することになる。
Expression Blendで新規に作成したWindowsアプリケーションのプロジェクトでは、格子状に配置するためのレイアウト系コントロールであるGridコントロールが「LayoutRoot」という名前でWindowオブジェクトにあらかじめ配置されている。
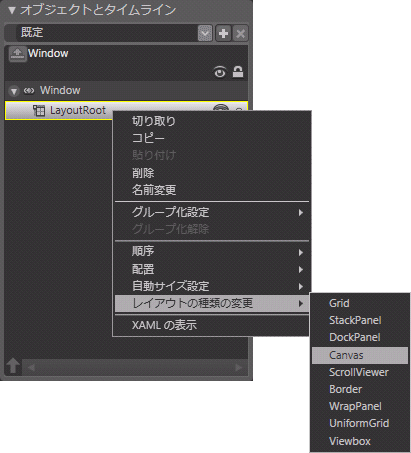
なお、レイアウト系のコントロールの場合、[オブジェクトとタイムライン]で右クリックし、コンテキスト・メニューにある[レイアウトの種類の変更]からほかのレイアウト系のコントロールに変更することができるようになっている。
 |
| Windowオブジェクト上のレイアウト系コントロールの変更 |
| Expression Blendでは、[オブジェクトとタイムライン]上からコンテキスト・メニューの[レイアウトの種類の変更]により、既定のGridコントロールをほかのレイアウト系のコントロールに変更できる。 |
この操作は覚えておくと非常に便利だ。
■組み合わせて作るWPFのコントロールの可能性
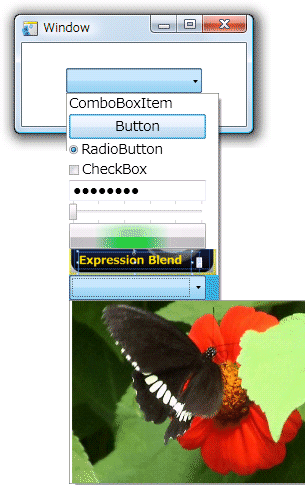
ComboBoxコントロールにおいては、ドロップダウン部分に表示できるのは文字列だけというような常識は、WPFではもはや通用しない。このようなコントロールの組み合わせが可能になったことは、UIの表現や操作性といった部分に非常に大きな可能性をもたらしてくれるのではないだろうか。
 |
| ComboBoxコントロールにさまざまなコントロールを追加した例 |
| WPFでは、文字列に限らずボタンやテキストボックスなどのさまざまなコントロールをComboBoxコントロールの項目として追加できる。ComboBoxコントロールの中にComboBoxコントロールが配置されているというのは意味があるかないかは別にして非常に新鮮だ。 |
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




