
[製品紹介]
Webシステム構築を簡素化するフレームワーク
BEA WebLogic Commerce Server 3.2J
| 1.画面遷移とロジックの疎結合を目指したアーキテクチャ |
WLCS3.2Jは、J2EEに完全に準拠することで、再利用可能なECサイト構築用のコンポーネント群を提供します。また、Java言語の特徴であるオブジェクト指向をうまく利用したフレームワークも提供しているため、優れた拡張性を保証します。WLCSを利用したサイト構築の設計モデルでは、プレゼンテーションロジックとビジネスロジックを完全に分離することができます。この作業の分離を維持するために、WLCSでは以下の6つの技術を利用しています。
- HTMLおよびJavaScript
- JSPタグライブラリ
- 入力プロセッサ
- Pilelineセッション(Pilelineフレームワーク)
- Pipelineコンポーネント
- Webflowアーキテクチャ
この中で重要なキーワードになるものがWebflowアーキテクチャとPipelineフレームワークです。このメカニズムは完全なMVCモデルを提供していますので、J2EE設計ガイドライン(※1)にもあるように開発作業の分担・専業化を実現できます。これによってサイト開発および保守プロセスの一部は大幅に軽減できます。
※1:Designing Enterprise Applications with the Java2
Platform,
Enterprise Edition.(通称:Blue
Prints)
| Webflowアーキテクチャと Pipelineフレームワークの役割 |
初めにWebflowアーキテクチャとPipelineフレームワークの全体像を説明します。Webシステムを構築するためのフレームワークにおいて必ず考慮しなければならないことは、ページ遷移の仕様を柔軟に変更できる仕組みを提供することです。HTML/JSPにおいてページ遷移は、アンカータグやFormタグ、あるいは、Servlet APIのRequestDispatcherクラスを用いてほかのページにリクエストをforwordするような機能を利用します。しかし、遷移先のページをHTMLやJSPに直接ハードコーディングするという方法では、ページの前後関係を密に結合してしまうことになります。これでは、ページ遷移の仕様変更のたびにHTMLやJSP、ひどい場合にはServletのプログラムを変更しなければなりません。
この密に結合してしまうページ遷移の関係をできるだけ疎に近づけるためのソリューションとして、ページ遷移の関係を外部プロパティファイルなどに定義してしまうことが考えられます。実際にこのようなソリューションを提供しているフレームワークも多々存在します。WLCSでこれを実現しているのがWebflowアーキテクチャです。WLCSの場合、HTMLやJSPに遷移先のキーワードを記述しますが、物理的なファイル名は記述しません。物理的なファイル名は、すべてプロパティファイルに定義します。このソリューションによってページ遷移は、プロパティファイルの書き換えだけで簡単に変更できます。
同様に、ページが遷移する間に発生するデータ処理についても各要素を密に結合させたくはありません。つまり、formタグなどから入力されるデータのチェックロジックやビジネスロジックを実装したコンポーネントを呼び出すようなプログラムコードもJSPなどに記述したくはありません。ビジネスロジックのコンポーネント化を促進するためには、コンポーネントの呼び出し方法を統一するためのフレームワークを整備することです。さらに、コンポーネントの組み合わせ定義を外部プロパティファイルなどに記述してしまうことでコンポーネントの再利用性を高めることもできます。
Pipelineフレームワークは、コンポーネントを呼び出す仕組みを提供しています。Javaのプログラム開発という意味では、コンポーネントのインターフェイスとなる関数にビジネスロジックを実装するだけです。その後、アプリケーションの構成を管理する担当者が、完成したコンポーネントをプロパティファイルに定義します。WLCS上の業務アプリケーションでは、要求されたWebflow(ページ遷移)に従って、Pipelineフレームワークがプロパティファイルに定義されているコンポーネントを順次呼び出していきます。つまり、コンポーネントの組み替えは、プロパティファイルの変更だけで可能になります。
WLCSでは、WefbflowアーキテクチャとPipelineフレームワークがそれぞれの役割を明確にすることでその拡張性を維持しています。
| Webflowアーキテクチャの実体 |
上述のWebflowアーキテクチャを支えている実体は、WLCSアプリケーションのホットデプロイメントを可能にする機能を実装したFlowManagerサーブレットです。MVCモデルに準拠していえば、FlowManagerサーブレットはControl部分に対する中心的な役割・責務を果たします。すべてのWebクライアントは、このFlowManagerサーブレットにHTTPリクエストを投げます。もちろん、FlowManagerサーブレットには、weblogic.propertiesとweb.xmlを使ってapplicationという別名が与えられています。
