
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[1]
JavaをJavaScriptに変換するグーグルのツールを使ってみよう
リトルソフト株式会社 長尾寿宏
2006/6/14
| マイプロジェクトの作成 |
一通りサンプルプログラムが確認できましたので、今度は、新規にプロジェクトを興し、マイ・アプリケーションを作成することで、GWTの基本的なメカニズムを理解していきたいと思います。
IDEはEclipseのVersion 3.1.2です。Eclipseのプロジェクト名、アプリケーションクラス名は、それぞれ以下のとおりとします。
| ・ プロジェクト名 : GWTFirst ・ アプリケーションクラス名: jp.littlesoft.client.HelloGWT |
GWTには、アプリケーション新規作成を支援する以下のコマンドラインユーティリティが含まれています。
| ・ projectCreator.cmd ・ applicationCreator.cmd |
まずprojectCreatorを使用してEclipseプロジェクトを作成します。Windowsコマンドプロンプトから以下のコマンドを実行します。
| projectCreator -eclipse GWTFirst -out c:\GWTFirst |
-eclipseでプロジェクト名を指定し、-outでプロジェクト格納ディレクトリを指定します。このコマンドを実行すると格納ディレクトリが作成されると同時にEclipseが必要とする.projectファイルと.classpathファイルが自動的に生成されます。
次にapplicationCreatorを使用して、GWTプロジェクトを開始するうえで必要となるすべてのファイルを自動的に生成します。
| applicationCreator -eclipse GWTFirst -out c:\GWTFirst jp.littlesoft.client.HelloGWT |
-eclipse と -outに指定するパラメータはprojectCreatorと同様ですが、一番最後にアプリケーションクラス名を指定する必要があります。
このコマンドを実行すると以下6個のファイルが生成されます。
| c:\GWTFirst\src\jp\littlesoft\HelloGWT.gwt.xml |
モジュールと呼ばれるGWTアプリケーション構成設定ファイルです。GWTアプリケーションの入り口(エントリポイント)となるクラス名や静的リソースの場所などの情報が記録されます。
| c:\GWTFirst\src\jp\littlesoft\public\HelloGWT.html |
GWTを利用するHTMLをホストページと呼びますが、そのテンプレートです。
| c:\GWTFirst\src\jp\littlesoft\client\HelloGWT.java |
当該GWTアプリケーション実装対象となるJavaファイルです。
| c:\GWTFirst\HelloGWT.launch |
当該GWTアプリケーションをホステッドモードで起動するEclipse設定ファイルです。
| c:\GWTFirst\HelloGWT-shell.cmd |
当該GWTアプリケーションをホステッドモードで起動するコマンドです。
| c:\GWTFirst\HelloGWT-compile.cmd |
当該GWTアプリケーションをWebモードへコンパイルするコマンドです。ここまで完了したらEclipseを起動します。
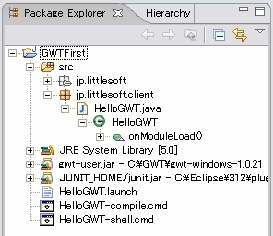
File->Import メニューでウィザードを起動し、初期画面で "Existing Projects into Workspace"を選択、次画面でGWTFirstプロジェクトを生成したディレクトリを指定します。手順に誤りがなければ、Eclipseのパッケージエクスプローラで以下のような状態を確認できるはずです。
 |
| jp.littlesoft.client.HelloGWT.javaを開くと、"Hello World!"と画面に表示されるサンプルコード見られる |
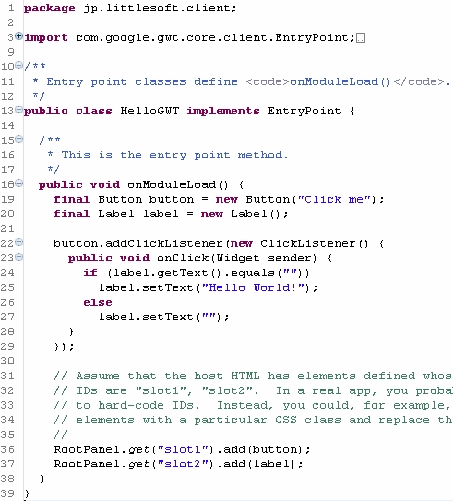
jp.littlesoft.client.HelloGWT.javaを開いてみてください。ボタンを押すと"Hello World!"と画面に表示されるサンプルコードが実装されています。これは、applicationCreatorがHelloGWT.javaファイルを生成する際に自動的に埋め込んでくれたコードです。
 |
| applicationCreatorがHelloGWT.javaファイルを生成する際に自動的に埋め込んでくれたコード |
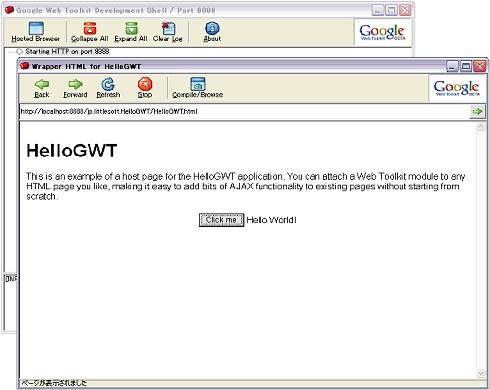
Eclipseの緑色のRunボタンをクリックし、HelloGWTを選択・実行すれば、ホステッドモードでアプリケーションが起動します。また、パッケージエクスプローラでHelloGWT-shell.cmdをダブルクリックしても同様にホステッドモード起動を行うことができます。
 |
| JavaScriptで"Hello World!"と表示させるアプリケーションを起動する |
| 4/5 |
|
INDEX |
||
| Google Web Toolkitとは?(1) | ||
| Page1<GWTの機能、特徴/GWTの製品構成/GWTのライセンス> | ||
| Page2<Google Web Toolkit を使ってみよう/サンプルプログラムHelloを実行する> | ||
| Page3<そのほかのサンプルプログラム(グループウェア、メール、ツリービュー)/Dynamic Table(DynaTableディレクトリ) グループウェア/Desktop App Clone(Mailディレクトリ)メール/JSON RPC(JSONディレクトリ) ツリービュー/Kitchen Sink(KitchenSinkディレクトリ)> | ||
| Page4<マイプロジェクトの作成> | ||
| Page5<GWTの基本的なメカニズム/Webモードへのコンパイル/気になる日本語出力/Google Web Toolkit のインパクト> | ||
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




