
第29回 Twitterやクラウドへも分岐するAjax/Web APIの道
株式会社ピーデー
川俣 晶
2008/1/23
ハイライト1・芸能人も参加中の |
Googleマップの「マイマップ」という機能は、一利用者としてAjaxに能動的にかかわる良い入門題材ではないかと思います。数回クリックするだけで地図上にピンを打ち、ラベルに書き込み、線を引けます。そして、その結果を容易に他人に対してURLという形で渡せます。
そして何より重要なことは、そのような機能が必要とされるケースは誰にでも訪れるということです。「場所はここね」「分からないよ。道順を地図で教えて」といった事態は誰にでも訪れる可能性のある状況です。そのような場合に、このマイマップを使ってみるのは、良いチャレンジになると思います。
■ 動かしてみよう! マイマップの例
それだけではありません。自作マイマップを公開することには大きな価値があります。地図に載っている場所にピンを刺しただけのマイマップであっても価値があるのです。
例えば、最近筆者が作成したGoogle Mapsのマイマップ「東京23区の歴史資料館」でいえば、ピンで刺した施設のかなりの割合は地図に掲載されています。しかし、それらの施設名は地図をかなり拡大しないと表示されません。特定の目的に沿ってピンが刺してあれば、地図を拡大せずに位置を把握できます。
|
大きな地図で見る |
| 筆者が作成したマイマップ「東京23区の歴史資料館」(このまま動かせます) |
こういった特定目的の便利地図は無数に必要とされるでしょう。例えば、「XX町周辺の魚屋地図」や「便利な抜け道」のようなものは、どれほど偉い人や大企業であっても容易には作れません。その土地をよく知っている一般人の方が、よほど的確で良いものを作ることができます。そして、個々の土地に根差しているが故に、土地ごとに作られねばなりません。そのためにマイマップを作るのは、手応えのある作業でしょう。
■ 最短の道を記録しておく
例えば、これもたまたま筆者が作成した例を出せば、「日大文理学部から洋服の青山 世田谷赤堤通店までの推定最短経路」というものがあります。世田谷区内は道が入り組んでいて、どれが最短なのかよく分からないどころか迷うこともあります。
さらに、横断歩道を順守するなら、単純に地図上の道をたどって調べるだけでは不足です。この経路は、何回か歩いて「これが最短ではないだろうか」と思うようになった経路です(本当に最短であるかは検討の余地あり)。途中でほぼ180度引き返すような経路が含まれるので、容易には思い付くことができない経路でしょう。何回も歩いた者にしか描けない経路だと思います。
|
大きな地図で見る |
| 筆者が作成したマイマップ「日大文理学部から洋服の青山 世田谷赤堤通店までの推定最短経路」(このまま動かせます) |
■ マイマップ作りはかんたん!
さて、マイマップ作りに挑戦する良いチャンスとして、「Google マイマップ EXPO」というイベントが行われています。マイマップの作成も簡単ならエントリーも簡単です。注目度も高いので、いろいろな人に見てもらえます。締め切りは2008年2月29日(金)18:00ですので、まだ時間的に余裕はあります。
 |
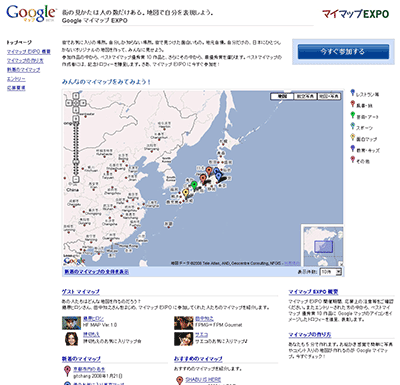
| Google マイマップ EXPOのページ(芸能人のマイマップも見られる) |
特に、「私が知っている場所や経路」についてマイマップを作るのであれば、ほとんど時間はかからないはずです。使い方さえ分かっていれば、一晩で1つ作成できるでしょう。ちなみに、上記の「東京23区の歴史資料館」はやや規模が大きいのですが、それでも素材の整理などを含めて3日ほどでできました。
ハイライト2・日本語版も登場する |
いま何をしているかを書く…… 、というよりもリアルタイム性の高いコミュニケーションツールといった方がよさそうなTwitter。以前この連載でも取り上げた(第20回「Twitter登場で注目されるリアルタイム・コミュニケーションツール」、第21回「過熱するTwitterブームとMicrosoftのマッシュアップ」)Twitterですが、現在その日本語化が進められています(参考:「Twitterにデジタルガレージが出資 今春に日本語版」)。
 |
| Twitterのトップページ(英語版) |
Web上のコミュニケーションツールといえば、ブログが思い浮かびますが、筆者はブログというツールについてはかなり否定的な意見を持っています。コミュニケーションのツールとしてはあまりに未成熟であり、プロが設計していれば未然に防げたはずのさまざまな問題を抱え込んだまま使われています。それにもかかわらず、ほとんどタダ同然で多数の業者が提供することで、使えないのに使われてしまい、結果として更新されないブログの山がネット上に廃虚を構成している感もあります。
■ Twitterの使い道
