特集Expression Blendで始める
|
 |
|
|
|
コードを書かずにHello, World!!
WPFアプリケーションでは、ボタンを押したときにラベルの文字列を変更するといったUI部分の動作については、トリガという機能を使うことで、Visual BasicやC#のコードを書かずにそれを実現できる。
トリガは、イベント発生時に実行されるイベント・トリガとプロパティの値が変更されたときに実行されるプロパティ・トリガの2種類が存在する。今回の場合には、ButtonコントロールのClickイベント発生時に実行されるイベント・トリガを使うことになる。では、実際にトリガを使った「Hello, World!!アプリケーション」を作っていこう。
(1)イベント・ハンドラ名の削除
先ほどの手順で作成したイベント・ハンドラはもう必要ないので、削除しておこう。Clickイベントのイベント・ハンドラ名を記述するテキストボックスの「Button_Click」を削除するだけでOKだ。
(2)イベント・トリガの作成
イベント・トリガは、[組み合わせ]パネルの[トリガ]にある[+ イベント トリガの追加(Add event trigger)]ボタンを押すことで作成される。
 |
| [組み合わせ]パネルの[トリガ]にある[+ イベント トリガの追加]ボタン |
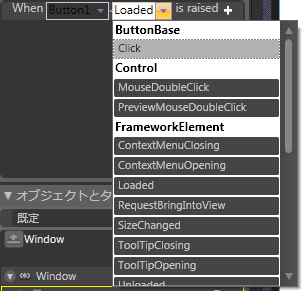
[+ イベント トリガの追加]ボタンを押すと、作成したトリガが選択された状態となり、その下のエリアに、現在選択しているトリガのオブジェクトとイベントがドロップダウンリストで設定できる形で表示される。
 |
| イベント・トリガのオブジェクトとイベントを設定する部分 |
| 最終的に表示が「When Button1.Click is raised」となるように設定する。 |
オブジェクトにButton1を、イベントにClickを選択することで、Buttonコントロールがクリックされたときに実行されるトリガとなる。なお、[アートボード]上のButtonコントロールを選択した状態にしておかないと、左側のドロップダウンリストの候補にButton1が表示されないので注意してほしい。
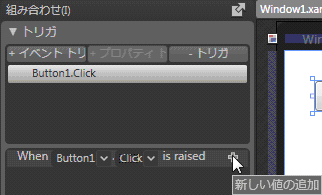
次に、作成したトリガのアクションを設定していく。先ほど設定したドロップダウン部分の右側にあるプラス記号のマーク([新しい値の追加(Add new action)]ボタン)を押すことで、このトリガに対してアクションを追加することができる。
 |
| トリガに対して新しいアクションを追加する[新しい値の追加]ボタン |
そうすると、ダイアログで「使用できる、またはコントロールできるタイムラインが存在しません。タイムラインを1個作成します。」というメッセージが表示されるはずだ。ここで[OK]ボタンを押せば、アクションとそのアクションに対応したOnClick1というタイムラインが自動的に作成される。
Adobe Flashの経験がある方はよくご存じかもしれないが、タイムラインとはアニメーションなどでそれぞれのシーンを時系列に並べて表現するインターフェイスのことだ。アニメーションというと外観だけのものととらえられてしまうかもしれないが、WPFのアニメーションはプロパティで設定可能なオブジェクトのさまざまな状態を時間軸に沿って変化させていくことが可能だ。
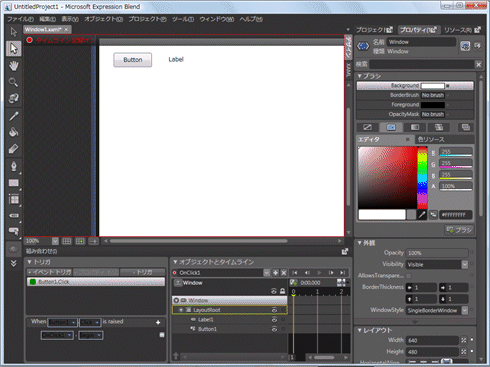
Expression Blendでは、タイムラインを使ってアニメーションを簡単に設定していくことができる。メニュー・バーの[ウィンドウ]−[アニメーションワークスペース]を選択することで、下記のようにアニメーションの設定に適したウィンドウ・レイアウトとなる。
 |
| [アニメーションワークスペース]のウィンドウ・レイアウト |
| 通常の[デザインワークスペース]とは異なり、[組み合わせ]パネルが[アートボード]の下側に配置される。[組み合わせ]パネルの[オブジェクトとタイムライン]部分に、各オブジェクトのタイムラインが表示されている。 |
(3)アニメーションの設定
では、実際にアニメーションを設定していこう。今回は、0.1秒に1文字ずつ「Hello, World!!」という文字が表示されていくようなアニメーションを作成する。
