
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[1]
JavaをJavaScriptに変換するグーグルのツールを使ってみよう
リトルソフト株式会社 長尾寿宏
2006/6/14
| GWTの基本的なメカニズム |
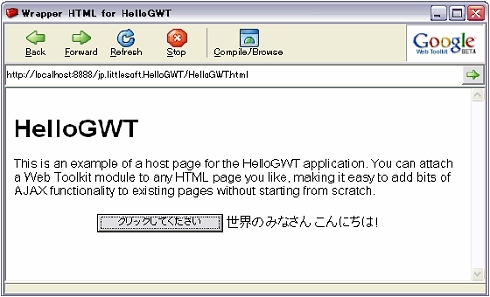
さて、ホストページであるHelloGWT.htmlにはjp.littlesoft.client.HelloGWT.javaに実装されているラベルやボタンといったウィジェットが埋め込まれた状態で表示されています。これらは一体どのように結び付いているのでしょうか? ちょっと調べてみましょう。
まず、HelloGWT.htmlを探ると以下の気になる指定が発見されました。
| 24行目 <meta name='gwt:module' content='jp.littlesoft.HelloGWT'> 40行目 <script language="javascript" src="gwt.js"></script> |
24行目は、このホストページはGWTモジュール:HelloGWT.gwt.xmlファイルを参照するという宣言です。
40行目は、GWTアプリケーション共通のブートストラップJavaScriptの指定です。
次に、HelloGWT.gwt.xmlファイルをのぞくと、
| 7行目 <entry-point class='jp.littlesoft.client.HelloGWT'/> |
と、当モジュールのエントリポイントとなるクラスとして、jp.littlesoft.client.HelloGWTが指定されています。
以上から推測すると以下のような動きになっているのでしょう。
- ホストページ:HelloGWT.htmlがロードされるとブートストラップ:gwt.jsが実行される
- gwt.jsはmetaタグを手掛かりに、モジュール:HelloGWT.gwt.xmlファイルを読み、エントリポイントクラスを決定する
- gwt.jsはエントリポイントクラス:jp.littlesoft.client.HelloGWTのonModuleLoadメソッドを実行
- jp.littlesoft.client.HelloGWTのonModuleLoadでは、ホストページの要素を"slot1""slot2"というIDをキーに指定し、ウィジェット(buttonとlabel)を挿入する。
簡単に整理するとホストページ→モジュール→エントリポイントクラスという順序で、結び付いているということになります。
しかし、これらは、Webモードへのコンパイル前ソースの構成要素であり、コンパイル後はモジュール:HelloGWT.gwt.xmlファイルは存在しません。
| Webモードへのコンパイル |
プロジェクトルートに/www/jp.littlesoft.HelloGWTというディレクトリが追加され、そこに配布イメージのxmlファイル、htmlファイルが追加されています。Javaソースから変換されたJavaScriptプログラムはhtmlファイル中のscriptタグへ埋め込まれています。
これらには英数字のランダムな文字列に".cache.html"および".cache.xml"を連結した名前が与えられていますが、Javaソースを変更し、再度Webモードへのコンパイルが行われると、英数字の部分が自動的に変化します。
これは、おそらくローカルキャッシュへの対策と思われます。GWTのクライアントは静的なファイルに書き出されたJavaScriptプログラムであり、パフォーマンスを向上させるため、可能な限りローカルキャッシュが有効になるように作られています。一方、アプリケーションの内容が更新された場合は、ローカルキャッシュに残された古いJavaScriptプログラムを参照してしまわないように、名前自体を変更する仕組みにしているのでしょう。
また、自動的付番部分が異なるhtmlとxmlがそれぞれ4種類ずつ存在しています。これは、クロスブラウザに対応するためのバリエーションで、IE、Mozilla、Safari、Opera といったブラウザのタイプごとに、それぞれ異なるJavaScriptプログラムが生成されているのです。どのバリエーションを使用するかは、ブートストラップ(gwt.js)がロードされた時点で決定されます。
これらのアプリケーションJavaScriptプログラム中では、ファクンクション名や変数名がすべて2文字の英字で表され、可能な限りファイルサイズを小さくする工夫が施されているのが分かります。