しかし、Twitterは少なくともブログに比べれば格段に洗練されていて、可能性を感じさせます。これこそが、より使える可能性の高いコミュニケーションツールではないかと思います。日本でどのように受け入れられていくのか、成り行きが楽しみです。
 |
| OpenIDやOAuthといった技術を利用したユーザー認証を行う携帯向けTwitterサービスのページ |
編集部注:OpenIDについて詳しく知りたい読者は、「仕様から学ぶOpenIDのキホン」を、OAuthについては、「APIアクセス権を委譲するプロトコル、OAuthを知る」をご参照ください。
Twitterの使い方としては、以下が参考になると思います。
- シロクマ日報 > 「速報メディアとしてのTwitter」
- ナレッジ!? 情報共有・・・ 永遠の課題への挑戦 > 「多人数チャットのTwitterは『いつでも飲み会』」
- 栗原潔のテクノロジー時評Ver2 > 「Twitterをどうカテゴライズすべきか?」
■ リアルタイムで開発中
さて、日本語版Twitterの開発で1つ興味深いのは、開発状況の情報もTwitterで提供されていることです。リアルタイムで細かく状況が見えるというのは、前例があまりない特異的なことではないでしょうか(参考:「Twitter日本語版の開発状況はTwitterで公開」)。
ハイライト3・インターネットが「大海」から「雲」に |
■ 「クラウド・コンピューティング」って何?
不正確な表現ですが、「クラウド・コンピューティング」とは、インターネットを「雲」に見立て、雲にアクセスできさえすればサービスを利用でき、利用者は「雲」のどこにサービスがあるかを意識する必要がないという概念です。GoogleのCEO、Eric Schmidt氏が提唱したとされます。
 |
| Salesforce.com「プラットフォーム」のページ(参考:クラウド向けIDE提供へ、米セールスフォース〜ログイン単位の課金モデルも同時に発表〜) |
■ インターネットは「大海」? 「雲」?
筆者なりに解釈すると、クラウド・コンピューティング以前のインターネットとは、無数の「島」が浮かぶ「大海」です。ユーザーはどの「島」のサービスを受けるかを選択します。しかし、クラウド・コンピューティングの世界観では、インターネットは1つのつかみどころのない「雲」となります。なぜかといえば、ユーザー自身がどこにあるか把握できない複数の機能を組み合わせてサービスが成立しているからです。
 |
| Amazon Web Servicesのページ(参考:米アマゾン、Webデータベース「SimpleDB」を開発〜Amazon EC2(Elastic Compute Cloud)、S3(Simple Storage Service)〜) |
ユーザーは自分が利用しているサービスの所在を明確に「ここ」と示すことができないため、インターネットは全体として漠然とした「雲」という姿でしか認識できなくなります。
■ Web API/マッシュアップの先にある「雲」
このような動きは、Web APIやマッシュアップといった技術の活用の延長線上に必然的に見えてくるものです。あるいは、どのようなサービスであってもユーザーから直接見えない「背後」があると考えれば、最初からインターネットは「雲」だったといってもよいのかもしれません。
 |
| Mozilla Labsのページ(新プロジェクト「Weave」のロゴが見える)(参考:Firefoxもクラウドコンピューティング対応に〜新プロジェクト「Weave」発表〜) |
■ 見えにくい「雲」の中を見るには賢い“進化”を
このような方向性はサービスの向上という意味では必然です。しかし、その代わりに、ユーザーから技術的な実体を意識しにくくさせ、「科学」と「魔法」の境界を曖昧(あいまい)化する懸念もあります。
技術的、コスト的に無理な要求を平然と押し付け、そのことに本人がまったく無自覚であるケースは現在でも珍しくありませんが、技術的な実体が見えにくくなればなるほどそのような傾向は強まるかもしれません。これに対処するには、利用者側も賢く“進化”する必要があります(参考:Web上に登場した3種類の“プラットフォーム”)。
1-2 |
| INDEX | ||
| 第29回 Twitterやクラウドへも分岐するAjax/Web APIの道 | ||
| Page1 芸能人も参加中の「Google マイマップ EXPO」に君も応募だ! 日本語版も登場するTwitterをあなたはどう使う? インターネットが「大海」から「雲」に変わる時代が迫っている? |
||
| Page2<そのほかのみどころ> Ajaxで新しくなったYahoo! Japanのトップって、どう思う? 知ってましたか? バレンタイン・イブにIEが7に自動更新されます 「顔ラボ」のWeb APIなら大量のデジカメ写真編集も容易? JavaScriptライブラリ、最速はどれ? 「1行を追加するだけでリッチ化」もAjaxの別の道 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




