
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[1]
JavaをJavaScriptに変換するグーグルのツールを使ってみよう
リトルソフト株式会社 長尾寿宏
2006/6/14
| Google Web Toolkit を使ってみよう |
ダウンロード用パッケージにはWindows版とLinux版の2種類があり、また、バグフィックスを含めた最新バージョンが随時リリースされています。この記事では、2006年5月25日付でリリースされている Version 1.0.21 のWindows版を対象にすることにします。
ダウンロード用パッケージZIP形式のアーカイブファイルなので、任意のディレクトリを指定して解凍してください。
以上でインストール完了です。そのほかに特別な作業は必要ありませんが、以降、サンプルの実行、開発やデバッグを行うために、JDKを忘れずにインストールしておいてください。
| サンプルプログラムHelloを実行する |
次にサンプルプログラムの実行へ移りますが、その前に、GWTアプリケーションの2種類の実行形態について理解しておいてください。
その1つは“ホステッドモード”です。製品構成で触れましたが、GWTにはホステッドWebブラウザというツールが含まれており、これを使用してJavaバイトコードの状態でアプリケーションを実行するモードがホステッドモードです。
もう1つは“Webモード”です。こちらは、GWTコンパイラにより翻訳された状態、ピュアなJavaScriptアプリケーションとして実行することを意味します。なお、GWTコンパイラが出力するJavaScriptアプリケーションは、JavaScriptファイル(*.js)ではなく、HTMLファイルとXMLファイルの姿に変換されます。
各サンプルは、ホステッドモード、Webモードの両方で動作させることができます。
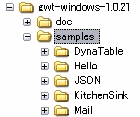
さて、いよいよ実行です。Windowsのエクスプローラで、GWTをインストールしたディレクトリを展開し、さらにその中のsamplesディレクトリを展開すると以下の5個のディレクトリが出現します。
 |
| samplesに現れる5つのディレクトリ |
まずは、最もシンプルなHelloからトライしてみましょう
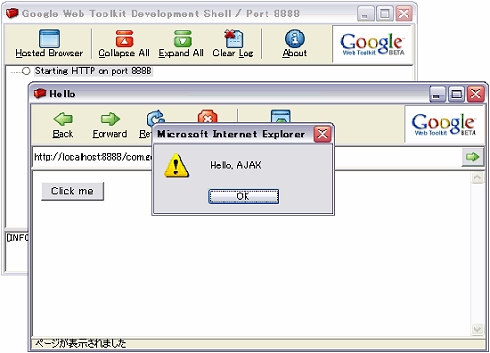
Helloディレクトリを展開し、""Hello-shell.cmd""をダブルクリックしてみてください。"Google Web Toolkit Development Shell"と"Hello"というタイトルの2つのウィンドウが起動するはずです。これがホステッドモードでのGWTアプリケーション実行です。
"Hello"のウィンドウがホステッドWebブラウザであり、この中にGWTアプリケーションがJavaクラスとして実行されています。
[Click me]というボタンを押すと、"Hello, AJAX"というアラートがポップアップしますが、この動作はJava(Scriptではない!!)ソースに書かれているものです。
 |
| Javaで書かれた"Hello, AJAX" |
次にwwwディレクトリとその下のcom.google.gwt.sample.hello.Helloディレクトリを展開してください。これがGWTコンパイラによって、ピュアJavaScriptアプリケーションに変換されたHelloアプリケーションの実の姿です。
 |
| これが、GWTコンパイラによって、ピュアJavaScriptアプリケーションに変換されたHelloアプリケーションの実の姿だ |
この中のHello.htmlを通常のWebブラウザで開いてみてください。[Click me]ボタンが表示され、ホステッドモードのときと同じように動作するのが確認できます。これらのファイル一式をWebサーバの任意ディレクトリへコピーすればまったく問題なく動作するはずです。これがWebモードでのGWTアプリケーション実行です。
| 2/5 |
|
INDEX |
||
| Google Web Toolkitとは?(1) | ||
| Page1<GWTの機能、特徴/GWTの製品構成/GWTのライセンス> | ||
| Page2<Google Web Toolkit を使ってみよう/サンプルプログラムHelloを実行する> | ||
| Page3<そのほかのサンプルプログラム(グループウェア、メール、ツリービュー)/Dynamic Table(DynaTableディレクトリ) グループウェア/Desktop App Clone(Mailディレクトリ)メール/JSON RPC(JSONディレクトリ) ツリービュー/Kitchen Sink(KitchenSinkディレクトリ)> | ||
| Page4<マイプロジェクトの作成> | ||
| Page5<GWTの基本的なメカニズム/Webモードへのコンパイル/気になる日本語出力/Google Web Toolkit のインパクト> | ||
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




