
最新GUIツールで基礎から学べる
連載:いまから始めるJava入門(1)
とにかくJavaをはじめてみよう!
たけぞう
2000/7/29
| (2) サンプルプログラムを作成する |
| さっそくプログラムを作ってみる! |
さて、ここからが本題です。“Hello World”プログラムを作ってみましょう。動作はいたって単純。ウィンドウ上のボタンを押すと、同じウィンドウ内に"Hello, World!" というメッセージが表示される……という、ただそれだけのものです(すでにできあがったものは、こちらからダウンロードできます。動かし方は、このページの「プログラム単体で実行させる」を参考にして下さい)。
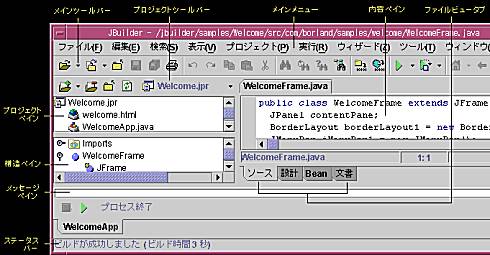
と、その前に、JBuilderのユーザーインターフェイスの各部の名称を図に一覧しておきます(注)。
(注)本画面はJBuilderのサンプルより流用しています
 |
|
(画面をクリックすると拡大します)
|
●ウィザードで下準備
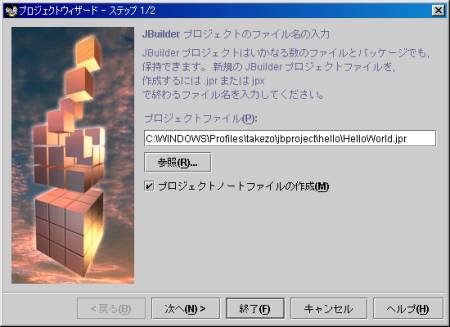
まず、メインメニューの「ファイル」→「新規プロジェクト」を選択してください。「プロジェクトウィザード」なる画面が起動するはずです。
 |
|
(画面をクリックすると拡大します)
|
この画面の真ん中に、
| c:\WINDOWS\Profiles\takezo\jbproject\untitled1\untitled1.jpr |
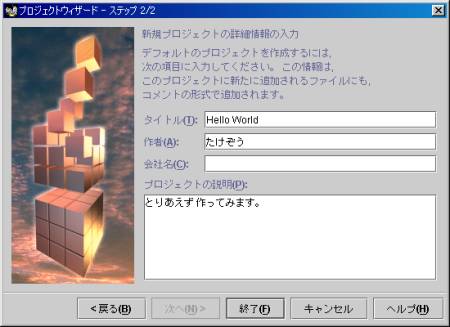
などと出ますので、この後ろの部分、「untitled1\……」以下を、「hello\HelloWorld.jpr」 に書き換えてください。この「〜.jpr」という拡張子を持つファイルはプロジェクトファイルと呼ばれ、JBuilderで複数のファイルをまとめて1つのアプリケーションにするために必要になります。 さらに「次へ」と書かれたボタンを押すと、プロジェクトのタイトル、作者、コメントを入力できるようになっています。
 |
|
(画面をクリックすると拡大します)
|
次に、「ファイル」→「新規」をクリックして、開いたダイアログウィンドウから、「アプリケーション」をダブルクリックで選択してください。
| *グレー表示になっている選択肢が多数ありますが、これはFoundationでは使えないものです。Professional版、Enterprise版と上位になるにつれ、これらの機能が使えるようになっている、という仕組みです(画面をクリックすると拡大します) |
ここで、1つだけご注意を。このダイアログを見ると、「アプリケーション」と「アプレット」が別々になっているのがわかると思います。実は、Webブラウザ上で動く「アプレット」と、単にOS上で動かす「アプリケーション」とは、仕組みも作り方もまったく別物です。今回は「アプリケーション」としてのプログラムを作ります。アプレットについては、今後、連載1回分を費やして丁寧に解説する予定です。
