
第3回 EclipseのVEでSWTアプリを作る(後編)
|
GridLayoutで部品を並べる |
(1)グリッドレイアウトを設定
WYSIWYGエディタの中央に今回作成する部品(MyComponent)が表示されています。これはCompositeという[部品の入れ物]を継承したクラスです。
部品をクリックすると、ワークベンチ下のプロパティー・エディタにプロパティが表示されます。属性[layout]の値部分をクリックすると、ドロップダウンメニューが表示されますので、[GridLayout]を選択してエンターしてください。
グリッドレイアウトとは、部品が追加される順番どおりに表の形式にレイアウトされるレイアウトマネージャーです。列や行をまたがる(span)することもできます。
(2)部品を順番に配置する
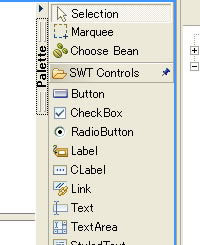
- WYSIWYGエディタの右側にある[パレット]の部分にマウスポインターを重ねると、パレットが開いて表示されます。

図7 パレットから部品を選択
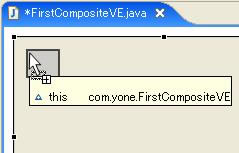
- パレット上で[Label]をクリックしてマウスポインターをVE上に移動すると、[+]マークが表示され部品が追加できるようになります。その状態で、クリックしてラベルを追加してください。

図8 Label部品をドロップ
- 部品名を入力するダイアログが表示されます。label1などと名前を適当に付けます。

図9 部品名の指定
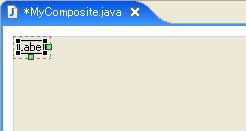
- Label部品が置かれ、レイアウトが点線で表示されます。

図10 Label部品が置かれたところ
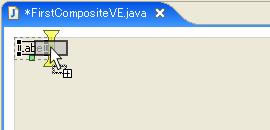
- 次に[Text]を追加します。同じ要領ですが、Textを選択してマウスポインターを動かすと、縦長の黄色のインジケータが表示され、挿入される場所を示します。

図11 右へカラムが追加される表示。この場合は、カラム数が自動的に増える、と覚えてください。Eclipse 3.0+VE 1.1ではカラムを自動的に増やしてくれません。自分でカラム数を設定する必要があります。

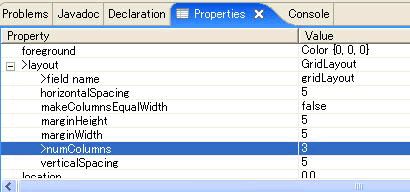
図12 プロパティー・エディタでのカラム数の設定。GridLayoutが設定されると、属性[layout]の部分が[+]マークで展開できるようになります。
- [+]マークをクリックして展開し、numColumnsを3に変更してください。これで、横3列のGridLayoutになりました。
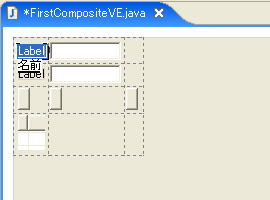
- 同様の手順でボタンを追加したら、次の行のラベルを追加します。マウスポインターをレイアウトの点線枠の下の辺りに当てると、黄色いインジケータが横向きに表示されます。先ほど追加したLabelオブジェクトのすぐ下辺りでドロップすると、次の行の左側に追加されます(つまり、カラム数は増やさずに、部品が追加されます)。

図13 次の行への追加
- 次のTextは、すでにあるカラムにドロップするので、灰色のインジケータが表示される場所にドロップします。黄色いインジケータのところでドロップすると、カラムが増えて挿入されてしまいますので気を付けてください。

図14 中央のカラムへTextを追加
- もし部品が配置されていないところを飛ばして右へ部品を追加したり、列や行が追加されたことによって何も部品が配置されていない場所ができたときは、何も書かれていないTextオブジェクトが生成されてその部分を埋めてくれます。
- 同じ手順で最後のボタンをドロップします。
(3)表記を変更する
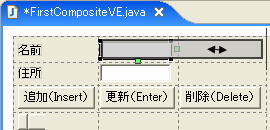
ラベルには[Label]という文字が最初に表示され、ボタンには表記がありません。これを変更します。ラベルをクリックして選択状態にし、もう1度クリックします。文字の編集モードになります。[ラベル1]などと適当に変更してください。Enterキーで確定すると編集モードから抜けます。
 |
| 図14 ラベルの書き換え |
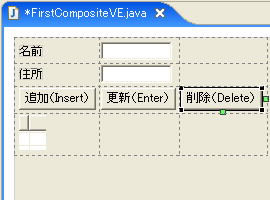
ボタンの表記も同様の手順で変更できます。テキストとボタンを編集してください。
 |
| 図15 編集が終わったところ |
(4)大きさを調整する
- 名前用のTextをクリックして選択します。
- 緑色の四角がスパンを調整するためのインジケーターです。この四角を右へドラッグして次のカラムへ灰色の四角が伸びるところでドロップします(注意:プロパティー・ビューでもスパンを変更できますが、スペーサーのために挿入されているLabelオブジェクトが残骸として残ってしまい、レイアウトが崩れます)。

図16 スパンの調整
- プロパティー・ビューで、「layoutData」-「widthHint」を「-1」から「100」変更します。
- 同様に、住所のTextを横スパン=2、widthHint=200に変更します。
- さらに、Tableの横スパン=3、widthHint=300、heightHint=200にします。

図17 大きさとスパンの調整
- Tableがはみ出してしまいました。下地になっているコンポーネントをクリックして、角の黒い四角をドラッグして大きさを調整します。

図18 Tableのサイズに合わせて大きさを調整
(5)テーブルにカラムを追加
- パレットからtableColumnを選択して、テーブル上にドロップします。
- プロパティー・ビューで、text=「名前」、width=100に設定します。
- もう一つドロップして、text=「住所」、width=200に設定します。

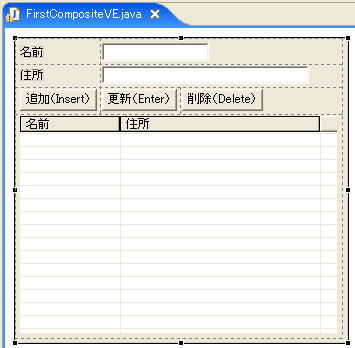
図19 完成したパネル
編集は以上で終了です。「Ctrl」+「S」を押して保存してください。
(4)実行してみる
エディタに表示された状態で、[実行]→[構成および実行]→[Java Bean]を選択して、実行してみてください。先ほどと同じものが表示されましたか?
今回はVEの基本的な使い方を覚えていただくためにごく簡単な画面を作ってみました。次回は、これらの部品を使ってウィンドウアプリケーションを作る手順をご紹介します。
| 2/2 |
|
INDEX |
||
| 第3回 EclipseのVEでSWTアプリを作る(後編) | ||
| Page1 Visual Editorの準備 |
||
| Page2 GridLayoutで部品を並べる |
||
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 http://www-6.ibm.com/jp/developerworks/tips/ytech/ |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