|
| web.xmlのサンプル |
|
| weblogic.propertiesのサンプル |
| FlowManagerサーブレットの動作の仕組み |
Flow Manager を使えば、ナビゲーション情報を個々のJSPページから単一の制御ポイントに移すことができます。このため、システム内のページ遷移を柔軟に行うことができます。FlowManagerサーブレットにアクセスするためには、クライアントブラウザから次のようなHTTP リクエストを出します。
|
| WLCSへのリクエスト例 |
この例では、「application」は登録済みのFlowManagerサーブレットの別名で、「commercewf」はServletInfoに相当します。さらに、これは、WLCSの管理コンソールを使ってデータベースに格納するAPPLICATION_INIT型プロパティセットの名前で、WLCSでアプリケーションを識別する重要なキーワードでもあります(図1)。
 |
| 図1 commercefwのプロパティ定義 |
FlowManagerサーブレットは、送り先決定子(Destination Determiner) と送り先ハンドラ(Destination Handler) を使って、与えられたページリクエストの送り先を動的に決定し処理します。図2は、WLCSで動作するFlowManagerサーブレットでリクエストが処理される仕組みを示しています。
WLCSでは送り先決定子として、com.beasys.commerce.webflow.DestinationDeterminerクラスが利用されます。このクラスは、webflow.propertiesというテキストファイルの記述に従ってページ遷移を決定します。これにより、このプロパティファイルの記述変更だけでページ遷移が柔軟に変更できます。
 |
| 図2 FlowManagerサーブレットの動作の仕組み |
| webflow.propertiesの記述フォーマット |
webflow.propertiesファイルには、Webページの状態遷移を記述します。テキストファイルなので通常のエディタでも編集できますが、WLCS3.2Jには専用のエディタがあります。普段はこれを利用します。webflow.propertiesファイルの例を下記に示します。
|
| webflow.propertiesの例 |
 |
| 図3 webflow.propertiesに対応する状態遷移図 |
Begin、link、buttonなどは予約語のようなものです。詳細は、Webflowのカスタマイズ(※2)を参照してください。基本的には、ページ名とページで発生するイベント、イベント発生時に遷移すべきページあるいはコンポーネントなどの情報を記述します。この情報は、FlowManagerサーブレットのServletInfoにアプリケーション名を指定し、続いてサーブレットへのパラメータ値としてwebflow.propertiesの内容を渡します。
※2:http://www.beasys.co.jp/e-docs/wlcs32e/wflopipe/custom.htm
|
| FlowManagerサーブレットに指定するパラメータの例 |
Webページからの入力データを受け付ける場合は、対象のJSPページのイベントに対する遷移先としてデータ受け付け用コンポーネントをwebflow.propertiesに指定します(webflow.propertiesの例:4行目)。データ受け付け用コンポーネントの処理には、通常のJavaのクラスを指定します(webflow.propertiesの例:5行目)。このデータ受け付け処理専用のクラスをWLCSでは入力プロセッサ(InputProcessor)と呼び、指定されたインターフェイスを実装していることを規定しています。
| 入力プロセッサ(InputProcessor) |
入力プロセッサは、HttpServletRequestで渡ってくる入力データを処理するためのJavaのクラスです。WLCSのクラスライブラリには、次のインターフェイスが定義されています。
|
| InputProcessorインターフェイスの定義 |
ここでは、第1引数で渡されるHttpServletRequestから必要な入力データをgetAttribute( )メソッドなどで取得し、入力データの整合性などを検証します。
|
| InputProcessorの実装例 |
この入力プロセッサクラスを上述のwebflow.propertiesに定義しておけば、FlowManagerサーブレットの送り先決定子によってインスタンス化され、processメソッドが呼ばれます。メソッドの処理が正常に終わった場合、“success”キーワードを戻すようにしておきます。そうすれば、webflow.propertiesで指定しているページに遷移します。上記の例の場合、home.html(webflow.propertiesの例:6行目)に遷移します。もちろん、Exceptionを発生させることで、例外を捕そくしてほかのページに遷移させることも定義できます(webflow.propertiesの例:7行目)。
