
XPagesでLotus Notes/Dominoアプリ開発入門(1)
サーバサイドJavaScriptやJavaでWebアプリが作れる
XPagesとは
日本アイ・ビー・エム株式会社 ソフトウェア開発研究所
Lotusテクノロジー開発 ソフトウェアエンジニア 佐藤 淳
2012/5/11
 標準Web技術でNotes/Dominoアプリを作れる「XPages」
標準Web技術でNotes/Dominoアプリを作れる「XPages」
■ そもそも「Lotus Notes/Domino」って何だっけ
| 今回の主な内容 |
「Lotus Notes/Domino」はIBMが提供する統合コラボレーション製品です。「Lotus Domino Designer」という専用のアプリケーション(以下、アプリ)開発ツールにより、業務効率を向上する便利なアプリを効率的かつ迅速に開発できる環境を提供しています。
例えば、「@関数」と呼ばれる式言語、「LotusScript」と呼ばれるスクリプト言語、C言語やJavaといった高度なプログラミング言語など、さまざまな言語やテクノロジーを利用してアプリが開発できます。
また、アプリのユーザーインターフェイス(以下、UI)もLotus Domino Designerを用いて直感的に作成可能です。しかし、見栄えや操作性に優れた、動的かつ複雑なUIを作成するとなると、従来のバージョンでは熟練したスキルが必要となり、決して簡単ではありませんでした。
■ HTML5/CSS3やスマホにも対応できる「XPages」
最新バージョンであるLotus Notes/Domino 8.5では、「XPages」という新しいアプリ開発技術を提供しています。XPagesでは、HTML、JavaScript(Dojo ToolkitやjQueryなどのライブラリ/フレームワークや、サーバサイドJavaScriptも)、スタイルシート(CSS)といった、標準的なWeb技術を用いて、見た目や操作感の優れたLotus Notes/DominoアプリのUIを従来よりも簡単かつ効率的に開発できます。
もちろん、HTML5やCSS3といった最新のWeb技術を用いたり、Titanium Mobileなどと連携することも可能で、スマートフォン/モバイルに対応したアプリも開発できます。
今回から数回に分けて、XPagesと呼ばれる新しい技術を紹介します。
 XPagesのUI設計要素
XPagesのUI設計要素
XPagesはLotus Notes/Dominoアプリを構成する新たな設計要素です。従来型のLotus Notes/Dominoアプリで作成された、データの一覧を表示するための「ビュー」や、データを作成したり表示したりするための「フォーム」と呼ばれる2つの設計要素をデータソースと見なし、そのデータにアクセスするためのUIをWeb技術を用いて作成できます。RDB(リレーショナルデータベース)の世界で例えると、テーブルとレコードに相当するものがビューとフォームといえます。
つまり、既存のLotus Notes/Dominoアプリで作成された設計要素を再利用しつつ、新たな使い勝手の優れたUIを作成できます。
 |
| 図1 XPagesとフォーム、ビューの関係 |
■ WebブラウザからでもLotus Notesからでも
XPagesで作成されたUIには、サーバ製品であるLotus DominoのHTTPサービスを利用してWebブラウザからアクセス可能です。さらに、専用クライアント製品であるLotus Notesからもアクセスできます。
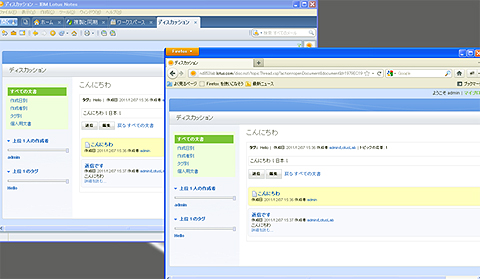
