Flex Builder 3でサクっとActionScriptコーディング!:作って学ぶAIRウィジェットの基礎→応用(3)(1/4 ページ)
編集部注:この連載をより深く理解するためには、連載「Apolloプログラミング入門」&「Apollo改めAIRプログラミング入門」も併せてご覧ください。
AIRウィジェットの処理やロジックをActionScriptで記述
前回「Flex/AIRウィジェットのデザインをCSSでカッコよく」では、Adobe AIR(以下、AIR)開発の画面部分のお話をしました。今回は、「処理」や「ロジック」と呼ばれるウィジェットの「中心部分」の開発の基礎となる「ActionScriptによるコーディング」に関するいくつかのトピックスを学んでいきます。Flex Builder 3を使うと、ActionScriptのコーディングもサクサクと進められます。
編集部注:ActionScriptの基礎について詳しく知りたい読者は、連載「Flashの基礎を無料で習得! ActionScript入門」を、ご覧ください。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
RSSリーダーAIRウィジェット開発の技術要素(復習)
ここで、前回示したRSSリーダーAIRウィジェットの開発で必要な技術要素を再度列挙してみます。
- 【済】画面のレイアウト
- 【済】スタイルシートによるレイアウトとデザインの分離
- 画面とロジックの分離
- RSS取得処理
- RSS(XML)の解析処理
- RSSデータの画面への表示処理
- 購読するRSSの追加、削除処理
- さらに追加機能……
前回で、「画面のレイアウト」と「スタイルシート(CSS)によるレイアウトとデザインの分離」が終わました。その結果できたものを実際に触ってみましょう。
| 前回できた見た目だけのRSSリーダーのサンプルをFlexアプリにしたもの(このまま動かせますが、実行にはFlash Playerが必要になります) |
今回は、画面(MXML)のタグの中にはコードは書かずに、ActionScriptでロジックを記述していく流れを見ていきます。フレームワークなどを用いた画面とロジックの分離までは行っていませんが、一番簡単な形で画面とロジックを分離しています。
RSSの取得など“通信”周りの処理をライブラリを使って実装
また、RSSリーダーの基本処理である「RSSの取得」に関する“通信”周りの処理を今回実装します。取得したRSSを解析し、画面に反映するところまでが今回中心的に取り上げるトピックスです。最後に、ちょっとしたアクションをRSSリーダーに追加するところまで解説します。
購読するRSSの追加/削除処理を実現するための技術などに関しては次回お届けする予定です。
ActionScriptコーディングを行う前の準備
前回のAIRプロジェクトを開く
今回の開発は前回の最終結果をスタート地点として実装していきます。今回の記事からコーディングをしていく方はこちらからダウンロードしてください。このファイルからスタートする場合、下記のプロジェクトのインポートの方法を参考にインポートしてみてください。
- Flex Builder 3の[メニュー]の[ファイル]→[インポート]→[Flexプロジェクト]をクリック
- ダウンロードしたZIPファイルをダイアログで指定
インポートしたプロジェクトの状態(連載第2回の状態)を保存しておきたい場合は、[Flexナビゲータ]で「RSSReader」プロジェクトを右クリックし、プロジェクト名を「RSSReader02」に変更。新たに新規AIRプロジェクトを「RSSReader03」という名前で作成し、「src」フォルダ内の「RSSReader.mxml」と「style.css」を「RSSReader02」からコピーしておきましょう。
前回の画面の不要な部分を削除
次に、前回作成したMXMLのコードで不要な部分を削除しておきます。また、簡単な調整も一緒に行ってしまいます。
- 上部の<Model>タグを削除
- idが「rssList」のdataProviderでエラーの報告をされるので、dataProviderをいったん削除しておく。labelFieldもいったん削除
- idが「feedList」のDataGridコンポーネントの3行あるDataGridColumnのうち3つ目のDataGridColumn(「headerText="リンク"」のもの)を削除
- 同じDataGridコンポーネントの1つ目のDataGridColumn(「headerText="日付"」のもの)のwidthを120から135に広げる
- VDividedBox内の2つのPanelコンポーネントのheightをそれぞれ50%、50%に変更。これにより、RSSの記事一覧を表示する領域が高さ50%に、記事の内容を表示する領域の高さが50%になる
- idが「myFeed」のTextコンポーネントの「text="サンプル内容"」の部分を削除
- 前回追加していなかったidが「myFeed」のTextコンポーネントの、「styleName="TextArea"」をここで指定しておく
この段階で[F11]キーでウィジェットを実行してみます。サンプルデータがなくなったので、中身が空っぽのウィジェットが表示されます。
ActionScirptのライブラリ、swcファイルの導入
コードの記述に移る前に、最後に本稿で利用するライブラリをプロジェクトに導入しておきます。ここから「xmlsyndication.swc」というファイルをデスクトップなどにダウンロードします。
Flex/AIRでは、再利用可能なクラスを集めて固めたものをSWCファイルとして配布し、ほかのアプリケーションで再利用可能です。
ライブラリのプロジェクトへの導入は簡単です。デスクトップのxmlsyndication.swcをコピーし、[Flexナビゲータ]で「RSSReader」プロジェクトの「libs」フォルダにペーストします。ショートカット・キーで行えます。