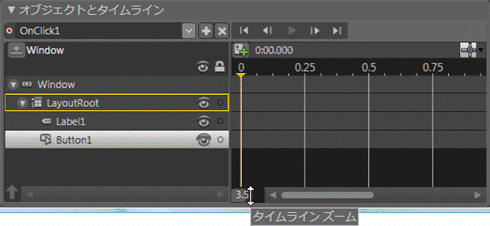
まず、デフォルトではタイムラインの間隔が大きいので、タイムラインの間隔を調整しよう。タイムラインの間隔は[オブジェクトとタイムライン]の下側にある[タイムラインズーム(Timeline zoom)]で変更できる。[タイムラインズーム]の値を3に設定しよう。
 |
| 表示されるタイムラインの間隔を設定する[タイムラインズーム] |
| マウスでドラッグしながら上下させるか、直接値を設定することで変更できる。 |
なお、正式なリリース版では改善されるかもしれないが[タイムラインズーム]の値をどのように設定しても0.1秒単位に目盛りが表示されるようにはならなかった。ちなみに、現時点で最新のExpression Blend Release Candidateでは[タイムラインズーム]の値を倍数ではなくパーセンテージで指定するようになっている。
次にアニメーションを設定する部分だ。まず[オブジェクトとタイムライン]で、Label1を選択し、次にタイムライン上に表示されている黄色い線([再生ヘッド(Playhead)])の上側の▼部分をマウスでドラッグし、[再生ヘッドの位置]が0.1と表示される位置まで移動させよう。そうしたら、[プロパティ]パネルのContentプロパティの値を“Label”から“H”に変更する。このとき、[Enter]キーを押すかもしくはほかのプロパティにフォーカスを移すなどして、きちんと値を確定させる必要があることに注意してほしい。
これで、ボタンを押した0.1秒後にLabelコントロールの表示が“H”になるというアニメーションを定義できたわけだ。ここまでできたら、後はこの操作の繰り返しなので簡単である。0.2秒のときには“He”という具合に設定していってほしい。
 |
| アニメーションをすべて設定し終えた状態 |
| 0.1秒後に“H”、0.2秒後に“He”とContentプロパティの値が変化するように設定する。 |
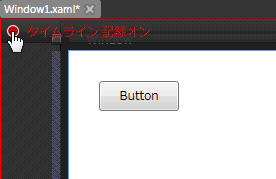
アニメーションをすべて設定し終えたら、[アートボード]の左上にあるタイムラインの記録をオフにするボタンを押し、メニュー・バーの[ウィンドウ]−[デザインワークスペース]を選択して通常のウィンドウ・レイアウトに戻そう。
 |
| タイムラインの記録をオフにするボタン |
ここからさらに、[オブジェクトとタイムライン]の一番上にあるドロップダウンリストを、「OnClick1」から「既定」に戻すことで、タイムラインを設定するモードから通常のデザインを行うモードに切り替わる。
 |
| ドロップダウンリストの値に「既定」を選択することで通常のデザインを行うモードに切り替わる。 |
(4)プロジェクトのテスト
それでは作成したプロジェクトをテストしてみよう。先ほどと同じように、メニュー・バーの[プロジェクト]−[プロジェクトのテスト]を選択するか、[F5]キーを押してアプリケーションを実行する。ボタンを押すと、「Hello, World!!」という文字が0.1秒ごとに1文字ずつ表示されるのを確認できるだろう。
 |
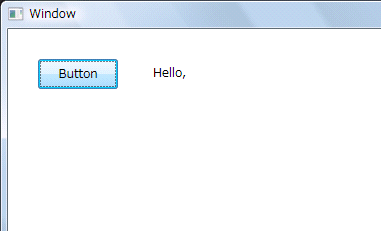
| アニメーションする「Hello, World!!アプリケーション」の実行画面 |
| 動画でお見せできないのが残念だが、「Hello,」まで表示されているのでボタンを押して0.6秒後の画面ということになる。 |
まとめ
ここまでExpression Blendを使った「Hello, World!!アプリケーション」の作成をご覧いただいたが、皆さんはどう感じただろうか。Expression Blendを使えば、基本的にXAMLを意識することなくタイムラインという直感的なインターフェイスを使ってアニメーションを設定することができる。このアニメーションは、オブジェクトにプロパティとして用意されているものであれば同じ方法で設定することができるので、ぜひいろいろと試してみてほしい。
もちろんWPFの特徴はアニメーションだけではない。後編ではWindowsフォーム・アプリケーション開発者の視点から見たWPFの魅力的な特徴を、引き続きExpression Blendを使って紹介していく予定だ。どうぞお楽しみに。![]()
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




