ざっくり覚えて始められる jQueryセレクタ入門:デザイナーのためのWeb学習帳(4)(1/3 ページ)
現在大流行中のjQuery。CSSセレクタのように使えるらしいけど、実際どうなの? というデザイナのために、その基本をざっくり紹介
【おさらい】「jQuery」って何だっけ?
jQueryとは、John Resig氏を中心として開発されている、オープンソースのJavaScriptライブラリです。DOM操作を中心としたプログラミングに向いており、エンジニアはもちろんのことマークアップエンジニアやデザイナの間で広く普及しています。
jQueryについての詳細は、下記記事をご参照ください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント 2009/12/8
jQueryをダウンロードするには
jQueryをダウンロードするには、jQueryオフィシャルサイトのDownloadページを開きます。
開いた先にある「Download jQuery」の項目をたどって、ファイルをダウンロードしましょう。2009年11月時点での最新バージョンは1.3.2です。圧縮版と非圧縮版がありますが、通常プロジェクトで使う際には転送量を低く抑えることのできる圧縮版を使えばいいでしょう。
jQueryをHTMLページ内で呼び出すには
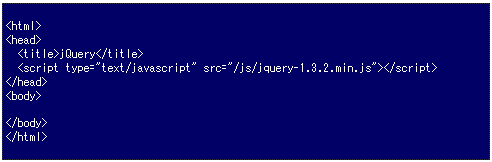
jQueryをページ内へインクルードする方法は、通常のJavaScriptファイルをインクルードする手順と同じでHTML内の<head>タグの中で<script>タグによってインクルードします。
<script>タグの「src」属性の値は、環境により変えてください。
jQueryセレクタの基本的な使い方
jQueryの最も顕著な特徴は、「jQueryセレクタ」と呼ばれるものです。jQueryセレクタを使うと、CSSでHTMLの要素(タグ)を選択するような感覚で、HTML内の要素をピックアップできます。
jQueryセレクタが起点
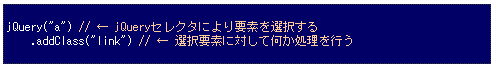
そしてjQueryによりプログラミングする際には、この「jQueryセレクタ」を起点にして行うことになります。「jQueryセレクタにより要素を選択する」→「選択要素に対して何か処理を行う」この2つの繰り返しがjQueryによるプログラミングの最も基本となるものです。
jQueryセレクタ用の関数
jQueryをインクルードすると自動的に「jQuery」「$」という2つのjQueryセレクタ用の関数がインクルードされます。
基本的には、どちらかを使えばいいのですが、場合によっては、ほかで使うライブラリが使っている名前と同じものになってしまうことがあるかもしれません。そういった場合には、「jQuery.noConflict」という関数を使います。これは、JavaScriptを使ううえで重複しやすい「$」という名前を別の名前に変えられるものです。
使い方は簡単で、例えば「$」を「$j」にしたいのならば、以下のように書きます。
最新版では、noConflictの引数にtrueを指定することで、「jQuery」という名前も消すことがでます。
次ページでは、最もよく使うjQueryセレクタを5つ紹介し、タグを指定した後どうするべきかについてざっくり説明します。
Copyright © ITmedia, Inc. All Rights Reserved.