| [Network] | |||||||||||
IISの「ページが見つかりません」ページをカスタマイズする
|
|||||||||||
|
|||||||||||
| 解説 |
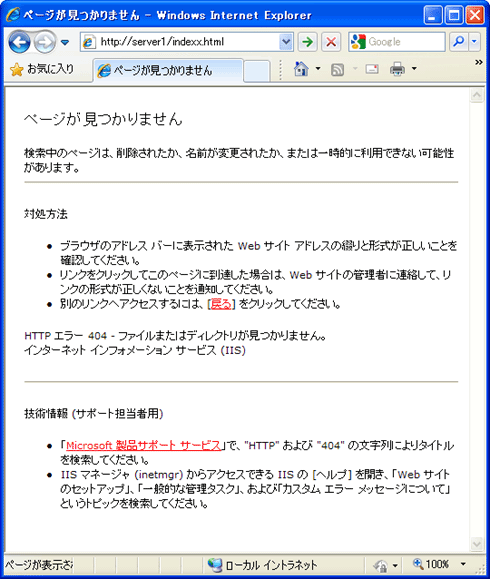
Webサイトの各ページをWebブラウザで閲覧中、URLを間違えて入力したり、あるいはサイト側で削除されたページを参照したりすると、通常はページが見つからなかったことを示すHTTPエラー・コード404(以下404エラー)のエラー・ページが表示される。IISの場合も、デフォルトでは次のようなエラー・ページを出力し、ページが見つからなかったことをクライアント(ユーザー)に伝える。
 |
| ページが見つからないときに表示されるIISのデフォルト・ページ |
| これはIIS 6.0(Windows Server 2003 R2)のサイトでURLを間違えて指定したときの例。このページは、IIS側(Webサーバ側)で生成していることに注意。クライアント側で勝手に(自動的に)表示しているわけではない。Webサーバへ接続はできているが、該当するページが見つからない場合には、このようなページが表示される。IIS標準の汎用的な作りなので、ナビゲーションが「戻る」とマイクロソフトのサポート情報ページだけなのは仕方のないことだが、ユーザーに親切とはいいがたい。 |
このページでも、指定したURLではページが見つからなかったことは分かるのだが、いかんせんデザインは非常にシンプルで味気なく、サイトのトップページに戻るなどのナビゲーションもない。これはIIS標準のページゆえ、サイトの作りに依存しないように構成されているので仕方のない面もある。しかし、目的のページにたどり着けなかったユーザーに対して親切とはいいがたいのも確かだ。
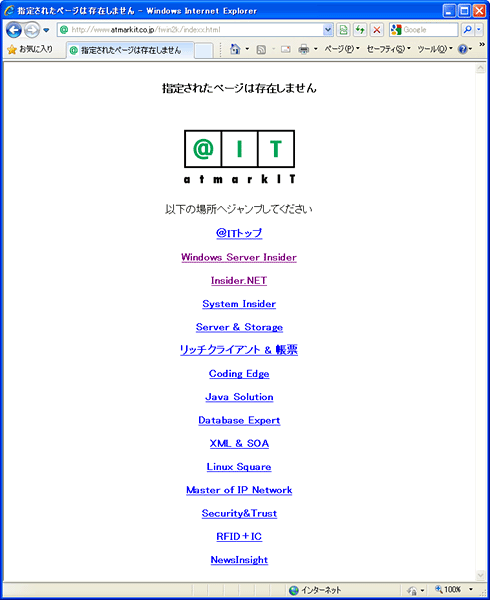
このような場合は、404エラーで表示されるエラー・ページを、もっと使いやすくカスタマイズすればよい。次の例のように、独自のエラー・ページを用意しているサイトは多い。
 |
| @ITでページが見つからなかったときに表示されるページ |
| トップページや各フォーラムのページにジャンプしてコンテンツの探索を続行できる。またエラーの直接的な原因が、@IT内で指定のページが見つからなかったことだと、はっきり分かる点も好ましい。こうしたインターネット上のサイトに限らず、社内ポータルのようなイントラネット・サイトでも、分かりやすいエラー・ページは有用だろう。 |
IISではデフォルトのエラー・ページを独自に作成したエラー・ページに差し替えることが可能だ。ただ、そのエラー・ページの制作には注意すべき点もある。本稿では404エラーを対象に、エラー・ページを差し替える手順とページ制作上の注意点について解説する。
| 操作方法 |
独自のエラー・ページを作成する際の注意点
IISでは、各HTTPエラー・コードに対して1つずつエラー・ページを割り当てる場合、それらは一般的な静的HTMLページとして作成できる(実装の難しい動的ページにする必要はない)。一般的なコンテンツのページと同様に外部スタイル・シートを参照したりJavaScriptを組み込んだりできるので、エラー・ページの体裁やナビゲーションを通常のコンテンツ・ページと揃えることで、より使いやすくすることも可能だ。
|
ただし、SSI(Server Side Include)機能が利用できない点には注意したい。筆者が試した限りでは、SSIの部分はまったく表示されなかった。例えばヘッダやフッタなど、コンテンツのページではSSIを利用して表示している部分をエラー・ページでも表示するには、そのSSIの記述内容をエラー・ページ中に手動で展開しておく必要がある。なお、エラー・ページ中のSSIを正しく処理(表示)できる設定もなくはないが、その場合はサーバからクライアントに返されるエラー・コードをエラー・ページで動的に制御しなければならず、手軽な静的HTMLページでは実装が難しい。
