特集Expression Blendで始める
|
 |
|
|
|
ベクタ・グラフィックスで伸縮&変形自在
WPFではウィンドウやコントロールの描画にベクタ・グラフィックスが使用されており、表示されるどのような要素も自在に伸縮、変形することができる。Windowsフォームに比べてどのような点が素晴らしいのか、それはCheckBoxコントロールやRadioButtonコントロールを大きく表示させてみればよく分かる。
■Transformクラス
Windowsフォームの場合、フォント・サイズを大きく設定することでCheckBoxコントロールやRadioButtonコントロールの文字列部分を大きく表示することはできるが、肝心のチェックボックスやラジオボタン部分を大きくすることはできなかった。
 |
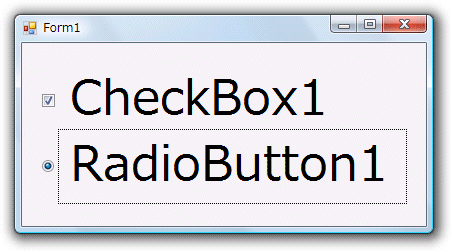
| WindowsフォームのCheckBoxコントロールとRadioButtonコントロール |
| フォント・サイズを36ポイントに設定している。肝心のチェックボックスやラジオボタン部分の大きさはそのままで、操作性は良くならない。 |
WPFでは、さまざまな変形機能がTransformクラス(System.Windows.Media名前空間)で提供されており、各コントロールはTransformオブジェクトを設定するためのRenderTransformプロパティとLayoutTransformプロパティを持っている(2つのプロパティの違いについては後述する)。
縦や横の大きさを変形させるためのTransformクラス(の派生クラス)はScaleTransformクラス(System.Windows.Media名前空間)だ。このScaleTransformクラスのオブジェクトをコントロールのRenderTransformプロパティかLayoutTransformプロパティに設定することで、コントロールそのものの大きさを変形させて表示することができる。
 |
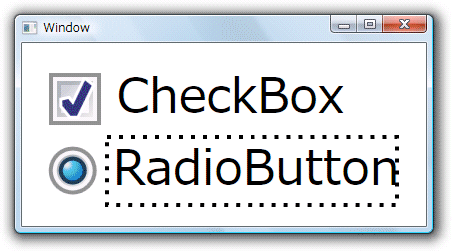
| WPFのCheckBoxコントロールとRadioButtonコントロール |
| ScaleTransformクラスを使ってCheckBoxコントロールとRadioButtonコントロールを縦横それぞれ4倍の大きさに拡大している。文字列の描画部分にはアンチエイリアス処理が施されているため、同じフォントでもWindowsフォームよりも非常にきれいに表示されている。 |
Expression Blendでは、このようなTransformクラスで提供されるさまざまな変形を[プロパティ]パネルの[変換]という項目から各コントロールに対して簡単に設定することができる。
 |
||||||||||||||||||
| Expression Blendの[プロパティ]パネルの[変換] | ||||||||||||||||||
このパネルでは配置したコントロールに対してさまざまな変形を簡単に施すことができる。
|
■RenderTransformプロパティとLayoutTransformプロパティの違い
WPFの各コントロールが持つRenderTransformプロパティとLayoutTransformプロパティには、下記のような違いがある。
・RenderTransformプロパティ
内部のレイアウト処理が行われた後に変形が適用されるため、レイアウト・システムは変更を認識できないが、パフォーマンスに優れている・LayoutTransformプロパティ
内部のレイアウト処理が行われる前に変形が適用されるため、レイアウト・システムが変形を認識できる。これらの違いが具体的に何にどう影響するのかは、次の実行画面を見てもらえば一目瞭然(りょうぜん)だ。
 |
| RenderTransformプロパティとLayoutTransformプロパティの違いを表すサンプル・プロジェクトの実行画面 |
| どちらもStackPanelコントロール内に配置した3つのButtonコントロールのうち、2つ目を45度回転させるという変形を適用している。 |
上記のサンプル・プロジェクトでは、どちらも同じようにStackPanelコントロール内にButtonコントロールを3つ配置し、真ん中のButtonコントロールを45度回転させるという変形を適用している。異なるのはRenderTransformプロパティを使って変形を適用しているか、LayoutTransformプロパティを使って変形を適用しているかということだけである。
RenderTransformプロパティを使った方は真ん中のButtonコントロールが形を変えずにそのまま回転しているだけであるのに対し、LayoutTransformプロパティを使った方は、回転させたButtonコントロールの横幅と3つ目のButtonコントロールの縦位置が変化していることが分かる。後者は、回転に合わせて「レイアウト・システム」と呼ばれるWPFの機能がコントロールのサイズやレイアウト要素を自動的に調整してくれているというわけだ。
■Viewboxコントロール
これらの変形機能をアプリケーション全面に適用する便利なコントロールも標準で提供されている。それがViewboxコントロールだ。
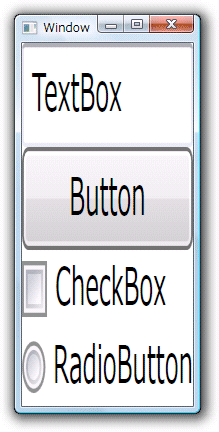
Viewboxコントロールはレイアウト系のコントロールの1つで、その中に配置されている要素をViewboxコントロールの大きさに合わせて自動的に拡大縮小させるという機能を持つ。下記の図のようにWindowオブジェクトにViewboxコントロールを配置し、さらにその中にStackPanelコントロールを使って4つのコントロールを配置している画面を例に説明しよう。
 |
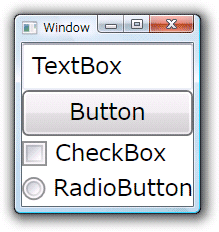
| WindowオブジェクトにViewboxコントロールを配置し、その中にStackPanelコントロールを使って4つのコントロールを配置 |
| Viewboxコントロールは1つの子要素(Childプロパティ)しか持つことができないので、通常ほかのレイアウト系コントロールをその内部に配置して使用する。 |
上記の図のような配置の場合、ViewboxコントロールのWidthプロパティとHeightプロパティを「Auto」に設定しておけば、Viewboxコントロールの大きさはWindowオブジェクト、つまりウィンドウの大きさに合わせて変化する。
この状態で、実行時にウィンドウの高さだけを大きくしてみよう。そうすることで、Viewboxの高さも変化しそれに合わせてViewboxコントロールの中に配置されているコントロールも縦方向に拡大されて表示されることが確認できるはずだ。
 → →
 |
| 実行時にウィンドウの高さを2倍の大きさに変更 |
Viewboxコントロールを使えば、レイアウトを崩さずに、ユーザーは自分の見やすい大きさにウィンドウのサイズを調整することができる。
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