XPagesでUIを作成すると、1つの実装でWebブラウザからもLotus Notesからも同じ見た目と操作感を持つアプリが作れます。もちろん、Lotus Notesから使用する際には、従来のLotus Notes/Dominoアプリ同様にローカルレプリカを作成してオフライン環境でも利用できます。
 |
| 図2 WebブラウザとLotus Notesから同じXPagesにアクセス |
■ デザイナツールでもXMLでも
XPagesはUIの設計をXMLを用いて定義しています。しかし、Lotus Domino Designerが提供するXPages専用のデザイナツールを用いて開発できるので、必ずしもXMLの知識を必要とはしません。そして、より高度な機能を実装するときなどには、エディタ機能を用いて追加のコーディングを行い、手作業でもXMLを編集できます。
 XPagesのUIパーツ「コントロール」3種
XPagesのUIパーツ「コントロール」3種
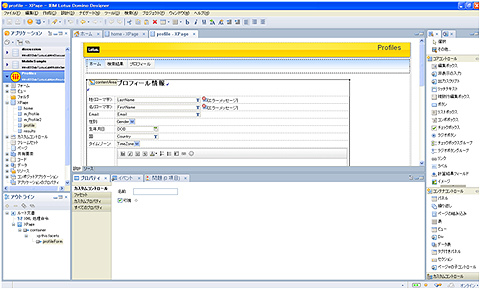
XPagesを利用したUIの開発には、Lotus Domino Designerに含まれている図3のXPages専用のデザイナツールを利用します。
 |
| 図3 Lotus Domino DesignerのXPages専用ツール |
XPages開発者は、このツール上でUIを生成するために図3の右端にあるパーツを編集画面にマウス操作で配置していき画面全体をデザインします。
XPagesの世界では、このUIを構成するパーツを「コントロール」と呼びます。コントロールには、「コアコントロール」「コンテナコントロール」「カスタムコントロール」の3種類があります。
■ 【1】コアコントロール
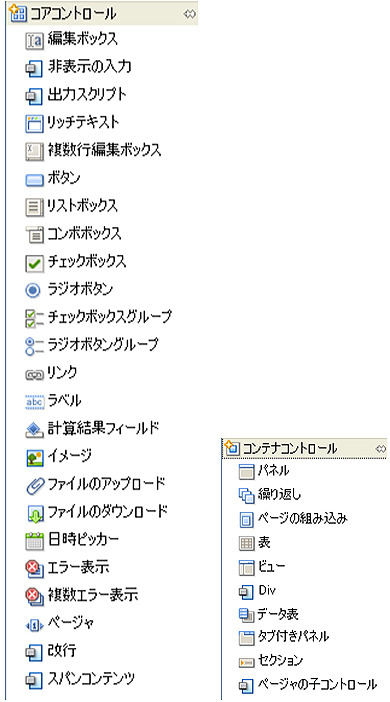
UIを生成する際の最小のパーツです。例えば、ボタンやテキストボックスなどです。さらには、リッチテキストエディタや日付ピッカー機能を搭載した日時用のエディットボックスなど、画面を構成するのに必要かつ便利なパーツが多数用意されています。
■ 【2】コンテナコントロール
複数のコントロールを格納できる、入れ物の役割を果たします。表形式のページを実現するための表コントロールや、タブ付きのページを実現するタブ付きパネルコントロールなどがあります。 コンテナコントロールは、HTMLに変換された際に<div>タグでくくられます。従って、見栄えを整えるため広範囲にスタイルを適用したり、画面を部分更新するときの範囲指定をしたりする際に便利に使用できます。
■ 【3】カスタムコントロール
カスタムコントロールは、コアコントロールやコンテナコントロールの組み合わせを、再利用するために新たなコントロールとして定義したものです。ページのヘッダやフッタなど、複数のページで再利用するようなコントロールの組み合わせがある場合に便利です。
 |
| 図4 コアコントロールとコンテナコントロール |
■ コントロールのプロパティ
それぞれのコントロールには、プロパティを設定できるようになっています。XPagesの見た目はコントロールの配置とプロパティの設定でデザインできるようになっています。
例えば、文字列を表示するためのラベルコントロールであれば、プロパティでラベル内に表示する文字列を設定したり、フォントサイズや文字装飾の指定をしたりすることができます。
1-2 |
| Index | ||||||
|
||||||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