対象サイトがインターネット上にある場合は、検索エンジンの検索対象から当該エラー・ページを外してもらうために、次の一文をこのエラー・ページのheadタグの部分に挿入しておくとよいだろう。
<meta name="robots" content="noindex,nofollow"> |
IISのプロパティでエラー・ページを差し替える
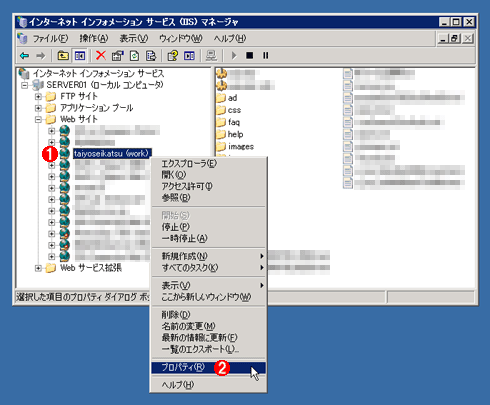
エラー・ページを作成したら、IISの設定を変更してデフォルトのエラー・ページと差し替える。それにはまず、管理者アカウントでWindowsのコントロール・パネルから[管理ツール]−[インターネット インフォメーション サービス (IIS) マネージャ]を起動し、左ペインのツリーから、エラー・ページを差し替えたいWebサイトまたは仮想ディレクトリのプロパティを開く。Webサイト全体でエラー・ページを共通にするなら、Webサイトのプロパティを操作する。特定の仮想ディレクトリ以下でページが見つからなかったときに表示されるエラー・ページのみ差し替えるなら、その仮想ディレクトリのプロパティを操作する必要がある。なお、以下ではいずれもWindows Server 2003+IIS 6.0の画面を例に挙げているが、Windows 2000+IIS 5.0やWindows XP+IIS 5.1でも操作方法はほとんど変わらない(ボタン名などが若干異なる程度の違いしかない)。
エラー・ページに関する設定は[カスタム エラー]タブで変更する。
 |
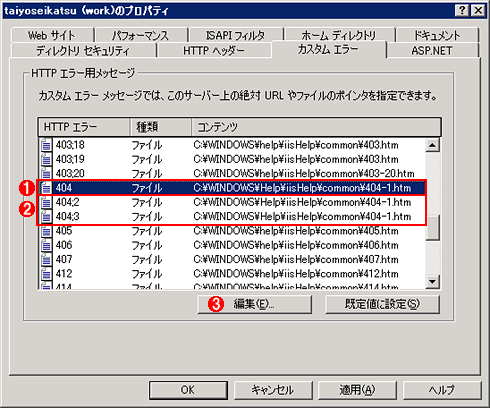
|||||||||
| 「カスタム エラー」タブでエラー・ページを差し替える | |||||||||
| エラー・ページに関する設定は、このタブで変更する。404エラーに対しては、デフォルトで、%SystemRoot%\Help\iisHelp\commonフォルダ以下にあるIIS標準のエラー・ページが指定されている。これを、新たに作成した独自のエラー・ページに差し替える。 | |||||||||
|
実際にエラー・ページを変更するには、「カスタム エラーの編集プロパティ」画面でそのページのHTMLファイルのパスを指定する。オリジナルのファイルはそのまま残しておき(さもないとOSのパッチ適用やアップグレードなどで上書きされてしまう可能性がある)、適当なフォルダを新規作成して、その中に作成したエラー・ページを保存して、そのパスを指定する。その際、エラー・ページを格納したフォルダには、サイト内のフォルダと同様にアクセス許可を与えること。
 |
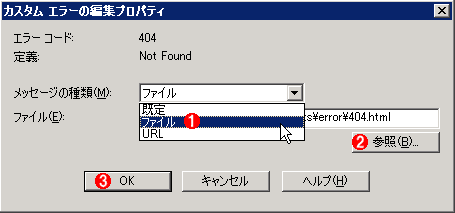
|||||||||
| 「カスタム エラーの編集プロパティ」画面でエラー・ページを指定する | |||||||||
| ここでは、新たに作成した独自のエラー・ページのパスを設定する。 | |||||||||
|
404.2および404.3も404エラーの一種なので、同様に設定を変更してエラー・ページを差し替える。
|
以上で設定は完了なので、クライアントのWebブラウザから、わざと間違ったURLを指定して新たなエラー・ページの表示を確認しよう。その際、サーバとクライアント間のHTTPヘッダのやりとりを監視し、HTTPエラー404が返されているか確認するとよいだろう。HTTPヘッダの監視には、ネットワーク・モニタやTIPS「Webアクセスをモニタする(IE/単体アプリ編)」で紹介しているieHTTPHeadersなどのツールが利用できる。![]()
| 「Windows TIPS」 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|