
第29回 Twitterやクラウドへも分岐するAjax/Web APIの道
株式会社ピーデー 川俣 晶
2008/1/23
 そのほかの見どころ
そのほかの見どころ
Ajaxとそれに関連する話題を紹介します。
■ Ajaxで新しくなったYahoo! Japanのトップって、どう思う?
もうご存じの方が多いかと思いますが、Yahoo! Japanのトップページが2008年1月1日より正式に新しくなっています。従来の詰め込み過ぎて窮屈な印象のレイアウトから、多少ゆったりとしたスマートな感じのデザインに変わっています。カスタマイズ性や、ページを移動することなく切り替えられるメニューなども増えています。
 |
| 元旦から正式に新しくなったYahoo! Japanのトップページ |
実際にソースを見てみると、膨大なCSSのコードが続き、それに大量のJavaScriptのコードが付いています。純粋なHTMLのコードはそれほど多くはありません。技術的にも興味深い内容だと感じます。
もう1つ興味深いのは、スクリプトを無効に切り替えてからアクセスしてもほぼ同じ内容が閲覧できることです。できるだけ同じような結果を静的に実現するように配慮されているようです。しかし、ページの再読み込みの頻度は増え、純粋に動的な機能は使えなくなります。それでも対処を行うのは、大手だからできることでしょう。予算も人員も潤沢だからできることであり、やはりYahoo!の大きさを感じます。
さて、この新しいYahoo! Japanのトップページ、皆さんは良くなったと思いますか? 以前の方が良いと思いますか? それともGoogleのような真っ白な画面が良いと思いますか?
■ 知ってましたか? バレンタイン・イブにIEが7に自動更新されます
 |
| 「Internet Explorer 7 の自動更新による配布」お知らせページ |
いつまでもぐずぐずと先延ばしにされていたWindows UpdateによるInternet Explorer 7日本語版の自動更新が2008年2月13日に行われます。英語版は2006年11月1日に更新されているので、実に1年以上も待たされたわけです。上記ページのリストを見ると、日本語版は単独で最後に更新されるスケジュールであるようです。まるで後進国のような扱いで、悲しく思います。
しかし、これはAjax的には大きな事件です。この日時を境に、利用者が使うWebブラウザのシェアが大きく変化する可能性があるためです。また、Webブラウザのユーザーインターフェイスが変わることで、Ajaxサイトに問い合わせが来る可能性もあります。
せっかくのバレンタインデーがサポートに忙殺されないことを祈りましょう。ちなみに独身の筆者は本命チョコを随時募集中です(笑)。
■ 「顔ラボ」のWeb APIなら大量のデジカメ写真編集も容易?
 |
| 富士フイルム「顔ラボ」のページ(2008年1月28日にWeb APIが公開予定と記してある) |
筆者はデジタル・カメラで撮影した多数の写真をインターネットで公開していますが、その中には意図せずして人の顔が写ってしまった写真も多くあります。そういう写真は、本来なら顔の部分を隠す方が好ましいのですが、何せ数が多いので実際にはお手上げです。しかし、自動的に顔の位置を検出できる技術があれば話は別です。さらに、Web API経由で外部から容易に使用できるのであれば、対処できる可能性が出てきます。
ちなみに、Web APIとして公開されれば、技術を幅広くアピールしつつノウハウの流出を防止できます。このような方向性は、積極的に活用されるとよいと思います(参考:富士フイルム、顔検出技術をWebアプリに APIも公開)。
■ JavaScriptライブラリ、最速はどれ?
