特集Expression Blendで始める
|
 |
|
|
|
スタイルを使ってプロパティ設定を簡単共有
Windowsフォームでのアプリケーション開発経験がある方は、フォームに同じコントロールをたくさん配置したときに、プロパティの設定を繰り返し行うのが面倒だと一度は思ったことがあるのではないだろうか。
もちろん地道に1つ1つ設定するという方法以外にも下記のような方法が存在するのだが、プロパティの設定が変更される度にまた同じ操作を繰り返さなければならないなど、どれも手間がかかることに変わりはない。
- コントロールを複数選択した状態で設定
- プロパティ設定したコントロールをコピー&ペースト
- コードにより実行時に設定
- そのためだけに継承コントロールを作る
一方、ASP.NETでWebアプリケーションを構築する場合、このように面倒と感じることはほとんどない。なぜなら、ASP.NETでは少なくともコントロールの見た目に関する部分の設定についてはCSS(Cascading Style Sheets)を使って1つの設定をほかのコントロールと共有することができるからだ。WPFではこれと同様の概念でプロパティ、トリガ、イベントハンドラなどの設定を共有することができる「スタイル機能」が用意されている。
■Expression Blendでスタイルを作るには?
では、Expression Blendを使ってButtonコントロールのスタイルを作成、適用する方法を紹介しながら、スタイル機能について説明していこう。
新規に追加したButtonコントロールを選択した状態で、メニュー・バーの[オブジェクト(Object)]−[スタイルの編集(Edit Style)]を開くと[コピーの編集(Edit a Copy)]と[空アイテムの作成(Create Empty)]のどちらかを選択できるようになっているはずだ*2。ここで[コピーの編集]を選択すれば、Buttonコントロールのプロパティを含むすべての既定の状態がコピーされたスタイルが作成される。あるいは[空アイテムの作成]を選択すれば、空のスタイルが作成される。今回は後者を選択する。
| *2 前編と同様に、Expression Blendに関しては初出の名称に限り英語版で使用されている名称もカッコ書きで記載している。 |
そうすると、下記の図のような[Styleリソースの作成(Create Style Resource)]ダイアログが表示される。
 |
| [Styleリソースの作成]ダイアログ |
| Expression Blendではスタイルを「リソース」(後述)として作成し、それをアプリケーション全体や各コントロールに適用することができる。 |
■リソースとしてスタイルを定義する
スタイルは通常「リソース」として定義される。ここでいうリソースは、.NETでいうところの従来のリソースとは別の概念のもので、XAMLのためのXAMLで定義されるリソースだ。リソースを定義できる場所は主に下記の3カ所になる。
・アプリケーション・レベル(App.xamlファイル)
リソースを適用できる範囲はアプリケーション全体となる。
・Windowオブジェクトやその子要素として定義されている各コントロール
リソースを適用できる範囲は定義されている要素とその要素の子要素となる。
・リソース・ディクショナリ
適用元の要素からリソース・ディクショナリに対する参照を追加することで、適用元の要素とその子要素がリソースを適用できる範囲となる。
■2つのスタイル適用方法
また、スタイルの適用方法は下記の2種類が存在する。
・リソース名(Key)の指定
コントロールごとにリソース名を指定して適用する。
・コントロールの種類(TargetType)の指定
特定のコントロールの種類を指定することで、その種類のコントロールすべてに適用される。
今回は、Windowオブジェクトのリソースとしてスタイルを作成し、コントロールの種類に「Button」を指定して、すべてのButtonコントロールにスタイルが適用されるようにしたいと思う。
先ほどの[Styleリソースの作成]ダイアログで、[リソース名(キー)(Resource name (Key))]に[すべてに適用(Apply to all)]、[定義元(Define in)]に[このドキュメント(This document)]の「Window: Window」を選択する。そして[OK]ボタンを押すとスタイルが作成され、下記の図のように自動的にデザインのスコープ(対象)がWindowオブジェクトから、作成されたスタイル(ここではButtonコントロールのスタイル)へ変更される。
 |
| デザインのスコープがスタイルになっているときの画面 |
| [アートボード]上にはButtonコントロールだけが表示された状態となっている。これはButtonコントロールに対して新しい(空の)スタイルを作成したためだ。 |
この状態で共有したいButtonコントロールのプロパティ設定を[プロパティ]パネルから設定していこう。トリガの設定を共有したい場合には、[組み合わせ]パネルの[トリガ]で設定することも可能だ。今回は単純にBackgroundプロパティを変更して、黄色いButtonコントロールのスタイルを作成する。
スタイルの設定が終わったら、デザインのスコープをWindowオブジェクトへ戻そう。[組み合わせ]パネルの[オブジェクトとタイムライン]には「Value」という要素が表示されているので、その左側にある上矢印の形をした、[上へスコープ(Scope up)]ボタンを押すことで、デザインのスコープがWindowオブジェクトに戻される。
 |
| [上へスコープ]ボタン |
| これを押すと、デザインのスコープがボタンからWindowオブジェクトに戻る。 |
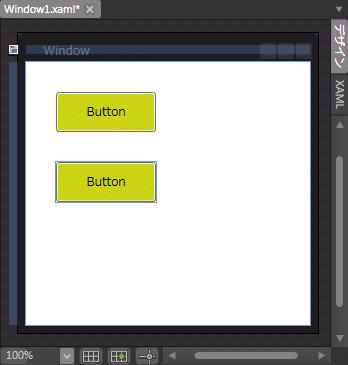
[ツールボックス]の[オブジェクトツール]からButtonコントロールをもう1つ配置してみよう。
 |
| スタイル作成後にButtonコントロールをもう1つ配置 |
| スタイルではコントロールの種類を指定しているため、すべてのButtonコントロールに適用される。 |
同じスタイルが適用され、黄色いボタンとなって配置されるのを確認できるはずだ。
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