| PipelineコンポーネントとPipelineセッション |
すでに説明しているように、入力プロセッサは、HttpServletRequestからデータを取得しその内容をチェックできるようにするための、フレームワークによって定義された再利用可能なコンポーネントになります。しかし、J2EEが推奨するMVCモデルに対応して見てみると、入力プロセッサはViewからの入力をチェックするためのコンポーネントではありますが、Modelを構成するコンポーネントではありません。
Modelを構成するコンポーネントには、通常のJavaのクラスやEJBが相当します。これらのコンポーネントをFlowManagerサーブレットから呼び出すための仕組みとしてWLCSでは、Pipelineフレームワークを使います。Pipelineフレームワークは、ビジネスロジックを実装した複数のPipelineコンポーネントの集合体とPipelineコンポーネントの構成と実行を管理するPipelineProcessorからなります。PipelinePorcessorは、Pipelineコンポーネントを構成定義に従って順次Pipelineコンポーネントを呼び出します。Pilelineコンポーネントは、PipelineComponentインターフェイスにビジネスメソッドを実装することになります。
|
| PiplelineComponentインターフェイスの定義 |
つまり、Pipelineコンポーネントは、1つのビジネスロジックを実装した再利用可能なビジネスコンポーネントです。ビジネスコンポーネントの開発者は、Pipelineコンポーネントのprocessメソッドにのみ、ビジネスロジックを実装すればよいわけです。もちろん、ステートレスセッションBeanをPipelineコンポーネントとして利用することもできます。その場合、Remoteインターフェイスにprocessメソッドのインターフェイス定義を、Bean本体にProcessメソッドの実装部を記述すればよいわけです。これによって、J2EEの設計モデルが推奨しているような、開発者の分業を促進することができます。
|
| PiplelineComponentの実装例 |
すでにお気付きとは思いますが、PipelineProcessorによって複数のPipelineコンポーネントを実行していくということは、MVCモデルのModel部分を実行していることになります。
WLCSでは、Pipelineコンポーネントの構成定義をpipeline.propertiesファイルに定義することで、各コンポーネントの構成を柔軟に入れ替えることができます。つまり、Pipelineコンポーネントの組み合わせをテキストファイルに定義するだけで、Modelを構築できます。すでに開発済みのPipelineコンポーネントがあれば、定義を追加するだけでコンポーネントを再利用できます。組み合わせのためにJavaのコーディングは必要ありません。以下にWebflowからPipelineを呼び出すためのwebflow.propertiesの定義を示します。
|
| 入力プロセッサとPipelineを組み合わせたwebflow.propertiesの例 |
また、次の例は、Pipelineの構成定義とおのおののPipelineコンポーネントのクラス情報を定義しているpipeline.propertiesの記述内容になります。
|
| pipeline.propertiesの例 |
この定義ファイルを編集するだけでコンポーネントの組み替えが簡単にできます。もちろん、ステートレスセッションEJBとして実装したPipelineコンポーネントを組み合わせることで、コンポーネント間のトランザクションにも対応可能です。その場合、EJBを呼び出すために、JNDI名を指定していることに注意してください。
|
| pipeline.propertiesの例 |
webflow.propertiesファイルと同様にこれらの編集は、WLCSの管理コンソールから行えます。また、コンポーネントの組み合わせを定義する人は、開発者ではなくアプリケーションの構成を管理する人になります。ここにもシステム構築の分業化を促進できる仕組みを提供しています。
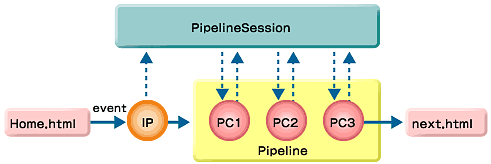
また、Pipelineに属するおのおののPipelineコンポーネントは、同じデータ領域を参照できます。この領域のことをPipelineセッションと呼びます(図4)。Pipelineセッションは、上述している入力プロセッサからも参照できるため、ビジネスロジックを実行していくうえでのデータバッファの役割を果たします。PipelineComponentインターフェイスのprocessメソッドの引数がPipelineSessionになっていることに注意してください。このPipelineセッションオブジェクトは、HttpSessionやHttpServletRequestにも格納できるため、柔軟なライフサイクルを提供します。