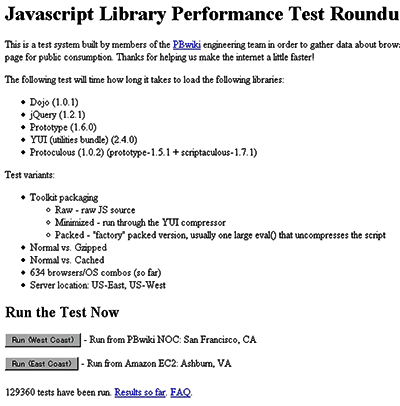
Javascript Library Performance Test RoundupはJavaScript/Ajaxの各種ライブラリのパフォーマンスを比較するサイトです。しかし、ただ単にベンチマークの結果を掲載しているサイトではなく、自分のWebブラウザを使って即座にベンチマークを実行できるのです。結果に疑問があれば、すぐに実行できます。
 |
| Javascript Library Performance Test Roundupのページ |
何が最速であるかはここでは書きません。ぜひ、皆さんのWebブラウザ上で実行してみてください。
■ 「1行を追加するだけでリッチ化」もAjaxの別の道
最初に注意しておくと、この機能はFlashを使わずに、JavaScriptでMP3ファイルを再生するものではありません。最終的にFlashが読み込まれて、再生はそれが行います。
 |
| Main Page - Yahoo! Media Player public wikiのページ |
では、このYahoo! Media PlayerがJavaScriptでやってくれるのは何か…… というと、「<a href="mysong.mp3">僕のうた</a>」というようなMP3ファイルへのリンクが埋め込まれたページに、以下のような1行を埋め込むだけで、それらのファイルをページ上で再生可能にできるというものです。
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"> |
1行埋め込むだけでページ内の情報を読み取って勝手にリッチな機能を追加してくれる…… というのは、最近のトレンドとしてあるような気がします。全力でコードを書いて実現するマッシュアップが1つのAjaxの道であるなら、既存のHTMLコードに1行追加するだけでリッチ化する便利スクリプトもまた別のAjaxらしい使い方の1つではないかと思います。
取りあえず、昔作った自作音楽のページに1行挿入して再生可能にしてみましたが、本当に楽なものです。いまさらこのページを改良しようとは思いませんが、1行挿入するぐらいで使い勝手が良くなるなら、やってみようかと思います(参考:米Yahoo!、1行追加するだけで使えるMP3プレーヤー公開)。
■@IT関連記事
| いまだからこそTwitterの楽しさを知るべきです! 連載:納得! 知っ得! キーワード(1) 「5分でネット」が装いも新たにリニューアル! 気になる話題をてっとりばやく自分の知識にできちゃう連載、第1回は「Twitter」です 「Master of IP Network」フォーラム 2007/3/13
|
||
| Webアプリに使えるAjaxライブラリ8選! Ajax解体新書(3) Webアプリ開発に必要なツールとなってきたAjaxライブラリ。150もあるというライブラリ群から、代表的な8つを比較して、Ajaxライブラリの全体像を把握しよう 「リッチクライアント & 帳票」フ ォーラム 2006/11/22 |
||
| いまさら聞けない、“Ajax”とは何なのか? いまさら聞けないリッチクライアント技術(3) Googleマップで有名になり、もはやWebの定番といっても過言ではないAjax。その生い立ちや仕組み、構成技術について解説 「リッチクライアント & 帳票」フ ォーラム 2007/8/23 |
||
| いまさら聞けないJavaScript入門 いまさら聞けないリッチクライアント技術(2) Ajax技術が注目され大復活を遂げたJavaScript。しかし、復活するまでには数々の悲劇が…… さらに実例や使い方なども解説 「リッチクライアント & 帳票」フ ォーラム 2007/7/17 |
||
| 次世代を予感させるグリッドコンピューティング 安藤幸央のランダウン(7)地球外知性探索のSETI@Homeなどで知られるグリッドコンピューティング。今、商用化や標準化など、さまざまな試みに発展している 「Java
Solution」フォーラム 2002/3/6 |
||
1-2 |
| INDEX | ||
| 第29回 Twitterやクラウドへも分岐するAjax/Web APIの道 | ||
| Page1 芸能人も参加中の「Google マイマップ EXPO」に君も応募だ! 日本語版も登場するTwitterをあなたはどう使う? インターネットが「大海」から「雲」に変わる時代が迫っている? |
||
| Page2<そのほかのみどころ> Ajaxで新しくなったYahoo! Japanのトップって、どう思う? 知ってましたか? バレンタイン・イブにIEが7に自動更新されます 「顔ラボ」のWeb APIなら大量のデジカメ写真編集も容易? JavaScriptライブラリ、最速はどれ? 「1行を追加するだけでリッチ化」もAjaxの別の道 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