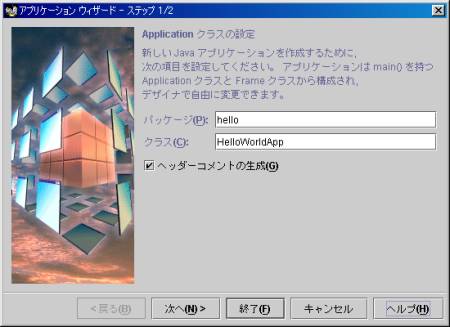
話を元に戻して……「アプリケーション」を選択すると、2つのダイアログが続けて出てきます。まず、「Applicationクラス」の作成と出ますので、
hello HelloWorldApp
となるように、ダイアログに入力してください。
 |
|
(画面をクリックすると拡大します)
|
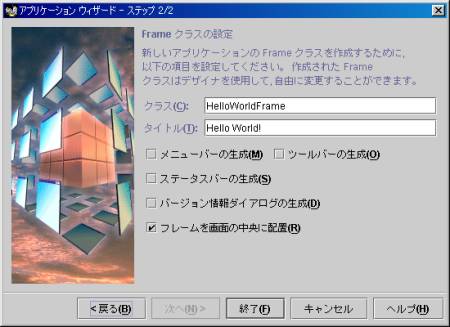
続けて「Frameクラスの作成」と出ます。これはひとまず、表示ウィンドウに関する設定だ、と理解しておいて下さい。
HelloWorldFrame Hello World
と入力します。タイトルは、そのまま表示ウィンドウのタイトルになります。
 |
|
(画面をクリックすると拡大します)
|
……さて、これでひとまず準備は整いました。メインツールバーの「実行」アイコン、もしくはF9キーを押してみて下さい。タイトルが“Hello World!”というだけのウィンドウが現れたら、成功です。
 |
|
(クリックすると拡大します)
|
●ボタンとラベルを貼りつける
では、メッセージを表示させるためのボタンと、メッセージを表示させるラベルを貼りつけます。
プロジェクトペインから「HelloWorldFrame.java」を選択した後、ファイルビュータブで「設計」を選択します。内容ペイン上部にコンポーネントパレット、左側に、ウィンドウの外観を示すUIデザイナ、右側にプロパティなどを編集するインスペクタが表示されます(注)。
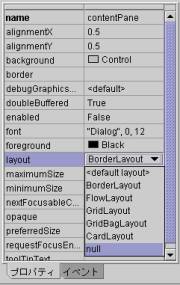
(注)画面が小さくて見にくければ、Ctrl+Alt+zで、内容ペインだけを表示させることができますまず、UIデザイナでウィンドウ全体をクリックし、インスペクタの「layout」をクリックして「null」にして下さい。
こうしないとどうなるか……それは、皆さんに試してもらうことにしましょう。
次に、コンポーネントパレットから「java.swing.JButton」を選択し、UIデザイナでウィンドウの中央下部の一部を選択します。選択した領域いっぱいに、ボタンが貼りつきます。
インスペクタで、このボタンのプロパティを変更します。
PushMeButton 押してね
さらにコンポーネントパレットから「java.swing.JLabel」を選択し、ウィンドウの上部に、先ほどのボタンと同様に貼りつけます。プロパティを以下のように変更して下さい。
*クリックするとダイアログウィンドウが表示されるので、そこでサイズを24にして下さい
MessageLabel LoweredBevel "Dialog", 1, 24 CENTER ここにメッセージが出ます
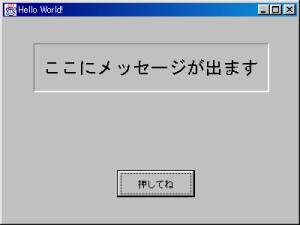
ここまでできたらファイルを保存し、実行させてみてください。次のようなウィンドウが表示されましたか?