|
| 図4 PipelineSessionとPipelineコンポーネントの関係 |
| WLCSが用意するJSPタグライブラリ |
ここまでの説明をまとめると、Webflowの仕組みを提供するFlowManagerサーブレットおよびサーブレットが参照している送り先決定子は、MVCモデルのControllerの役割を担います。これらは、webflow.propertiesやpipeline.propertiesの定義に従って入力プロセッサやPipelineコンポーネントの集合体のPipeline(Modelに相当する)を作成し、個々のコンポーネントを順次実行します。そして最後にControllerは、Webflowで定義しているWebページを呼び出します。
ここでViewの役割を担っているのがHTMLやJSPのページです。HTMLページは静的なページなのでここでは触れませんが、動的ページの生成としてJSPが大きな役割を果たすことはすでに周知のことです。JSPでは、JSPタグライブラリを拡張できます。拡張タグを使うことにより、JSP内のコード量を大きく減らすことができます。
WLCSでは、上述してきたコンポーネントをJSPでうまく使うためにJSPタグライブラリを用意しています。WLCSのショッピングカートのPipelineセッションにアクセスしてデータを取得するには、JSPタグライブラリを次のように使用します。
|
| WLCSのショッピングカートを利用するJSPの例 |
取得したshoppingCartオブジェクトのメソッドを呼び出すことでカート一覧などを編集することができます。このように、Pipelineタグを使うことでPipelineセッションから直接データを取得することもできますが、複雑なクエリーを発行する場合(カタログ検索など)は、そのコンポーネント専用のJSPタグも用意されています。
| WLCSのフレームワークの全体像 |
これまでの説明を総括するとWLCSが提供するフレームワークの概念図は以下のようになります(図5)。

|
|
| (1)ページ上のボタンクリック (2)イベントの検索 (3)Input Processorの起動 (4)Pipeline Sesionの起動 (5)Pipeline Prosessorの呼び出し |
(6)Pipelineの検索 (7)Pipelineの起動 (8)Pipeline Sessionへの情報セット (9)ターゲットページの呼び出し (10)情報の取り出しと表示 |
| 図5 WLCS3.2Jのフレームワーク全体像 | |
上図からフレームワークを利用するための開発部分は、次のようになります。
- JSPの開発と対応した入力プロセッサコンポーネントの仕様を決定する
- 入力プロセッサおよびPipelineコンポーネントを開発する(Javaプログラム開発)。すでにあるコンポーネントは開発せず、次のステップで再利用する
- ページ遷移と各コンポーネントの構成をWLCSの管理コンソールで定義する(webflow.properties, pipeline.propertiesの編集)。
また、WLCSを利用したWebシステム構築用パッケージは、大きく4つの構成要素にまとめることができます。
- Viewに相当するテンプレート用のJSPおよび入力プロセッサ用コンポーネント
- Modelに相当するPipelineコンポーネント
- 複雑なクエリーを発行する必要のあるコンポーネントにはJSPタグライブラリ
- webflow.properties,pipeline.propertiesの構成例
| データベーススキーマに対する拡張性 |
WLCSのフレームワークの概観は上述のとおりですが、J2EEの特徴であるEJBコンポーネントもうまく拡張できます。ご存じのとおりEJB1.1では、Entity Beanはデータベースのデータ項目と密接な関係があるため、DBスキーマに対して柔軟ではありません。WLCSでは、この問題も解決しています。ここでは、詳細は述べませんがConfigurableEntityという技術が存在します。これによって論理的にDBスキーマを柔軟に拡張したコンポーネントの開発が可能になります。つまり、WLCSがデフォルトで提供している注文管理テーブルや電子カタログテーブルを簡単に拡張できます。これには、WLCSのプロパティセットという概念が存在し、管理コンソールを使って拡張します(図6)。詳細は、WLCSのマニュアルを参照してください(http://www.beasys.co.jp/e-docs/wlcs32e/index.htm)。

|
| 図6 WLCS管理コンソール |
| 2.WLCS
3.2Jのパッケージ構成 |
|
||||||||
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




