特集Expression Blendで始める
|
 |
|
|
|
WPFでHello, World!!
作業画面を一通り確認したところで、お決まりではあるが、いわゆる「Hello, World!!アプリケーション」を作ってみよう。
(1)コントロールを配置する
まずは、大きさや位置は適当で構わないので、以下の図のように2つのコントロールを配置してみよう。
 |
| [アートボード]上のデザイン |
| [ツールボックス]の[オブジェクトツール]からButtonコントロールとLabelコントロールをドラッグ&ドロップして配置する。 |
[オブジェクトツール]の各ボタンは、右クリック、もしくは左クリックの長押しでそれぞれのボタンに含まれるオブジェクトやコントロールを選択することができる。Buttonコントロールは[コモンコントロール]、Labelコントロールは[テキストコントロール]の部分にある。
コントロールを配置し終えたら、この状態を構成するXAMLコードがどうなっているのかを一応確認しておこう。作業画面の説明で前述したように、[アートボード]の右側にある[XAML]タブを選択することでXAMLコードを確認できる。
|
|
| ButtonコントロールとLabelコントロールを1つずつ配置した状態のXAMLコード |
<Window>というタグの中に<Grid>というタグがあり、さらにその中に<Button>と<Label>というタグがあることを確認できる。以降では、XAMLコードを直接編集するということは行わないため、本記事でXAMLコードを見るのはこれが最初で最後となるかもしれないが、Expression Blendで何かを設定するということは、すべてこのようなXAMLコードが自動的に生成されているということであるという点だけは覚えておいてほしい。
(2)名前を付ける
Visual BasicやC#といったコードから各オブジェクトを扱う場合、必ず名前(Nameプロパティの値)が必要である。Windowsフォーム・デザイナでは、コントロールを配置した段階でButton1、Label1といった既定の名前が自動的に設定されるが、Expression Blendでは名前がない状態で配置される。このため、ここでは次のような手順でLabelコントロールに名前を設定する。
[ツールボックス]の[選択ツール]にある[直接選択]をクリックしてオブジェクトを選択できる状態にしてから、Labelコントロールを選択する(以降、コントロールやオブジェクトを選択すると記述されている場合には、この[直接選択]をクリックしてオブジェクトを選択できる状態にしてからクリックするものとする)。その状態で[プロパティ]パネルの上部にある[名前]を“<名前なし>”から“Label1”に変更する。なお、いまは必要がないが後の手順で必要となるので、同様の手順でButtonコントロールの名前も“Button1”に設定しておこう。
ここまで設定したら、メニュー・バーの[プロジェクト]−[プロジェクトのビルド]を選択するか、ショートカット・キーの[Ctrl]+[Shift]+[B]を押してプロジェクトを一度ビルドしておく。この操作を忘れると、この後の手順でうまくいかなくなってしまうので注意してほしい。
(3)コードを記述する
コントロールの配置ができたら、ボタンがクリックされたときの処理内容を記述してみよう。今回はButtonコントロールをクリックしたら、Labelコントロールに「Hello, World!!」と表示することにする。
まずButton1を選択し、その状態で[プロパティ]パネルの右上にある[イベント]ボタンを押してButtonコントロールのイベント一覧を表示させる。イベント一覧の一番上に「Click」というイベントがあるので、その右側にあるイベント・ハンドラ名を記述するテキストボックス部分をダブル・クリックしてみよう。
 |
| Clickイベントのイベント・ハンドラ名を記述するテキストボックス |
すると、VS 2005がインストールされている環境であればVS 2005が起動し、コード・ファイル(今回の場合には「Window1.xaml.vb」)のClickイベントのイベント・ハンドラであるButton_Clickイベント・プロシージャにカーソルがセットされているはずだ。VS 2005がインストールされていない環境の場合については後述する。
Button_Clickイベント・プロシージャに記述するコードは、下記のように至って単純だ。
|
|
| Labelコントロールに「Hello, World!!」と表示するコード(Visual Basic) |
コードを記述し終えたらメニュー・バーの[ファイル]−[保存]を選択するか、ショートカット・キーの[Ctrl]+[S]を押してWindow1.xaml.vbファイルを保存しよう。これでVS 2005での作業は完了だ。
■VS 2005がインストールされていない環境の場合
VS 2005がインストールされていない環境では、Clickイベントの右側にあるイベント・ハンドラ名を記述するテキストボックス部分をダブル・クリックした際に以下のようなダイアログが表示される。
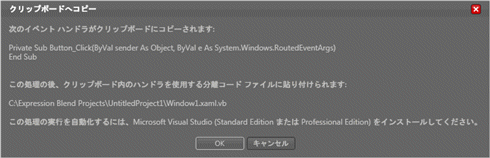
 |
| [クリップボードへコピー]ダイアログ |
| VS 2005がインストールされていない環境でイベント・ハンドラ名を記述するテキストボックス部分をダブル・クリックした場合には、このようなダイアログが表示される。 |
ここで、[OK]ボタンを押下することでイベント・ハンドラ部分のコードがクリップボードへコピーされる。後はメモ帳などのテキスト・エディタを使ってWindow1.xaml.vbファイルを直接開き、クリップボードの内容を貼り付けてコードを記述すればよい。もちろん、きちんと保存するのを忘れずに。
(4)プロジェクトのテスト
Expression Blendに画面を戻してプロジェクトをテストしてみよう。Expression Blendでは、メニュー・バーの[プロジェクト]−[プロジェクトのテスト]を選択するか、[F5]キーを押すことでプロジェクトのテスト(VS 2005でいうところのデバッグ実行)を行うことができる。
アプリケーションが起動するので、ボタンを押してラベルの文字列が「Hello, World!!」に変更されることを確認してみよう。
 |
| 「Hello, World!!アプリケーション」の実行画面 |
これで、WPF版「Hello, World!!アプリケーション」が完成したことになるが、なんだWindowsフォーム・アプリケーションとほとんど同じじゃないかと思われた方も多いのではないだろうか。
そう、ここまで行ってきた手順はWindowsフォーム・アプリケーションの場合とあまり変わらない。WPFアプリケーションでも、基本的にはWindowsフォームと同様の感覚でアプリケーションを構築していくことが可能なのだ。もちろん同じことしかできないのではWPFの存在価値がない。
次項ではちょっとだけWPFらしいアニメーション版「Hello, World!!アプリケーション」の作成方法をご紹介していこう。
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




