 第6回
第6回
Flex開発のテスト・品質向上でかなり使えるツール5選
クラスメソッド株式会社
福田 寅成
2010/10/22
Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載(編集部)
 Flex開発におけるテスト・品質向上ツールの充実
Flex開発におけるテスト・品質向上ツールの充実
従来、Flexでのアプリケーション開発では「手動でのテスト」が主で、ツールを利用した自動テストは行われてきませんでした。そもそもツールが存在しなかったからです。そのため、ActionScriptクラスの単体テストやコーディング規約の強制などは実施しようと思ってもFlex開発ツール上にその環境がなく断念せざるを得ない状況でした
Flexでのアプリケーション開発のサーバサイド側でよく用いられるJavaでは、さまざまなテストツールが以前から用意されています。単体テストツールのJUnitやフォーマッタなどが、開発ツールであるEclipseに最初から統合されており、開発者は開発フェイズにおいて、さまざまな品質向上の施策を実施できています。
この状況を打破したのが、最新のFlex開発ツールであるFlash Builder 4です。バージョン4からは最新の単体テストツールであるFlexUnit 4がツールに最初から統合されるようになりました。本連載第2回の「Flex開発を楽にするFlash Builder 4の11の機能とは」でもFlexUnitが紹介されています。またFlash Builderは、プロファイラ機能も備えています。
さらに、このFlash Builder 4のリリースに前後して、ほかのテストツールが公開されています。従来よりWinFormsやHTMLベースアプリケーションなどのさまざまな技術を基にしたアプリケーション開発の自動シナリオテストにおける最終兵器ともいえる存在だった「HP QuickTest Professional」(以後、QTP)がFlexに対応しています。このQTPに関しても紹介していきます。
本稿ではFlex開発、特に大規模な業務アプリケーション開発で必須となるテスト・品質向上に役立つ以下の5つのツールを紹介し、その使い方も簡単に説明します(下記リストはインデックスになっています)。
- 単体テストツール「FlexUnit」
- コーディング規約を順守させる「Flex Formatter」
- コードを静的解析する「FlexPMD」
- シナリオベースのテストを自動で行う「QTP」
- Flash Builderの「プロファイラ」機能
主に、Flash Builder上での使い方をお話しするので、Flash Builderの体験版をダウンロードして開発環境を準備しておくと、より理解が深まると思います。以下の記事が、環境構築の参考になると思います。
| Flash Builder 4でAdobe AIRアプリを作ってみた 業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか? 簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24 |
||
 【1】単体テストツール「FlexUnit」
【1】単体テストツール「FlexUnit」
最初に紹介するのが動的単体テストツールのFlexUnitです。動的ですので、実際にActionScriptベースのクラス単体を動かしてテストする際に利用できます(クラス単体テストといった方がいいかもしれません)。
基本的にFlash Builderには最初から統合されているので、別途プラグインをダウンロードしたりする必要はありません。
□ 特徴
- Flexで利用するActionScript 3ベースのクラスの単体テストツール
- JavaのJUnitの思想を受け継いでおり、テストクラスの作成からツールの使い勝手までまったく同じ
- 緑色のバーでおなじみのテストランナーも完備
- Flash Builderに統合されている
 |
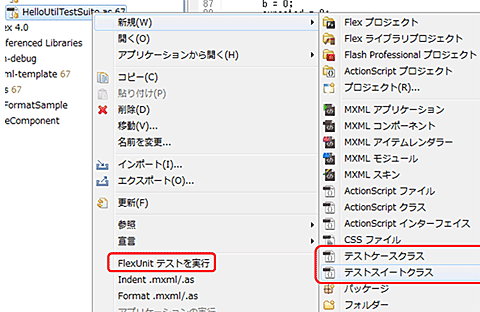
| 図1 テストケースの作成と実行 |
 |
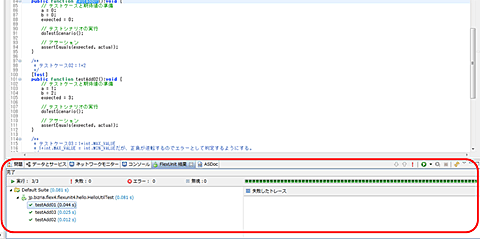
| 図2 FlexUnit結果ビューのおなじみの緑色バー |
□ 単体テストの手順
クラス単体テストの手順は、以下のようにJavaの場合とまったく同じタスクの流れです。
- テスト用のFlexプロジェクトを作成
- テストケースを作成
- テストスイートを作成
- テストスイート:テストケースの集まり
- テストする
□ テストクラスの例
Flexプロジェクトではテストされるクラスと1対1対応になる形でテストケースを作成します。TestCaseクラスなど特定のクラスを継承する必要もないので、簡単にテストケースを作成できます。テストケースのクラス名は、下記のようになります。
- テストされるクラス:jp.atmarkit.sample.HelloWorld.as
- テストケースクラス:jp.atmarkit.sample.HelloWorldTest.as
また、テストケースの作成ですが従来のJUnitを中心としたUnitテストツールのノウハウが流用できます。
簡単なテストメソッドの例は下記のようになります。ここでは自作したHelloUtilに対して1+2の加算のテストを行っています。
/**
* テストケース01:1+2
*/
[Test]
public function testAdd01():void {
// テストケースと期待値の準備
a = 1;
b = 2;
expected = 3;
// テストシナリオの実行
actual = HelloUtil.add(a, b)
// アサーション
assertEquals(expected, actual);
}単体テストクラスのメソッド名は何でもいいのですが、testから始まる分かりやすいものがいいでしょう。テストメソッドには「Test」というメタデータタグを付ければテスト対象になります。
次に、テストケースクラスを束ねるテストスイートクラスですが、こちらも簡単に作成できます。例えば、下記のようなコードを記述します。
package jp.bizria.flex4.flexunit4.hello {
import jp.bizria.flex4.flexunit4.hello.HelloUtilTest;
/**
* HelloUtilのテストスイートです。
*/
[Suite]
[RunWith("org.flexunit.runners.Suite")]
public class HelloUtilTestSuite {
//--------------------------------------
// Test Cases
//--------------------------------------
public var test1:HelloUtilTest;
}
}テストスイートの実装は簡単で、このクラス内でテストしたテストケースクラスを読み込めばOKです。上記のように分かりやすい変数名を付けて管理可能な状態にしておくといいでしょう。
ここまでできれば後はテストスイートクラスを右クリックで実行すればOKです。
□ 注意点
FlexUnit利用時の注意点としては、ライブラリプロジェクトのテスト時に、そのままライブラリプロジェクト内にテストケースやテストスイートクラスを作成しないことです。必ずFlexプロジェクトを作成して、そちらでテストクラスとテストスイートクラスを作成します。
Flash Builderは、テストスイートの実行時にはテスト用のアプリケーションを自動的に生成して、そのアプリケーションを実行します。
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(6) Flex開発のテスト・品質向上でかなり使えるツール5選 |
||
| Page1 Flex開発におけるテスト・品質向上ツールの充実 【1】単体テストツール「FlexUnit」 |
||
| Page2 【2】コーディング規約を順守させる「Flex Formatter」 【3】コードを静的解析する「FlexPMD」 |
||
| Page3 【4】シナリオベースのテストを自動で行う「QTP」 【5】Flash Builderの「プロファイラ」機能 基幹業務システム構築にも使える |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