 |
|
(画面をクリックすると拡大します)
|
●ボタンを押して表示を変える
さて、このままではボタンを押しても何も起こりません。ボタンを押すと、ラベルの表示が出るように、コードを書き加えます。
UIデザイナ上で、PushMeButtonをダブルクリックして下さい。内容ペインがソースの表示に切り替わって、
| void PushMeButton_actionPerformed(ActionEvent
e) { } |
という部分の真ん中でカーソルが点滅していると思います。この間に、次の1行を書き加えて下さい。
| MessageLabel.setText("Hello World!"); |
大文字と小文字は区別されるので、注意。「MessageLabel.」と、ピリオドまで入力した時点で、その後に続く候補が自動的に表示され、そこから選択するとカッコの外側は自動的に補完してくれます。
 |
|
(画面をクリックすると拡大します)
|
さあ、これで全ての作業が完了しました。プログラムを実行させてみてください。ボタンを押した時点で、ラベルの表示が切り替わったはずです。
 |
|
(画面をクリックすると拡大します)
|
●プログラム単体で実行させる
最後に、作ったプログラムを単体で実行させてみましょう。まず、プロジェクトファイルを作ったディレクトリ「hello」に移動して下さい(Windowsを使用している方は、DOSプロンプトを開けて、同様の操作を行って下さい)。
指定したプロジェクトファイルのほかに、さらに「src」ディレクトリと、「classes」ディレクトリができているかと思います。「src」ディレクトリにはこのプログラムのソースファイルが、「classes」ディレクトリには、このソースファイルをコンパイルしてできたクラスファイルが入っています。
といっても、このクラスファイルがそのまま、OS上で実行可能な形式になっているわけではありません。JDKに入っている、javaコマンドを使って、実行させてやる必要があります(注)。コマンドラインから、次のように打ちこんで見てください。先ほど作ったプログラムが起動するはずです。
(注)勘の良いプログラマの方なら、ここでJavaが実はインタプリタ言語であることに気づくと思います| java -classpath classes hello.HelloWorldApp |
「-classpath」オプションの後には、クラスファイルが入っているディレクトリを指定します。その後にクラス名を指定するのですが、ちょっと変わった指定をしていますね。
この「hello」と言うのは、アプリケーションウィザードで指定した「パッケージ」の名前です。実はこれが、「HelloWorldApp.class」というクラスファイルが入っているディレクトリに相当します。
この辺りをもっと詳しく書きたいのですが、残念ながら紙面(?)が尽きてしまいました。次回からは、これらJavaの仕組みやソースコードの中身について、詳しく掘り下げて行きます。それまで、手に入れたJBuilder Foundationで、いろいろ遊んでみてください。
| 参考資料 |
今回作ったプログラムは、すべてこちらからダウンロードできる圧縮ファイルに入っています。
そして、最後に。JBuilder付属のJavaリファレンスは英語で書かれています。しかし、同様のリファレンスの日本語版が、以下のURLからブラウズできますので、英語が苦手な方はこちらをご利用下さい。
| http://java.sun.com/products/jdk/1.2/ja/docs/ja/api/index.html |
また、以下のURLからダウンロードすることもできます。ネットワークにいちいち繋ぐのが面倒な方は、こちらをどうぞ(ただし、サイズは16MBあります)。
| http://java.sun.com/products/jdk/1.2/ja/download-ja-docs.html |
では、次回またお会いしましょう。
| 「Master of IP Network総合インデックス」 |
- 完全HTTPS化のメリットと極意を大規模Webサービス――ピクシブ、クックパッド、ヤフーの事例から探る (2017/7/13)
2017年6月21日、ピクシブのオフィスで、同社主催の「大規模HTTPS導入Night」が開催された。大規模Webサービスで完全HTTPS化を行うに当たっての技術的、および非技術的な悩みや成果をテーマに、ヤフー、クックパッド、ピクシブの3社が、それぞれの事例について語り合った - ソラコムは、あなたの気が付かないうちに、少しずつ「次」へ進んでいる (2017/7/6)
ソラコムは、「トランスポート技術への非依存」度を高めている。当初はIoT用格安SIMというイメージもあったが、徐々に脱皮しようとしている。パブリッククラウドと同様、付加サービスでユーザーをつかんでいるからだ - Cisco SystemsのIntent-based Networkingは、どうネットワークエンジニアの仕事を変えるか (2017/7/4)
Cisco Systemsは2017年6月、同社イベントCisco Live 2017で、「THE NETWORK. INTUITIVE.」あるいは「Intent-based Networking」といった言葉を使い、ネットワークの構築・運用、そしてネットワークエンジニアの仕事を変えていくと説明した。これはどういうことなのだろうか - ifconfig 〜(IP)ネットワーク環境の確認/設定を行う (2017/7/3)
ifconfigは、LinuxやmacOSなど、主にUNIX系OSで用いるネットワーク環境の状態確認、設定のためのコマンドだ。IPアドレスやサブネットマスク、ブロードキャストアドレスなどの基本的な設定ができる他、イーサネットフレームの最大転送サイズ(MTU)の変更や、VLAN疑似デバイスの作成も可能だ。
|
|