このようにGWTには、実用的なパフォーマンスを確保するため、JavaScriptプログラム自動生成という独自なアプローチを最大限に生かしたユニークなメカニズムが満載されています。
| 気になる日本語出力 |
われわれ日本人としては、日本語が問題なく使えるか? という点は、まず気になるところです。どんなに優れた製品でも、日本語が使えなければ、国内での普及は進みません。
実は、初回リリース版(Version 1.0.20)では、GWTコンパイラにバグがあり、ソース中の非ASCII文字を処理することができませんでした。このため、日本語を表示するにはJavaソース中の日本語リテラルをASCIIエンコーディング形式で記述しなければなりませんでした。
しかし、間を置かずリリースされたVersion 1.0.21 では、この問題が解消され、Javaソースに直接記述した日本語も正常に出力可能となっています。スピーディな対応はさすがGoogleです。
 |
| ※JavaソースファイルのエンコーディングをUTF-8に変更する必要があります。 |
これでひとまず安心ですが、RPCでのオブジェクト受け渡しでも正常に処理できるか、といった突っ込んだレベルは未確認です。
| Google Web Toolkit のインパクト |
以上、駆け足でGWTの概要と仕組みをご紹介いたしましたが、いかがでしょうか?
今回の記事で取り上げることができたのは、GWTの中ごく一部、入り口にすぎませんが、Java-to-JavaScriptコンパイルのユニークさ、実用的なパフォーマンスを考慮したそのメカニズムに、かなり高いポテンシャルを感じ取っていただけたのではないかと思います。
一方、prototype.js、openricoといった軽量ライブラリ、あるいはスクラッチJavaScriptを使って、すでにAJAXアプリをバリバリ開発されている方は、なぜ、わざわざ"Java-to-JavaScriptコンパイル"なんてことをするのだ? という素朴な疑問を持たれているかもしれません。
Googleはこれについて
|
といった点を挙げ、JavaテクノロジをAJAX開発プラットフォームとして選択するメリットを説明しています。
もちろん、ひとくちにAJAXアプリケーションといっても、さまざまな形態のものありますので、すべてにこのアプローチが最適というわけではありません。
しかし、デスクトップ・アプリのリプレイスや、エンタープライズ・システム領域での大規模なユーザーインターフェイス作成では、Java-to-JavaScriptコンパイルによる堅牢性が、生産性や品質を向上させ、最終的にはAJAXアプリケーション開発のスピード感を生み出すであろうことを強くイメージすることができます。
AJAXの有効性は理解していながら、生産性や動作の安定性、クロスブラウザへの対応といったリスクから消極的になっているJava開発者は少なくないと思われます。しかし、GWTの登場によって、Java開発者たちのAJAXアプリケーションへの取り組みが加速することは間違いないでしょう。
次回は、もう少しAJAXアプリケーションらしいものを作成しながら、GWTの目玉であるウィジェットおよびRPCの機能やパフォーマンスを検証していきたいと思います。
| 5/5 | 次回もお楽しみに |
|
INDEX |
||
| Google Web Toolkitとは?(1) | ||
| Page1<GWTの機能、特徴/GWTの製品構成/GWTのライセンス> | ||
| Page2<Google Web Toolkit を使ってみよう/サンプルプログラムHelloを実行する> | ||
| Page3<そのほかのサンプルプログラム(グループウェア、メール、ツリービュー)/Dynamic Table(DynaTableディレクトリ) グループウェア/Desktop App Clone(Mailディレクトリ)メール/JSON RPC(JSONディレクトリ) ツリービュー/Kitchen Sink(KitchenSinkディレクトリ)> | ||
| Page4<マイプロジェクトの作成> | ||
| Page5<GWTの基本的なメカニズム/Webモードへのコンパイル/気になる日本語出力/Google Web Toolkit のインパクト> | ||
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