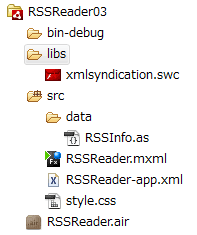
Flex Builder 3からはライブラリを保存するフォルダとして最初から「libs」フォルダが登録されており、このフォルダにSWCファイルをコピーしておくだけでライブラリが利用可能になります。
注意! 「今回利用したライブラリの問題点」
ここでダウンロードしているライブラリは、Adobe Systems社がGoogle Codeという開発ホスティングサービスでBSDライセンスで配布している下記2つのライブラリを修正したものです。今回利用した下記ライブラリの問題点と筆者修正版に関して述べます。
「as3corelib」はActionScript 3での開発で有用なユーティリティなどが詰まったライブラリです。「as3syndicationlib」はRSSを解析するためのライブラリでas3corelibを利用しています。
調査の結果as3corelibのDateUtil.parseRFC822メソッドがうまく日付の解析を行えていないことが分かりました。上記メソッドを修正し、as3corelibのSWCをビルドし、as3syndicationlibでそのSWCを読み込んでSWCをビルドして、そのSWC(xmlsyndication.swc)をRSSReaderプロジェクトの「lib」フォルダに配置しています。
修正したas3corelibのライブラリプロジェクトはここ(corelib.zip)から、as3syndicationlibのライブラリプロジェクトはここ(xmlsyndication.zip)からダウンロードできます。それぞれ元のライセンスを継承したNew BSD Licenseです(上記以外にも不具合を見つけていますが、それらは後述のように今回は力業で対応しています)。
編集部注:開発ホスティングサービスについて詳しく知りたい読者は、記事「ソースコードの宝石箱、●●Forgeを見逃すなかれ」をご覧ください。
RSSのお気に入りを保持する新規ActionScriptクラス(ASBeans?)の作成
お待たせしました。いよいよ、ActionScriptのコードを書いていくことにします。最初に、今回のプロジェクトで作成する、ある「クラス」を作成しておきます。[Flexナビゲータ]で「src」フォルダを右クリックし、「data」フォルダを作成します。
「dataフォルダ」をさらに右クリックし、[新規]→[ActionScriptクラス]をクリックします。[新規ActionScriptクラス]ダイアログが開くので、名前のところに「RSSInfo」と入力して[終了]ボタンをクリックします。ここではパッケージが「data」となっていることを確認しておきます。
クラスのひな型が作成され、「RSSInfo.as」ファイルがエディタで開きます。
このようにFlex 3では、Flex Builder 3を使うことによってJavaなどのほかの言語同様にクラスのひな型を簡単に作成できます。また、同じ役割のクラスを保持するためのパッケージを作成することも、Windowsでフォルダを作成するように簡単にできました。
ほかの言語でプログラミングの経験がある方はダイアログを見れば分かると思いますが、クラスのスコープや親クラス、実装するインターフェイスを指定することも、ダイアログで行えます。
作成したRSSInfo.asにプロパティを追加しましょう。このクラスはウィジェット左側の「RSS一覧」の1件1件の情報を保持するので、nameとurlの2つのプロパティを持ち、メソッドは持ちません。下記のように、RSSInfo.asを実装します。
package data |
【1】では、nameとurlの2つのプロパティを追加しています。それぞれ型はStringです。ほかの言語を学んでいた方は型の指定が変数名の後にくることに十分に注意しましょう。varキーワードで変数宣言であることを示しています。また、「/** コメント */」の形式でコメントを書いています。
【2】では、コンストラクタに引数を追加しています。引数で指定された値をクラス内部のプロパティに引き渡すコードを書きます。この書き方はパターンですね。「this.name = name」の左辺のnameはプロパティのname、右辺のnameはコンストラクタの引数のnameです。はっきり区分けしたい場合はプロパティ側を「_name」「_url」のように修正してもよいでしょう。
【3】は「public class」の上に[Bindable]メタデータタグを記述している部分です。この魔法の記述に関しては後述します。
コラム 「プログラム用語の方言」
RSSInfoのようなクラスを、Javaでは「JavaBeans」とか「POJO」と呼んでいます。豊富な機能を持ったクラスに比べ、プロパティだけしか持たないようなクラスをそのように呼んでいます。
ActionScript版のこのようなクラスを「ASBeans」、または「Beans」と呼ぶことにしてもよいのかもしれませんが、いまのところ定番となっている名前はありません(なので、「オブジェクト」とか「クラス」とかとしか呼ぶことができません)。
引き続き次ページでは、Flex Builder 3の便利機能を駆使してサクサクとActionScriptのコードを書いていきます。
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 [Flexプロジェクトのインポート]](https://image.itmedia.co.jp/ait/articles/0803/24/r1201.gif) 図1 [Flexプロジェクトのインポート]
図1 [Flexプロジェクトのインポート] 図2 ライブラリの導入
図2 ライブラリの導入![図3 [新規ActionScriptクラス]](https://image.itmedia.co.jp/ait/articles/0803/24/r1202.gif) 図3 [新規ActionScriptクラス]
図3 [新規ActionScriptクラス] 



